Com estas diretrizes, voc� poder� implementar o Google Pay nos seus apps.
Bot�es de pagamento do Google Pay
O bot�o de pagamento do Google Pay aciona a API Google Pay. Ela mostra a p�gina em que os usu�rios podem selecionar a forma de pagamento.
Todos os bot�es de pagamento do Google Pay que aparecem no seu site precisam estar em conformidade com nossas diretrizes da promo��o de marca, incluindo, entre outros, os requisitos a seguir:
- Dimens�o em rela��o a outros bot�es ou elementos semelhantes da p�gina
- Contraste com a cor de fundo da �rea ao redor
- Espa�o livre
Recursos
Todos os bot�es de pagamento do Google Pay est�o dispon�veis como bitmaps redimension�veis (arquivos NinePatch) adequados para inclus�o no seu layout. Os bot�es est�o dispon�veis nos seguintes idiomas: alem�o, �rabe, b�lgaro, catal�o, chin�s, coreano, croata, dinamarqu�s, eslovaco, esloveno, espanhol, estoniano, finland�s, franc�s, grego, holand�s, indon�sio, ingl�s, italiano, japon�s, malaio, noruegu�s, polon�s, portugu�s, russo, s�rvio, sueco, tailand�s, tcheco, turco e ucraniano.
| Tipos de bot�es | |
|---|---|
| Comprar com o Google Pay | Fazer o download dos recursos |
| Finalizar a compra com o Google Pay | Fazer o download dos recursos |
| Fazer uma doa��o com o Google Pay | Fazer o download dos recursos |
| Pedir com o Google Pay | Fazer o download dos recursos |
| Pagar com o Google Pay | Fazer o download dos recursos |
| Assinar com o Google Pay | Fazer o download dos recursos |
Estilo
Os bot�es de pagamento do Google Pay est�o dispon�veis em tr�s vers�es: escuro, claro e claro com contorno. Cada uma vem com e sem o texto "Comprar com". Est�o dispon�veis bot�es de pagamento com vers�es localizadas do texto "Comprar com". A marca Google Pay nunca � traduzida. N�o crie bot�es com seu pr�prio texto localizado.
| Escuro | Claro | Claro com contorno |
 |
 |
 |
Use bot�es escuros em planos de fundo claros para criar contraste. |
Use bot�es claros com planos de fundo escuros ou coloridos. |
Use bot�es claros com contorno como uma alternativa aos bot�es escuros em planos de fundo claros. |
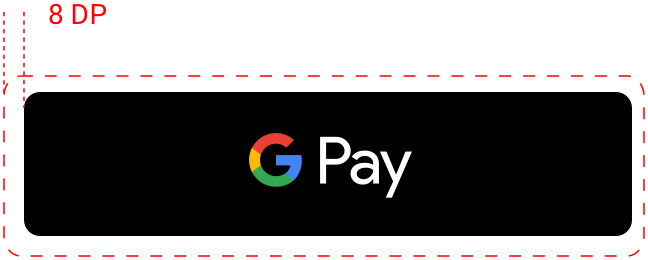
Espa�o livre
Sempre mantenha um espa�o livre m�nimo de 8 dp em todos os lados do bot�o de pagamento. O espa�o livre n�o pode ser invadido por imagens nem texto.

Largura m�nima
O bot�o do Google Pay precisa ter uma largura m�nima de 90 dp. Todos os bot�es de pagamento "Comprar com o Google Pay" precisam ter uma largura m�nima de 152 dp.

O que fazer e o que n�o fazer
| O que fazer | O que não fazer |
|---|---|
|
|
Marca Google Pay
Use apenas a marca Google Pay fornecida abaixo para mostrá-lo como opção de pagamento nos seus fluxos finalização de compras.
Recursos
Faça o download da marca Google Pay como um arquivo SVG:
Fazer o download dos recursosMarca
Use a marca Google Pay para mostrar o produto como opção de pagamento:

Inclua o nome "Google Pay" no texto próximo à marca caso já faça isso com outras marcas. Não mude a cor ou o tamanho do contorno da marca nem faça qualquer tipo de alteração. Use apenas a marca fornecida pelo Google.
Espaço livre
Sempre mantenha pelo menos metade (0,5x) da altura do Super G em todos os lados da marca de aceitação do Google Pay. O espaço livre precisa estar igual ao das outras identidades da marca exibidas.

Tamanho
Ajuste a altura à das outras identidades da marca exibidas no seu fluxo de pagamento. Não reduza o tamanho da marca Google Pay em relação às outras.

O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
|
|
Google Pay em textos
Você pode usar textos para indicar que aceita o Google Pay como opção de pagamento e promovê-lo na comunicação de marketing.
As letras “G” e “P” precisam estar em maiúsculoSempre use "G" e "P" em caixa alta, seguidas de letras minúsculas. Não escreva todo o nome “GOOGLE PAY” em letras maiúsculas, a menos que esse seja o estilo tipográfico da sua IU. Nunca escreva “GOOGLE PAY” em letras maiúsculas na sua comunicação de marketing.
Não abrevie Google PaySempre escreva as palavras "Google" e "Pay".
Use o mesmo estilo da sua IU"Google Pay" precisa estar escrito na mesma fonte e no mesmo estilo tipográfico que todos os outros textos na sua UI. Não imite o estilo tipográfico do Google.
Não traduza Google PaySempre escreva "Google Pay" em inglês. Não traduza para outro idioma.
Use o símbolo de marca registrada na primeira vez que "Google Pay" aparecer na comunicação de marketingAo usar “Google Pay” na sua comunicação de marketing, inclua o símbolo de marca registrada, ™, na primeira ocorrência do nome ou naquela que tiver maior destaque. Não use esse símbolo para indicar o Google Pay como opção de pagamento na sua IU.
 |
 |
 |
Se os logotipos de outras opções de pagamento não são exibidos, represente o Google Pay em forma de texto. |
Use a mesma fonte e o mesmo estilo tipográfico de todos os textos na sua IU para escrever o nome "Google Pay". |
Ao mostrar informações de pagamento em páginas e e-mails de confirmação, indique se o cliente usou o Google Pay. |
Práticas recomendadas do Google Pay
Maximize as conversões com páginas de pagamento e fluxos de finalização de compra que permitem ao cliente analisar as informações de pagamento e confirmar a transação de forma rápida e fácil.
Veja a seguir as práticas recomendadas:
Defina o Google Pay como sua opção de pagamento principalSempre que possível, mostre o botão do Google Pay em destaque e considere torná-lo a opção de pagamento padrão ou única.
Permita que seus clientes façam compras sem uma contaA criação de contas atrasa o processo de pagamento e pode resultar em carrinhos abandonados. Use o Google Pay para permitir que o usuário faça o pagamento com ainda mais rapidez. Se você quiser que seus clientes criem uma conta, permita que eles façam isso depois de concluir a compra.
Use o Google Pay para iniciar o pagamento ao finalizar a compra no carrinhoO botão do Google Pay exibe a página de pagamento. Nessa página, os clientes só podem selecionar e confirmar uma única forma de pagamento. Verifique se você tem todas as outras informações necessárias antes de oferecer aos clientes a opção de selecionar o botão do Google Pay. Essas informações podem incluir:
- O tamanho, a cor e a quantidade do item
- A mensagem de presente adicionada, se houver
- O código promocional, se houver
- O prazo do frete preferido
- Os destinos de itens individuais
Se um cliente não fornecer alguma das informações necessárias, explique em tempo real o que está faltando antes de mostrar a página de pagamento.
Adicione o botão do Google Pay às páginas de detalhes do produto além do botão de finalização de compra do carrinhoAcelere a finalização da compra de itens únicos permitindo que os clientes façam compras individuais diretamente nas páginas de detalhes do produto. Se um cliente escolher essa opção, exclua os outros itens do carrinho, já que a página de pagamento permite confirmar apenas as informações da transação e do frete.
Inclua o Google Pay nas páginas de confirmação e nos recibosAo mostrar informações de pagamento nas páginas de confirmação e recibos por e-mail, indique se o cliente pagou com o Google Pay e garanta que o Google Pay apareça de maneira consistente com outras formas de pagamento. Nunca mostre os números da conta, as datas de validade dos cartões ou outros detalhes da forma de pagamento por completo ao usuário. Use sempre o texto descritivo retornado pela API Google Pay para identificar a forma de pagamento.
Veja a seguir alguns exemplos:
- "Rede •••• 1234 com o Google Pay"
- "Rede •••• 1234 (Google Pay)"
- "Google Pay (Rede •••• 1234)"
- "PayPal abc...d@gmail.com com o Google Pay"
- "Forma de pagamento: Google Pay"
- "Pago com o Google Pay"
Combine todas as informações
A captura de tela de uma integração concluída assemelha-se à imagem a seguir. A integração também inclui as etapas Seleção do item/Compra na pré-venda, Transação, Seletor do Google Pay e Pós-compra.

Receber aprovação
Depois de fazer a integração com a API Google Pay, para ter acesso de produção é necessário pedir a aprovação para todos os locais onde o Google Pay aparece ou é citado na sua.
Complete nossa Lista de verificação de integração para enviar sua integração de aplicativos para análise. Você receberá aprovação ou feedback em at� um dia �til.