Eine neue oder experimentelle Webplattformfunktion testen
Mit Ursprungstests erh�ltst du Zugriff auf eine neue oder experimentelle Funktion, mit der du Funktion, die Nutzer f�r eine begrenzte Zeit testen k�nnen, bevor die Funktion f�r alle zug�nglich gemacht wird.
Wenn Chrome einen Ursprungstest f�r eine Funktion anbietet, kannst du dich f�r den Test registrieren um die Funktion f�r alle Nutzer auf Ihrer origin festlegen, ohne dass sie erforderlich sind. um alle Flags zu aktivieren oder zu einer alternativen Version von Chrome zu wechseln. ein Upgrade ausf�hren). Mit Ursprungstests k�nnen Entwickler Demos und Prototypen erstellen mit neuen Funktionen. Die Tests helfen den Chrome-Entwicklern au�erdem, zu verstehen, wie neue verwendet werden und wie sie mit anderen Webtechnologien interagieren k�nnen.
Ursprungstests sind �ffentlich und f�r alle Entwickler zug�nglich. Sie sind begrenzt in Dauer und Nutzung. Die Teilnahme ist ein selbstverwalteter Prozess mit Dokumentation und Support. Die Teilnehmenden sollten bereit und in der Lage sein, mit der verf�gbaren Dokumentation, die an diesem Punkt wird wahrscheinlich auf API-Spezifikationen und -Erkl�rungen beschr�nkt sein, obwohl wir versuchen Sie, wenn m�glich, Orientierungshilfe zu bieten.
Wenn Sie sich f�r eine Testversion registrieren, wird das Chrome-Team Sie in regelm��igen Abst�nden darum bitten, erhalten Sie spezifisches Feedback zu Ihrer Nutzung der Testfunktion. Einige Funktionen k�nnen mehrere Ursprungstests, da Feedback ber�cksichtigt und Anpassungen vorgenommen werden.
Ursprungstests sind auch verf�gbar f�r Firefox und Microsoft Edge
Ursprungstests von Drittanbietern
Ursprungstests sind in der Regel nur auf Erstanbieterbasis verfügbar: Sie funktionieren nur für einen einzelnen registrierten origin-Wert. Mit Ursprungstests von Drittanbietern können Anbieter von eingebetteten Inhalten können Sie eine neue Funktion für mehrere Websites ausprobieren, ohne für jede Ursprung.
Weitere Informationen: Was sind Drittanbieterquellen? Tests?
Test zur Einstellung von Produkten und Diensten
Nicht alle Ursprungstests dienen zum Testen neuer APIs. Einige Tests ermöglichen eine eingestellte vorübergehend wieder zu aktivieren. Diese Tests werden als Test zur Einstellung bezeichnet. und in einigen Kontexten als „umgekehrte“ Ursprungstests.
Zum Beispiel aus Chrome 85 AppCache ist nicht ist in Chrome standardmäßig nicht mehr verfügbar. Websites, die zusätzliche Zeit für die Migration benötigen AppCache könnte sich für den Test zur Einstellung von AppCache registrieren, um AppCache weiterhin verwenden zu können. bis Chrome 93.
An Ursprungstest teilnehmen
- Wählen Sie einen Ursprungstest aus der Liste der aktiven Tests.
- Fordern Sie ein Token an, indem Sie auf die Schaltfläche Registrieren klicken und die aus.
- Geben Sie das Token auf jeder Webseite an, für die Sie die Testfunktion verwenden möchten
aktiviert sein:
<ph type="x-smartling-placeholder">
- </ph>
- Als Meta-Tag im <head>:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Als HTTP-Header:
Origin-Trial: TOKEN_GOES_HERE - Durch programmatische Bereitstellung eines Tokens
- Als Meta-Tag im <head>:
- Probieren Sie die neue Funktion aus.
- Feedback geben. Dies können Sie über die Website des Ursprungstests tun. Dieses Feedback ist nicht öffentlich und nur für eine begrenzte Anzahl von Nutzern im Chrome-Browser verfügbar. Team. Jeder Test stellt auch einen Link für spontanes Community-Feedback zur Verf�gung. Dies verweist normalerweise auf das Feature auf GitHub oder einen anderen �ffentlichen Kanal.
- Wenn Ihr Token abl�uft, erhalten Sie eine E-Mail mit einem Link zur Verl�ngerung. Aufgabe Sie werden also noch einmal um Feedback gebeten.
Sie k�nnen sich mehrmals f�r denselben Ursprungstest registrieren, f�r unterschiedliche und mehrere Tokens auf derselben Seite enthalten. Dies kann n�tzlich sein, wenn Sie m�ssen Tokens angeben, die f�r Ressourcen gelten, die von verschiedenen Quellen, z. B. Code, der auf mehreren Websites enthalten ist, deren Inhaber Sie sind.
Das Framework f�r Ursprungstests sucht nach dem ersten g�ltigen Token und ignoriert dann alle andere Tokens. Dies k�nnen Sie mit Chrome �berpr�fen. Entwicklertools.
Token programmatisch bereitstellen
Anstatt ein Token als HTTP-Header oder als Meta-Tag im HTML-Code eines Ihrer Seite, wie zuvor beschrieben, k�nnen Sie ein Token mit JavaScript einschleusen:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Verwenden Sie diese Methode, wenn Sie einen Drittanbieter-Testzeitraum nutzen.
Tokens und iFrames
F�r den Zugriff auf eine Testfunktion �ber einen iFrame k�nnen Sie ein Testtoken in einem Meta-Tag, HTTP-Header oder programmatisch.
Wie bei jeder Tokennutzung muss der f�r das Token registrierte Ursprung mit dem
Kontext von JavaScript, das auf die Testfunktion zugreift: entweder der Ursprung des
enth�lt ein Inline-Script oder das src-Element eines <script>-Elements f�r
JavaScript-Code aus einer externen Datei
Tokens und Erweiterungen
So k�nnen Sie eine Testfunktion in einem Hintergrundskript nutzen: Pop-up oder Offscreen-Dokument f�gen Sie der manifest.json-Datei ein trial_token hinzu.
Content-Skripts werden anders behandelt. Eine Funktion einer einzigen Welt zug�nglich zu machen, k�nnte verwirrend und nicht intuitiv sein. Anstatt das trial_token des Manifests zu verwenden, f�gen Sie den
der Seite entweder durch Einf�gen eines Headers mithilfe von declarativeNetRequest oder programmatisch direkt in Ihrem Content-Skript. Tokens sind an bestimmte Domains gebunden. Registrieren Sie ein Token f�r die Domain, auf der das Content-Skript ausgef�hrt wird, und nicht Ihre Erweiterungs-ID.
Um Ihre Erweiterung f�r einen Testzeitraum zu registrieren, verwenden Sie die URL chrome-extension://YOUR_EXTENSION_ID, z. B. chrome-extension://ljjhjaakmncibonnjpaoglbhcjeolhkk.
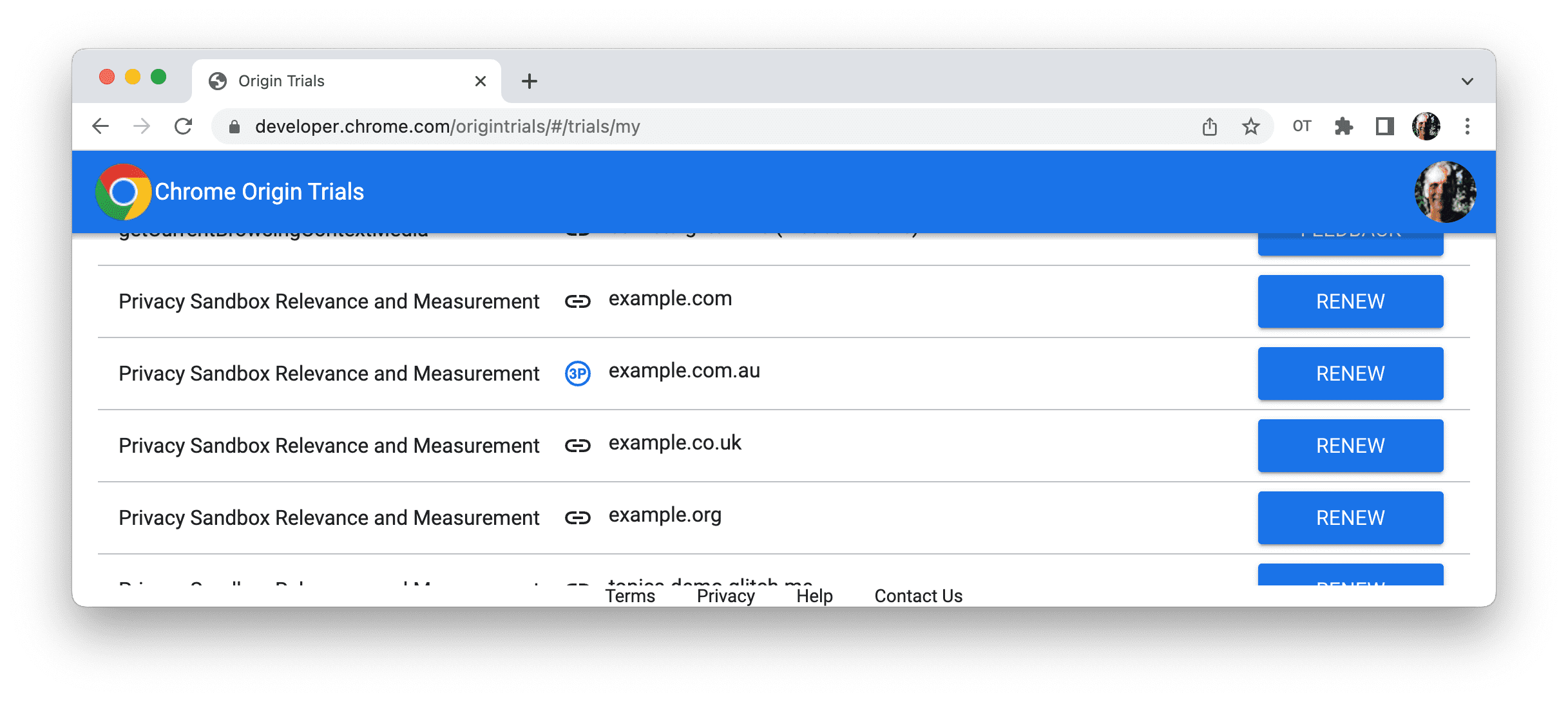
Registrierung f�r Ursprungstest verl�ngern
Wenn ein Ursprungstest verl�ngert wird, erhalten Sie eine E-Mail-Warnung, in der Sie darauf hingewiesen werden, um die Registrierung zu verlängern und ein neues Token für jeden Ursprung bereitzustellen, der im .
Rufen Sie My Registrations (Meine Registrierungen) auf. Seite.
Klicken Sie bei jedem Ursprung, der für den erweiterten Testzeitraum registriert ist, auf VERLÄNGERN. Schaltfläche.

Kopieren Sie das neue Token und stellen Sie es für jede Seite bereit, die noch vorhanden sein soll für den Testzeitraum registriert. Sie können bei Bedarf mehrere Tokens angeben: Chrome ungültige oder abgelaufene Tokens werden ignoriert.
Informationen zum Ursprungstest ansehen
Informationen zu den Ursprungstests, die für eine Seite verfügbar sind, finden Sie auf der Bereich Anwendung in Chrome Entwicklertools.

Sie können auch unseren Ursprungstesttoken-Decodierer verwenden, um Sie können die in einem Token codierten Daten anzeigen lassen.

Demos des Ursprungstests
- Token in einem Meta-Tag
- Token in einem Header
- Token von Drittanbieterskript eingeschleust
- Funktion, auf die �ber einen iFrame zugegriffen wird
- Beispiele f�r ursprungs�bergreifende iFrames
- Ursprungstesttoken-Decodierer
Weitere Informationen
- Fehlerbehebung bei Ursprungstests von Chrome
- Was sind Ursprungstests von Drittanbietern?
- Leitfaden zu Ursprungstests f�r Webentwickler
- Erkl�rung zum Ursprungstest
- Ursprungstest ausf�hren
- Einf�hrung neuer Funktionen in Chromium
- Erkl�rung: Klarheit �ber den Blink-Versandprozess
- Informationen zu Ursprungstests in den Entwicklertools ansehen
- Ursprungstests in Microsoft Edge verwenden
- Ursprungstests f�r Firefox


