تظهر قائمة سياق للنقرة البديلة (غالبًا ما تُعرف بالنقر بزر الماوس الأيمن) على الماوس. لإنشاء قائمة سياق، عليك أولاً إضافة الإذن "contextMenus" إلى ملف exit.json.
manifest.json:
"permissions": [
"contextMenus"
],
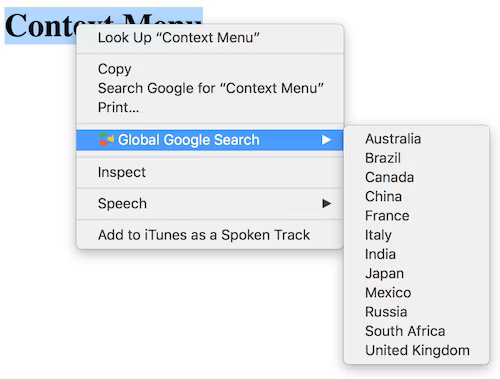
يمكنك استخدام مفتاح "icons" إذا كنت تريد عرض رمز بجانب عنصر في القائمة. في هذا المثال، يمثل عنصر القائمة "بحث Google العام" الإضافة تستخدم أيقونة بحجم 16 × 16.

هذا المثال مأخوذ من نموذج قائمة السياقات في "بحث Google"، والذي يوفر خيارات متعددة لقائمة السياقات. عندما تحتوي الإضافة على أكثر من قائمة سياقات واحدة، يصغّرها Chrome تلقائيًا في قائمة رئيسية واحدة كما هو موضّح هنا:

يعرض النموذج ذلك من خلال استدعاء contextMenus.create() في مشغّل خدمات الإضافات. يتم استيراد عناصر القائمة الفرعية من ملف locales.js. ثم يتكرر استخدام runtime.onInstalled فوقها.
service-worker.js:
const tldLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
...
}
chrome.runtime.onInstalled.addListener(async () => {
for (let [tld, locale] of Object.entries(tldLocales)) {
chrome.contextMenus.create({
id: tld,
title: locale,
type: 'normal',
contexts: ['selection'],
});
}
});

