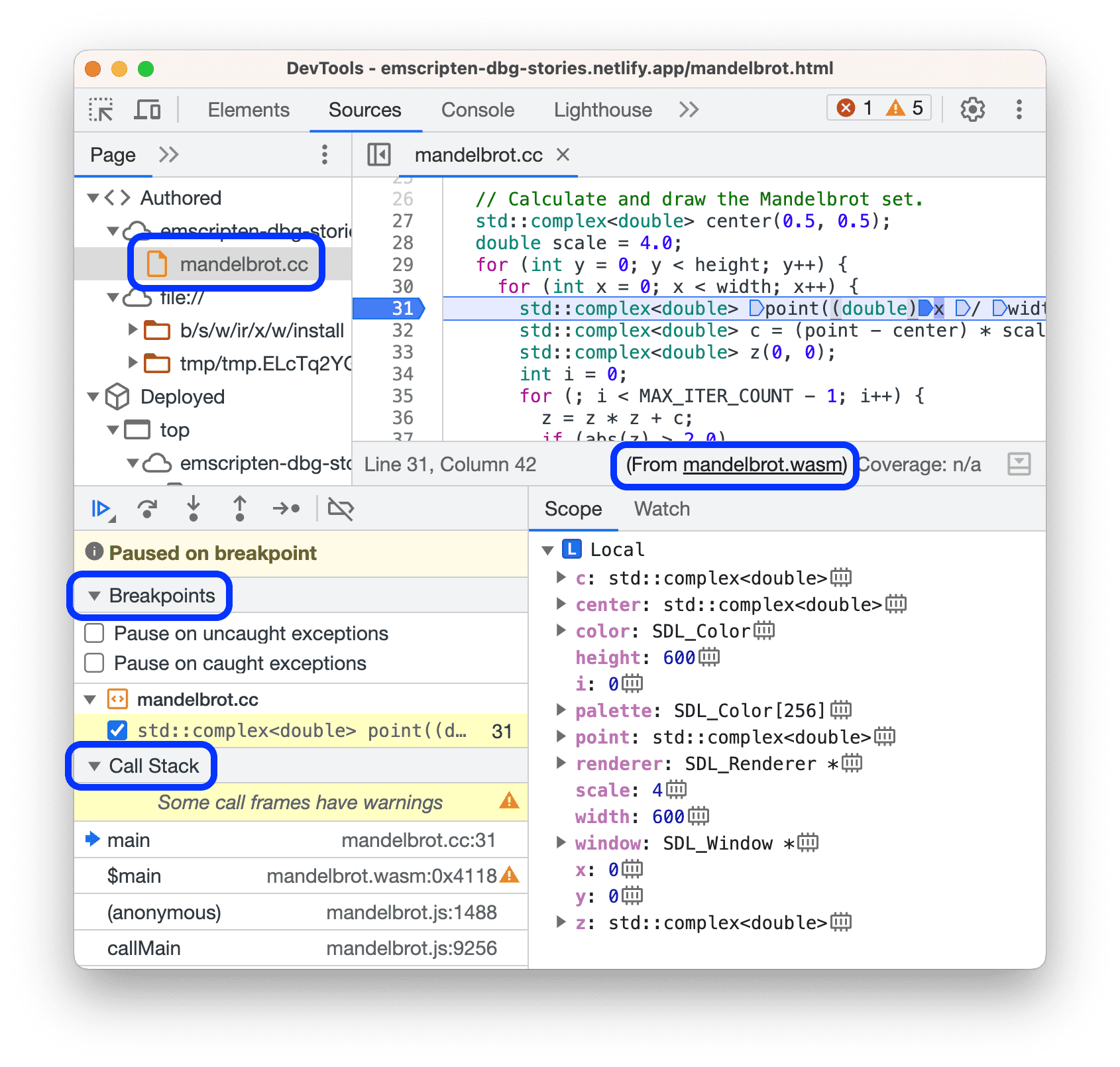
WebAssembly ডিবাগিং সমর্থন
DevTools সক্ষম করে সেটিংস > পরীক্ষা-নিরীক্ষা >
WebAssembly ডিবাগিং: ডিফল্টরূপে DWARF সমর্থন সক্ষম করুন । আরও তথ্যের জন্য, আধুনিক সরঞ্জামগুলির সাথে ডিবাগিং ওয়েব অ্যাসেম্বলি দেখুন।
এই পরীক্ষাটি আপনার কাছে উপলব্ধ সমস্ত ডিবাগিং তথ্য সহ Wasm অ্যাপে এক্সিকিউশনকে বিরতি দিতে এবং C এবং C++ কোড ডিবাগ করতে দেয়:
- আপনার আসল সোর্স কোড, DWARF ডিবাগিং তথ্য ব্যবহার করে ম্যাপ করা হয়েছে।
- কল স্ট্যাকে বোধগম্য ফাংশনের নাম।
- ব্রেকপয়েন্ট সমর্থন, এবং আরো.

Wasm ডিবাগিং পরীক্ষা করতে, C/C++ DevTools Support (DWARF) এক্সটেনশন ইনস্টল করুন এবং ম্যান্ডেলব্রট ডেমোতে কোডের মাধ্যমে ধাপ করুন।
ক্রোমিয়াম সমস্যা: 1414289 ।
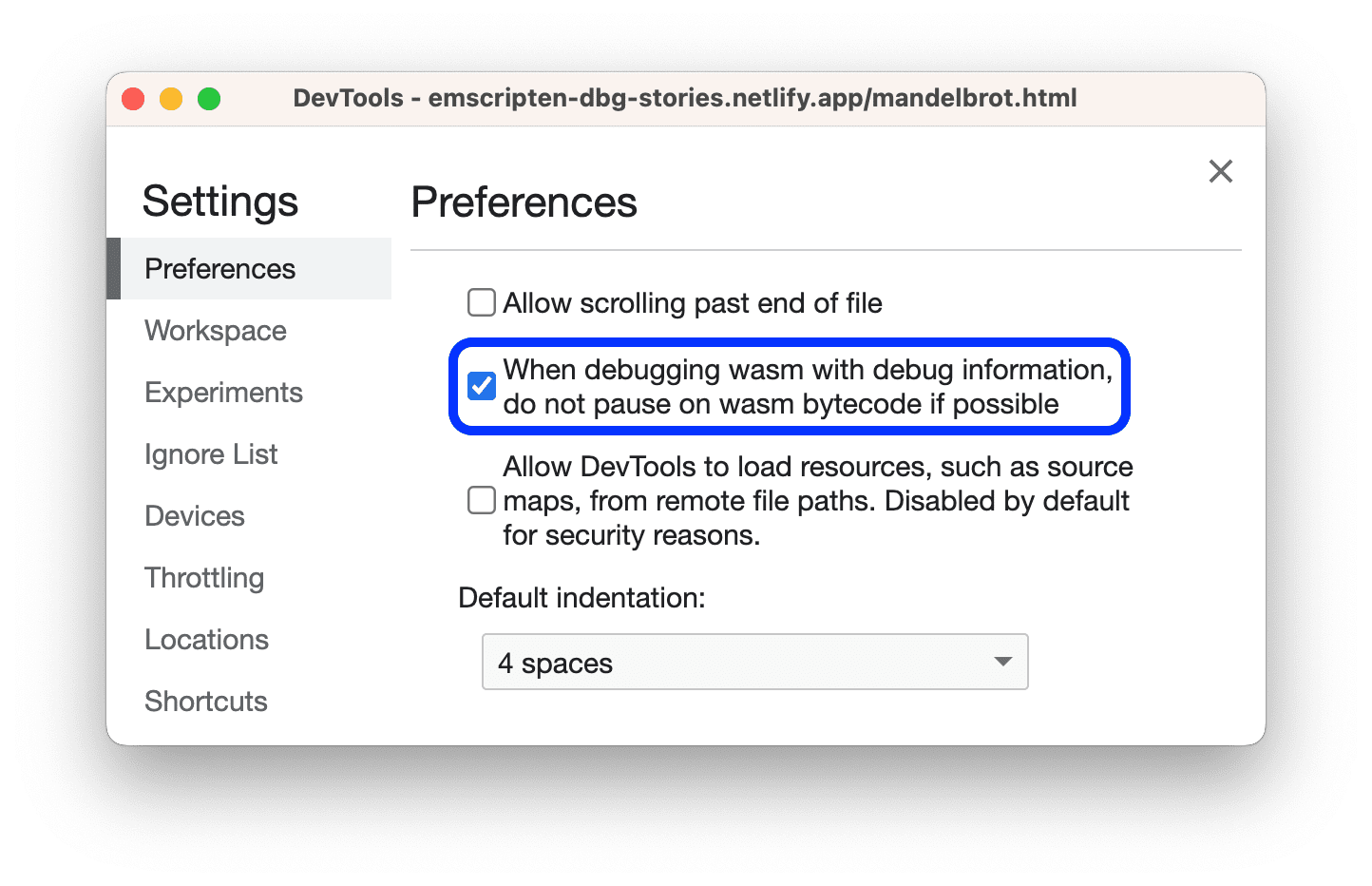
Wasm অ্যাপে ধাপে ধাপে চলার আচরণ উন্নত
আপনার মূল কোডে ধাপে ধাপে এখন বিচ্ছিন্ন করা (
.wasm ফাইল) এ বিরতি দেওয়া এড়িয়ে যায়। পূর্বে, এটি সেখানে বিরতি দেবে।
যাইহোক, স্টেপিং শেষ হয় যখন এটি যে ফাংশনে শুরু হয়েছিল তার বাইরে অবতরণ করে, উদাহরণস্বরূপ, ফাংশন থেকে ফিরে আসার পরে৷
এই আচরণ ডিফল্টরূপে সক্রিয় করা হয় সেটিংস > পছন্দ > উৎস ।

ক্রোমিয়াম সমস্যা: 1418938 ।
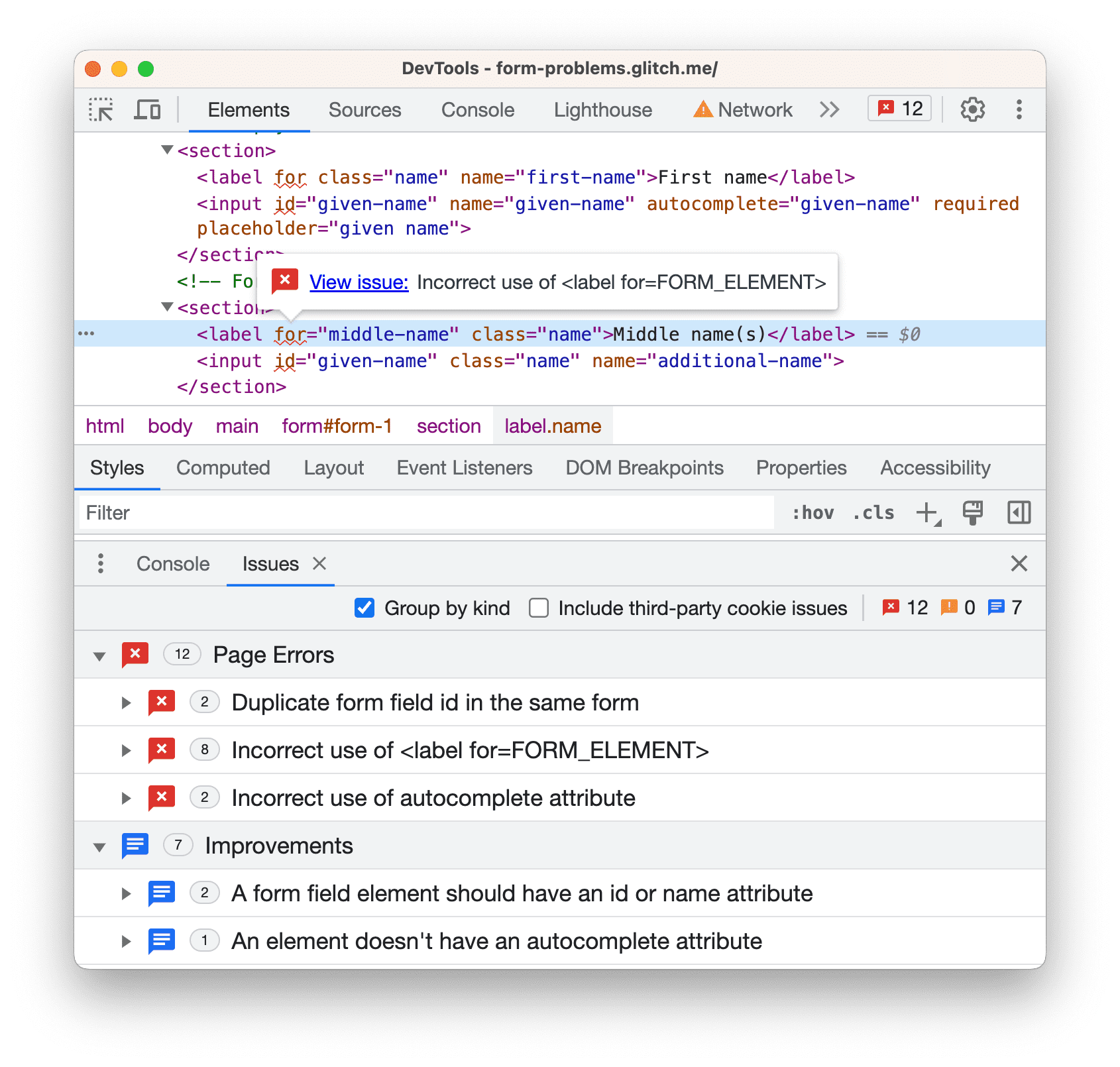
এলিমেন্ট প্যানেল এবং সমস্যা ট্যাব ব্যবহার করে অটোফিল ডিবাগ করুন
Chrome অটোফিল আপনার ঠিকানা বা অর্থপ্রদানের তথ্যের মতো সংরক্ষিত তথ্য সহ স্বয়ংক্রিয়ভাবে ফর্ম পূরণ করে। অটোফিল-সম্পর্কিত সমস্যাগুলি সহজেই ডিবাগ করার জন্য, এলিমেন্টস প্যানেল এখন লাল কোঁকড়ানো আন্ডারলাইন দিয়ে সেগুলিকে হাইলাইট করতে পারে।
এই বৈশিষ্ট্যটি পরীক্ষা করতে, সক্ষম করুন৷ সেটিংস > পরীক্ষা-নিরীক্ষা >
এলিমেন্টস প্যানেল DOM ট্রিতে একটি লঙ্ঘনকারী নোড বা বৈশিষ্ট্য হাইলাইট করে এবং এই ডেমো পৃষ্ঠাটি পরিদর্শন করে।

DOM ট্রিতে একটি হাইলাইট করা সমস্যাটির উপর হোভার করুন এবং সমস্যা ট্যাবটি খুলতে সমস্যাটি দেখুন ক্লিক করুন যা সমস্ত সনাক্ত করা সমস্যাগুলি তালিকাভুক্ত করে এবং কী ভুল হয়েছে তার ক্লু প্রদান করে৷
ক্রোমিয়াম সমস্যা: 1399414 ।
রেকর্ডারে দাবী
রেকর্ডার প্যানেল এখন আপনার কাছে উপলব্ধ সমস্ত রানটাইম ডেটা সহ রেকর্ডিংয়ের সময় আপনাকে দাবী যোগ করতে দেয়।
একটি দাবী যোগ করতে, একটি নতুন রেকর্ডিং শুরু করুন, আপনার পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করুন এবং যোগ করুন দাবীতে ক্লিক করুন। রেকর্ডারটি waitForElement প্রকারের সাথে একটি ধাপ সন্নিবেশ করায় যা আপনি ফ্লাইতে কাস্টমাইজ করতে পারেন। কফি কার্ট ডেমোতে অ্যাকশনে দাবী দেখতে ভিডিওটি দেখুন।
এই ভিডিওটি আপনাকে দেখায় কিভাবে জোর দিতে হয়:
- HTML গুণাবলী, উদাহরণস্বরূপ, একটি উপাদানের
class। - JSON-এ JavaScript বৈশিষ্ট্য, উদাহরণস্বরূপ,
.innerText।
আপনি দাবি করার জন্য পদক্ষেপগুলিও কনফিগার করতে পারেন, উদাহরণস্বরূপ, জাভাস্ক্রিপ্টে শর্তসাপেক্ষ বিবৃতি, নোডের সন্তানের সংখ্যা ( count ), উপাদান দৃশ্যমানতা এবং আরও অনেক কিছু। আরও তথ্যের জন্য, ধাপগুলি কনফিগার করুন দেখুন।
অতিরিক্তভাবে, রেকর্ডার এখন আপনার পছন্দের স্ক্রিপ্ট ফর্ম্যাটটি পাশের কোড ভিউ এবং ডান-ক্লিক স্টেপ মেনুতে মনে রাখে।
ক্রোমিয়াম সমস্যা: 1423624 ।
বাতিঘর 10.1.1
Lighthouse প্যানেল এখন Lighthouse 10.1.1 চালায়, 10.1.0 এ একটি উল্লেখযোগ্য পরিবর্তন আনা হয়েছে। ইউআরএলগুলির সাথে ডিল করা সমস্ত অডিটগুলি এখন সত্তা এবং সামগ্রিক সংখ্যাগত পরিসংখ্যান যেমন আকার বা সময়কাল দ্বারা গোষ্ঠীবদ্ধ। জনপ্রিয় তৃতীয় পক্ষগুলিকেও তাদের বিভাগের সাথে ট্যাগ করা হয়েছে যাতে পৃষ্ঠায় তাদের উদ্দেশ্য সনাক্ত করা সহজ হয়৷

DevTools-এ Lighthouse প্যানেল ব্যবহার করার প্রাথমিক বিষয়গুলি জানতে, Lighthouse দেখুন: ওয়েবসাইটের গতি অপ্টিমাইজ করুন ।
ক্রোমিয়াম সমস্যা: 772558 ।
কর্মক্ষমতা বৃদ্ধি
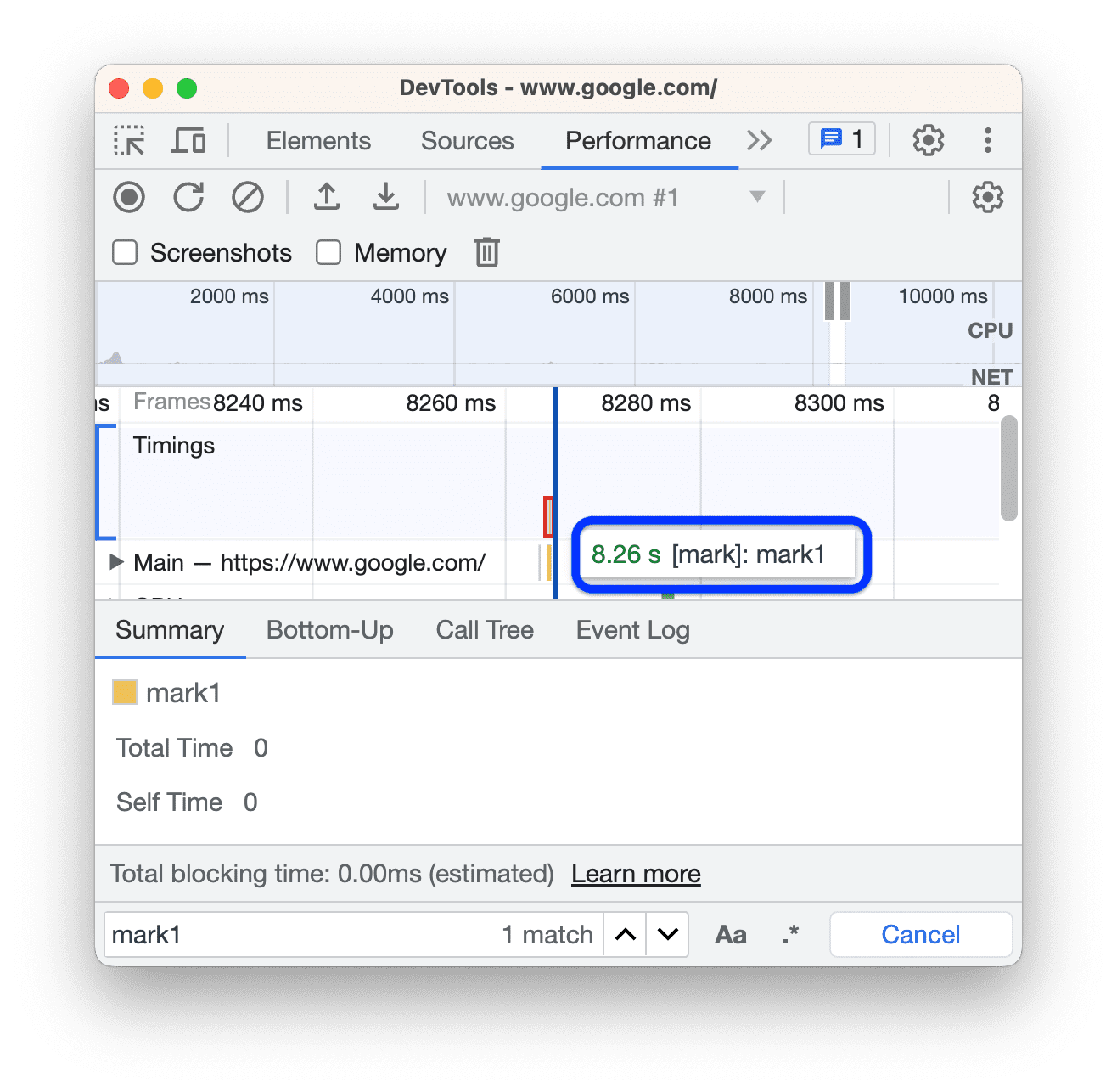
performance.mark() পারফরম্যান্স > টাইমিং-এ হোভার করার সময় দেখায়
Performance.mark() পদ্ধতিটি এখন তার সময় দেখায় যখন আপনি পারফরম্যান্স > টাইমিং -এ সংশ্লিষ্ট চিহ্নের উপর হোভার করেন। এখানে টাইমিং পূর্ববর্তী নেভিগেশন ইভেন্টের সাথে সম্পর্কিত একটি টাইমস্ট্যাম্প।

ক্রোমিয়াম সমস্যা: 1426762 ।
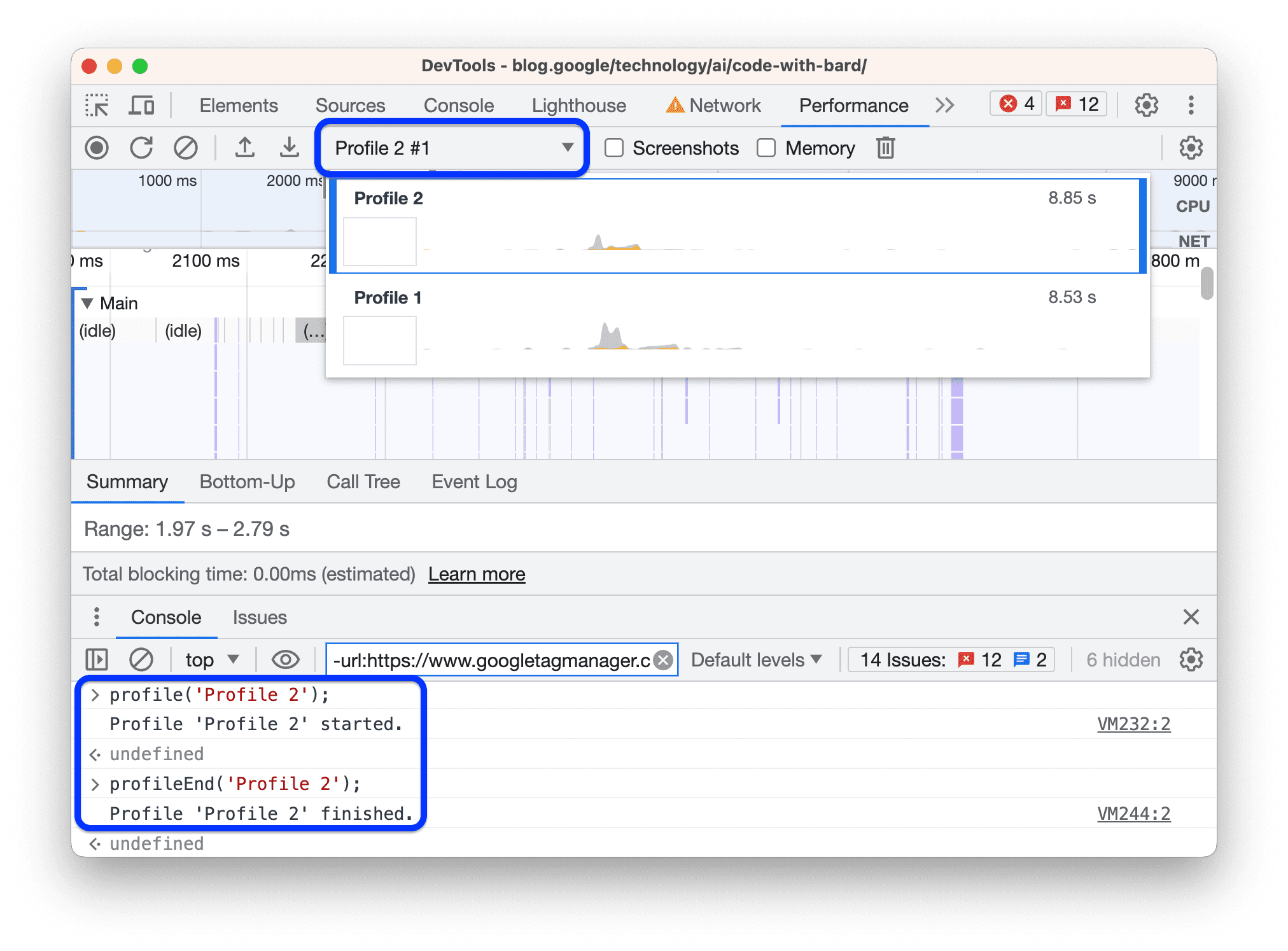
profile() কমান্ড পারফরম্যান্স > প্রধানকে পপুলেট করে
কনসোলে profile() এবং profileEnd() কমান্ডগুলি এখন পারফরম্যান্স প্যানেলের প্রধান থ্রেডে CPU প্রোফাইলিং শুরু এবং বন্ধ করে।

ক্রোমিয়াম সমস্যা: 1429191 ।
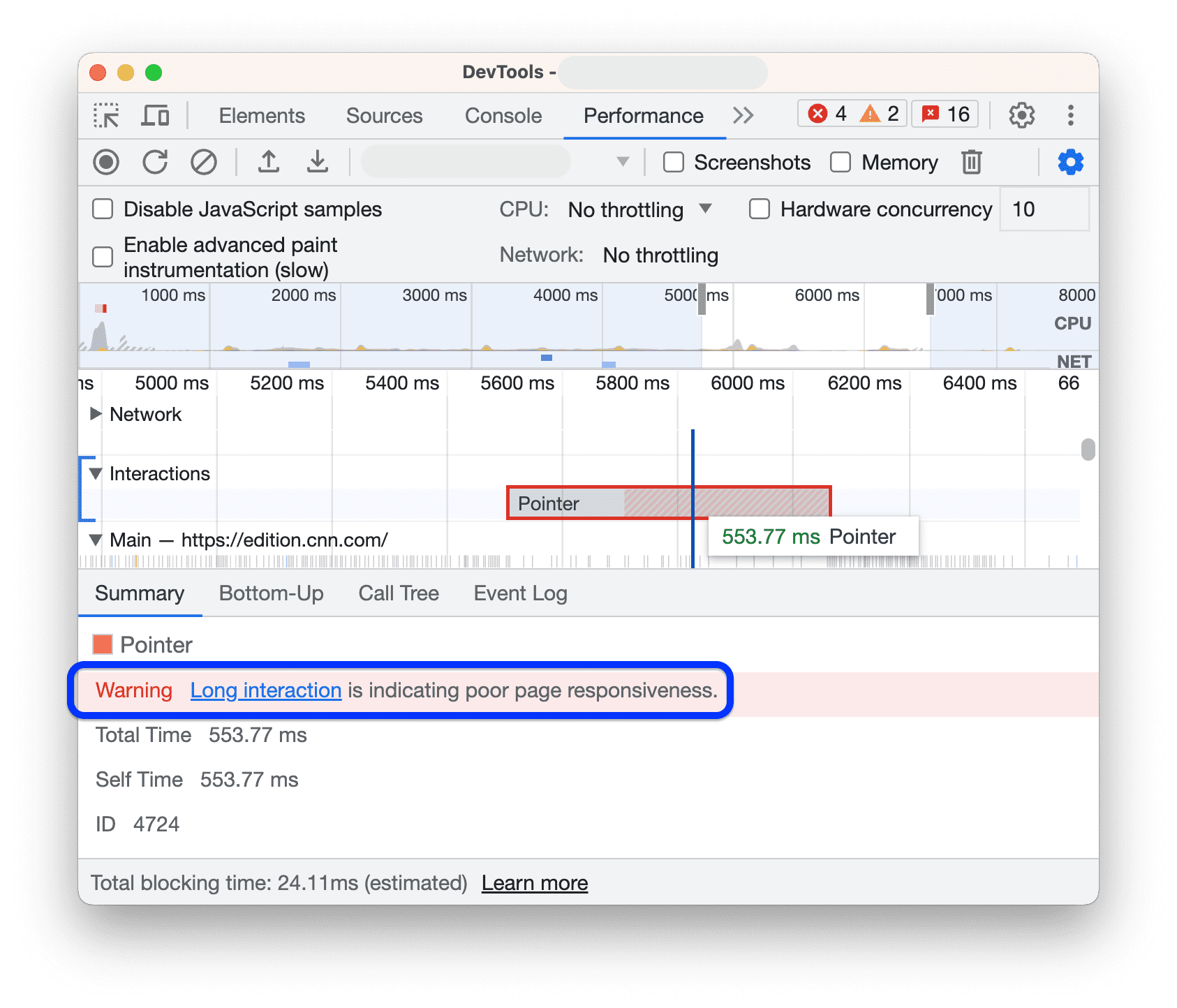
ধীর ব্যবহারকারী মিথস্ক্রিয়া জন্য সতর্কতা
200 মিলিসেকেন্ডের বেশি ব্যবহারকারীর ইন্টারঅ্যাকশন পারফরম্যান্স > সারাংশ ট্যাবে নেক্সট পেইন্ট (INP) সতর্কতা পায়।

উপরন্তু, ইন্টারঅ্যাকশনের আইডি টুলটিপ থেকে সারাংশে সরানো হয়েছে।
ক্রোমিয়াম সমস্যা: 1432512 , 1432509 ।
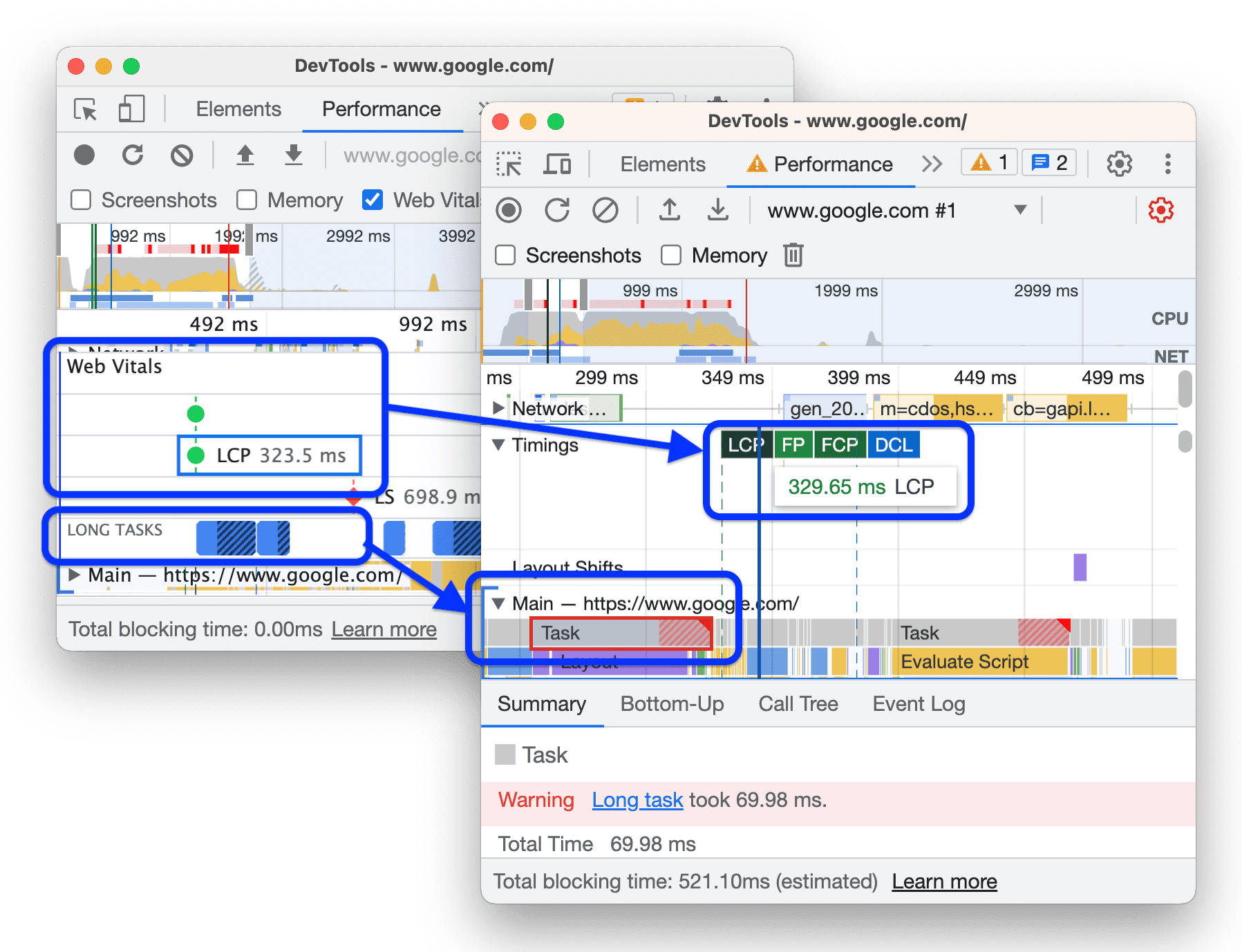
ওয়েব ভাইটাল ট্র্যাক সরানো হয়েছে
পারফরম্যান্স প্যানেল নিম্নলিখিত ট্র্যাকগুলি সরিয়ে দিয়েছে:
- ওয়েব ভাইটালস ট্র্যাক. পরিবর্তে, হোভারে টাইমিংস ট্র্যাকে প্রাসঙ্গিক সময়গুলি দেখুন৷
- লং টাস্ক সাবট্র্যাক। আপনি ইতিমধ্যেই লাল ত্রিভুজ এবং লাল রঙের ছায়াযুক্ত প্রধান ট্র্যাকে এই জাতীয় কাজগুলি খুঁজে পেতে পারেন।
ওয়েব ভাইটাল এবং লং টাস্ক ট্র্যাক উভয়ই অন্য কোথাও নকল করা তথ্য রয়েছে। এগুলি তাদের আরও সম্পূর্ণ বৈশিষ্ট্যযুক্ত বিকল্পগুলির তুলনায় অ-ইন্টারেক্টিভ ছিল যা ক্লিক করার সময় আরও বিশদ তথ্য প্রদান করে।

অতিরিক্তভাবে, এক্সপেরিয়েন্স ট্র্যাকটির নাম পরিবর্তন করে লেআউট শিফট করা হয়েছে যাতে এর ব্যবহার আরও সঠিকভাবে প্রতিফলিত হয়।
ওয়েব ভাইটাল সম্পর্কে আরও জানুন।
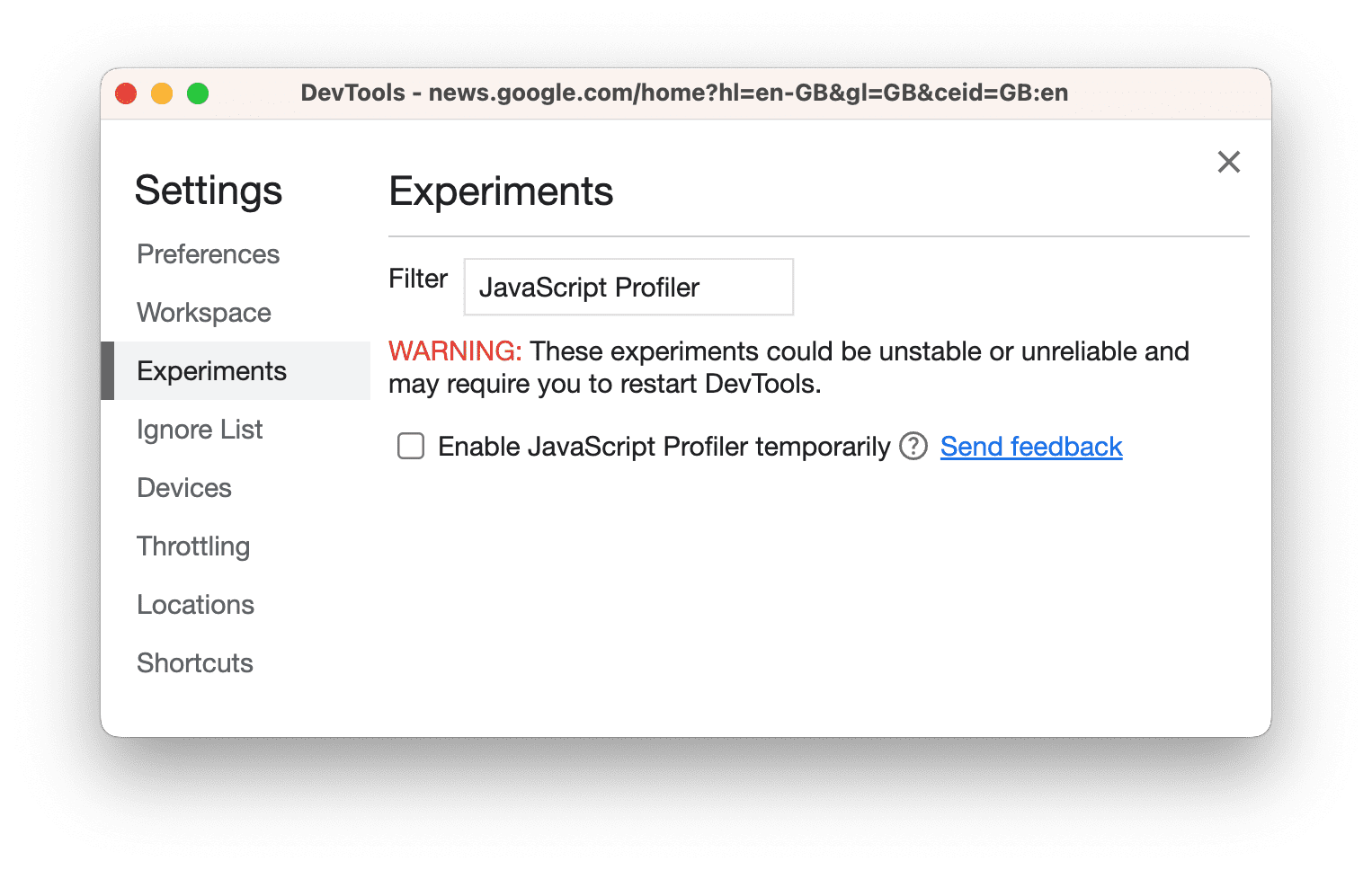
জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: পর্যায় তিন
Chrome 58- এর প্রথম দিকে, DevTools টিম অবশেষে JavaScript প্রোফাইলারকে অবমূল্যায়ন করার পরিকল্পনা করেছিল এবং Node.js এবং Deno বিকাশকারীরা JavaScript CPU কর্মক্ষমতা প্রোফাইল করার জন্য পারফরম্যান্স প্যানেল ব্যবহার করে।
DevTools সংস্করণ 114 চার-ফেজের JavaScript প্রোফাইলের অবচয়নের তৃতীয় ধাপ শুরু করে। এই পর্যায়ে, DevTools থেকে JavaScript প্রোফাইলার প্যানেলটি সরানো হয়েছে কিন্তু আপনি এখনও এর মাধ্যমে সাময়িকভাবে এটি সক্ষম করতে পারেন সেটিংস > পরীক্ষা-নিরীক্ষা করুন এবং এটি থেকে খুলুন
তিন-বিন্দু মেনু।

CPU কর্মক্ষমতা প্রোফাইল করতে, পারফরম্যান্স প্যানেল ব্যবহার করুন।
ক্রোমিয়াম সমস্যা: 1428026 ।
বিবিধ হাইলাইট
এই রিলিজে কিছু উল্লেখযোগ্য সমাধান হল:
- কালার পিকার এখন HWB মানগুলি সনাক্ত করে যেগুলি ক্লিপ করার সময় স্বর্গের বাইরে থাকে ( 1429271 )।
- উত্স প্যানেল:
- উৎস মানচিত্রের জন্য JSON সিনট্যাক্স হাইলাইটিং সক্ষম করা হয়েছে ( 1385374 )।
- আপনি ম্যানুয়ালি সোর্স ম্যাপ ( 1423718 ) অক্ষম করার সময় "উৎস মানচিত্র সনাক্ত করা হয়েছে" বার্তাগুলি দেখানো বন্ধ করা হয়েছে।
- কনসোল এখন আপনাকে Ctrl + এন্টার দিয়ে অসম্পূর্ণ জাভাস্ক্রিপ্ট এক্সপ্রেশন মূল্যায়ন করতে দেয় এবং সিনট্যাক্স ত্রুটি ( 1314700 ) আউটপুট করে।
- ব্রেকপয়েন্ট এডিটিং ডায়ালগে এখন একটি ক্লোজ বোতাম রয়েছে। পূর্বে, আপনাকে এন্টার টিপুতে হবে বা ডায়ালগটি আনফোকাস করতে হবে ( 1412980 )।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসেবে Chrome Canary , Dev বা Beta ব্যবহার করার কথা বিবেচনা করুন। এই পূর্বরূপ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, অত্যাধুনিক ওয়েব প্ল্যাটফর্ম API পরীক্ষা করে এবং আপনার ব্যবহারকারীদের আগে আপনার সাইটে সমস্যাগুলি খুঁজে পায়!
Chrome DevTools টিমের সাথে যোগাযোগ করা হচ্ছে
পোস্টের নতুন বৈশিষ্ট্য এবং পরিবর্তনগুলি বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এর মাধ্যমে আমাদের কাছে একটি পরামর্শ বা প্রতিক্রিয়া জমা দিন।
- আরও বিকল্প ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন
 > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ।
> সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন । - @ChromeDevTools- এ টুইট করুন।
- আমাদের DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
DevTools-এ নতুন কি আছে
DevTools সিরিজে নতুন কী আছে তাতে কভার করা হয়েছে এমন সবকিছুর একটি তালিকা।
- রেকর্ডার ফায়ারফক্সের জন্য Puppeteer-এ রপ্তানি সমর্থন করে
- কর্মক্ষমতা প্যানেল উন্নতি
- লাইভ মেট্রিক্স পর্যবেক্ষণ
- নেটওয়ার্ক ট্র্যাক অনুসন্ধান অনুরোধ
- Performance.mark এবং performance.measure কলের স্ট্যাক ট্রেস দেখুন
- অটোফিল প্যানেলে পরীক্ষার ঠিকানা ডেটা ব্যবহার করুন
- উপাদান প্যানেল উন্নতি
- নির্দিষ্ট উপাদানের জন্য আরও রাজ্যে জোর করুন
- উপাদান > শৈলী এখন আরও গ্রিড বৈশিষ্ট্য স্বয়ংসম্পূর্ণ করে
- বাতিঘর 12.2.0
- বিবিধ হাইলাইট
- জেমিনির কনসোল অন্তর্দৃষ্টি বেশিরভাগ ইউরোপীয় দেশে লাইভ হচ্ছে
- কর্মক্ষমতা প্যানেল আপডেট
- উন্নত নেটওয়ার্ক ট্র্যাক
- এক্সটেনসিবিলিটি API দিয়ে পারফরম্যান্স ডেটা কাস্টমাইজ করুন
- টাইমিংস ট্র্যাকে বিশদ বিবরণ
- নেটওয়ার্ক প্যানেলে সমস্ত তালিকাভুক্ত অনুরোধ অনুলিপি করুন
- নামযুক্ত HTML ট্যাগ এবং কম বিশৃঙ্খলা সহ দ্রুত হিপ স্ন্যাপশট
- অ্যানিমেশন ক্যাপচার করতে এবং @keyframes লাইভ সম্পাদনা করতে অ্যানিমেশন প্যানেল খুলুন
- বাতিঘর 12.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- এলিমেন্টস প্যানেলে CSS অ্যাঙ্কর পজিশনিং পরিদর্শন করুন
- উত্স প্যানেল উন্নতি
- উন্নত 'এখানে কখনও বিরতি দেবেন না'
- নতুন স্ক্রল স্ন্যাপ ইভেন্ট শ্রোতা
- নেটওয়ার্ক প্যানেলের উন্নতি
- আপডেট করা নেটওয়ার্ক থ্রটলিং প্রিসেট
- HAR বিন্যাসের কাস্টম ক্ষেত্রগুলিতে পরিষেবা কর্মী তথ্য
- পারফরম্যান্স প্যানেলে WebSocket ইভেন্টগুলি পাঠান এবং গ্রহণ করুন৷
- বিবিধ হাইলাইট
- কর্মক্ষমতা প্যানেল উন্নতি
- আপডেট করা ট্র্যাক কনফিগারেশন মোড সহ ট্র্যাকগুলি সরান এবং লুকান৷
- শিখা চার্টে স্ক্রিপ্ট উপেক্ষা করুন
- CPU 20 বার থ্রোটল ডাউন
- পারফরম্যান্স ইনসাইট প্যানেল বাতিল করা হবে
- হিপ স্ন্যাপশটে নতুন ফিল্টার সহ অত্যধিক মেমরি ব্যবহার খুঁজুন
- অ্যাপ্লিকেশন > স্টোরেজ এ স্টোরেজ বালতি পরিদর্শন করুন
- একটি কমান্ড-লাইন পতাকা সহ স্ব-XSS সতর্কতা অক্ষম করুন
- বাতিঘর 12.0.0
- বিবিধ হাইলাইট
- মিথুনের সাথে কনসোলের ত্রুটি এবং সতর্কতাগুলি আরও ভালভাবে বুঝুন
- @পজিশন-ট্রাই নিয়মগুলি উপাদান > শৈলীতে সমর্থন করে
- উত্স প্যানেল উন্নতি
- স্বয়ংক্রিয় প্রিটি-প্রিন্টিং এবং বন্ধনী ক্লোজিং কনফিগার করুন
- হ্যান্ডেল প্রত্যাখ্যান প্রতিশ্রুতি ধরা হিসাবে স্বীকৃত হয়
- কনসোলে ত্রুটির কারণ
- নেটওয়ার্ক প্যানেলের উন্নতি
- প্রারম্ভিক ইঙ্গিত শিরোনাম পরিদর্শন করুন
- জলপ্রপাত কলাম লুকান
- কর্মক্ষমতা প্যানেল উন্নতি
- CSS নির্বাচক পরিসংখ্যান ক্যাপচার করুন
- অর্ডার পরিবর্তন করুন এবং ট্র্যাক লুকান
- মেমরি প্যানেলে ধারকদের উপেক্ষা করুন
- বাতিঘর 11.7.1
- বিবিধ হাইলাইট
- নতুন অটোফিল প্যানেল
- WebRTC-এর জন্য উন্নত নেটওয়ার্ক থ্রটলিং
- অ্যানিমেশন প্যানেলে স্ক্রোল-চালিত অ্যানিমেশন সমর্থন করে
- উপাদান > শৈলীতে উন্নত CSS নেস্টিং সমর্থন
- উন্নত কর্মক্ষমতা প্যানেল
- শিখা চার্টে ফাংশন এবং তাদের সন্তানদের লুকান
- নির্বাচিত সূচনাকারীদের থেকে তাদের শুরু করা ইভেন্টের তীর
- বাতিঘর 11.6.0
- মেমরি > হিপ স্ন্যাপশটে বিশেষ বিভাগের জন্য টুলটিপ
- অ্যাপ্লিকেশন > স্টোরেজ আপডেট
- শেয়ার্ড স্টোরেজের জন্য ব্যবহৃত বাইট
- ওয়েব SQL সম্পূর্ণরূপে বন্ধ করা হয়েছে
- কভারেজ প্যানেলের উন্নতি
- লেয়ার প্যানেল অবমূল্যায়িত হতে পারে
- JavaScript প্রোফাইলার অবচয়: পর্যায় চার, চূড়ান্ত
- বিবিধ হাইলাইট
- ইস্টার ডিম খুঁজুন
- উপাদান প্যানেল আপডেট
- উপাদান > শৈলীতে একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন
-
var()ফলব্যাকে কালার পিকার, অ্যাঙ্গেল ক্লক এবং ইজিং এডিটর - CSS দৈর্ঘ্যের টুলটি বাতিল করা হয়েছে
- পারফরম্যান্স > প্রধান ট্র্যাকে নির্বাচিত অনুসন্ধান ফলাফলের জন্য পপওভার
- নেটওয়ার্ক প্যানেল আপডেট
- নেটওয়ার্ক > ইভেন্টস্ট্রিম ট্যাবে বোতাম এবং অনুসন্ধান ফিল্টার সাফ করুন
- নেটওয়ার্ক > কুকিজ-এ তৃতীয় পক্ষের কুকির জন্য ছাড়ের কারণ সহ টুলটিপ
- উত্সগুলিতে সমস্ত ব্রেকপয়েন্ট সক্ষম এবং অক্ষম করুন৷
- Node.js-এর জন্য DevTools-এ লোড করা স্ক্রিপ্টগুলি দেখুন
- বাতিঘর 11.5.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- রেকর্ডার এক্সটেনশনের অফিসিয়াল সংগ্রহ লাইভ
- নেটওয়ার্ক উন্নতি
- স্ট্যাটাস কলামে ব্যর্থতার কারণ
- উন্নত অনুলিপি সাবমেনু
- কর্মক্ষমতা উন্নতি
- টাইমলাইনে ব্রেডক্রাম্বস
- প্রধান ট্র্যাক ইভেন্ট ইনিশিয়েটর
- Node.js DevTools-এর জন্য JavaScript VM ইনস্ট্যান্স সিলেক্টর মেনু
- উৎসে নতুন শর্টকাট এবং কমান্ড
- উপাদান উন্নতি
- ::ভিউ-ট্রানজিশন সিউডো-এলিমেন্ট এখন শৈলীতে সম্পাদনাযোগ্য
- ব্লক কন্টেইনারগুলির জন্য সারিবদ্ধ-সামগ্রী সম্পত্তি সমর্থন
- অনুকরণীয় ভাঁজযোগ্য ডিভাইসের জন্য ভঙ্গি সমর্থন
- গতিশীল থিমিং
- নেটওয়ার্ক এবং অ্যাপ্লিকেশন প্যানেলে তৃতীয় পক্ষের কুকি ফেজআউট সতর্কতা
- বাতিঘর 11.4.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- উপাদান উন্নতি
- নেটওয়ার্ক প্যানেলে স্ট্রীমলাইনড ফিল্টার বার
-
@font-palette-valuesসমর্থন - সমর্থিত ক্ষেত্রে: অন্য কাস্টম সম্পত্তির ফলব্যাক হিসাবে কাস্টম সম্পত্তি
- উন্নত উত্স মানচিত্র সমর্থন
- কর্মক্ষমতা প্যানেল উন্নতি
- উন্নত ইন্টারঅ্যাকশন ট্র্যাক
- বটম-আপ, কল ট্রি এবং ইভেন্ট লগ ট্যাবে উন্নত ফিল্টারিং
- উৎস প্যানেলে ইন্ডেন্টেশন মার্কার
- নেটওয়ার্ক প্যানেলে ওভাররাইড করা হেডার এবং বিষয়বস্তুর জন্য সহায়ক টুলটিপ
- অনুরোধ ব্লকিং প্যাটার্ন যোগ এবং অপসারণের জন্য নতুন কমান্ড মেনু বিকল্প
- CSP লঙ্ঘন পরীক্ষা সরানো হয়েছে
- বাতিঘর 11.3.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- তৃতীয় পক্ষের কুকি ফেজআউট
- গোপনীয়তা স্যান্ডবক্স বিশ্লেষণ টুল দিয়ে আপনার ওয়েবসাইটের কুকিজ বিশ্লেষণ করুন
- বর্ধিত উপেক্ষা তালিকা
- node_modules এর জন্য ডিফল্ট বর্জন প্যাটার্ন
- ক্যাচ এক্সেপশন এখন ধরা পড়লে বা উপেক্ষা না করা কোডের মধ্য দিয়ে গেলে এক্সিকিউশন বন্ধ করে দেয়
-
x_google_ignoreListনাম পরিবর্তন করে উৎস মানচিত্রেignoreListকরা হয়েছে - রিমোট ডিবাগিংয়ের সময় নতুন ইনপুট মোড টগল
- এলিমেন্টস প্যানেল এখন # ডকুমেন্ট নোডের URL দেখায়
- অ্যাপ্লিকেশন প্যানেলে কার্যকরী বিষয়বস্তুর নিরাপত্তা নীতি
- উন্নত অ্যানিমেশন ডিবাগিং
- 'আপনি কি এই কোড বিশ্বাস করেন?' উৎসে ডায়ালগ এবং কনসোলে স্ব-এক্সএসএস সতর্কতা
- ওয়েব কর্মী এবং ওয়ার্কলেটে ইভেন্ট লিসেনার ব্রেকপয়েন্ট
-
<audio>এবং<video>-এর জন্য নতুন মিডিয়া ব্যাজ - প্রিলোডিং এর নাম পরিবর্তন করে স্পেকুলেটিভ লোডিং করা হয়েছে
- বাতিঘর 11.2.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- উপাদান > শৈলীতে উন্নত @property বিভাগ
- সম্পাদনাযোগ্য @property নিয়ম
- অবৈধ @property নিয়মগুলির সাথে সমস্যাগুলি রিপোর্ট করা হয়েছে৷
- অনুকরণ করার জন্য ডিভাইসের তালিকা আপডেট করা হয়েছে
- উত্সগুলিতে স্ক্রিপ্ট ট্যাগগুলিতে ইনলাইন JSON প্রিন্ট-প্রিন্ট করুন৷
- কনসোলে ব্যক্তিগত ক্ষেত্রগুলি স্বয়ংসম্পূর্ণ করুন
- বাতিঘর 11.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- ওয়েব এসকিউএল অবচয়
- অ্যাপ্লিকেশান > ম্যানিফেস্টে স্ক্রিনশট আকৃতির অনুপাতের বৈধতা
- বিবিধ হাইলাইট
- উপাদান > শৈলীতে কাস্টম বৈশিষ্ট্যের জন্য নতুন বিভাগ
- আরও স্থানীয় ওভাররাইড উন্নতি
- উন্নত অনুসন্ধান
- উন্নত সোর্স প্যানেল
- সোর্স প্যানেলে স্ট্রীমলাইনড ওয়ার্কস্পেস
- উত্সগুলিতে প্যানগুলি পুনরায় সাজান৷
- আরো স্ক্রিপ্ট ধরনের জন্য সিনট্যাক্স হাইলাইটিং এবং প্রিটি-প্রিন্টিং
- পছন্দ-কমানো-স্বচ্ছতা মিডিয়া বৈশিষ্ট্য অনুকরণ করুন
- বাতিঘর 11
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- নেটওয়ার্ক প্যানেলের উন্নতি
- স্থানীয়ভাবে আরও দ্রুত ওয়েব কন্টেন্ট ওভাররাইড করুন
- XHR এর বিষয়বস্তু ওভাররাইড করুন এবং অনুরোধ আনুন
- Chrome এক্সটেনশন অনুরোধ লুকান
- মানব-পাঠযোগ্য HTTP স্ট্যাটাস কোড
কর্মক্ষমতা: নেটওয়ার্ক ইভেন্টের জন্য অগ্রাধিকার আনার পরিবর্তনগুলি দেখুন৷
- উৎস সেটিংস ডিফল্টরূপে সক্রিয়: কোড ভাঁজ এবং স্বয়ংক্রিয় ফাইল প্রকাশ
- তৃতীয় পক্ষের কুকি সমস্যার উন্নত ডিবাগিং
- নতুন রং
- বাতিঘর 10.4.0
- অ্যাপ্লিকেশন প্যানেলে ডিবাগ প্রিলোডিং
- DevTools-এর জন্য C/C++ WebAssembly ডিবাগিং এক্সটেনশন এখন ওপেন সোর্স
- বিবিধ হাইলাইট
- (পরীক্ষামূলক) নতুন রেন্ডারিং অনুকরণ: পছন্দ-কমানো-স্বচ্ছতা
- (পরীক্ষামূলক) উন্নত প্রোটোকল মনিটর
- অনুপস্থিত স্টাইলশীটগুলির উন্নত ডিবাগিং
- উপাদান > শৈলী > ইজিং এডিটরে লিনিয়ার টাইমিং সমর্থন
- স্টোরেজ বালতি সমর্থন এবং মেটাডেটা ভিউ
- বাতিঘর 10.3.0
- অ্যাক্সেসযোগ্যতা: কীবোর্ড কমান্ড এবং উন্নত স্ক্রিন রিডিং
- বিবিধ হাইলাইট
- উপাদান উন্নতি
- নতুন CSS সাবগ্রিড ব্যাজ
- টুলটিপগুলিতে নির্বাচকের নির্দিষ্টতা
- টুলটিপে কাস্টম CSS বৈশিষ্ট্যের মান
- উত্স উন্নতি
- CSS সিনট্যাক্স হাইলাইটিং
- শর্তসাপেক্ষ ব্রেকপয়েন্ট সেট করার শর্টকাট
- অ্যাপ্লিকেশন > বাউন্স ট্র্যাকিং মিটিগেশন
- বাতিঘর 10.2.0
- ডিফল্টরূপে বিষয়বস্তু স্ক্রিপ্ট উপেক্ষা করুন
- নেটওয়ার্ক > প্রতিক্রিয়া উন্নতি
- বিবিধ হাইলাইট
- WebAssembly ডিবাগিং সমর্থন
- Wasm অ্যাপে ধাপে ধাপে চলার আচরণ উন্নত
- এলিমেন্ট প্যানেল এবং সমস্যা ট্যাব ব্যবহার করে অটোফিল ডিবাগ করুন
- রেকর্ডারে দাবী
- বাতিঘর 10.1.1
- কর্মক্ষমতা বৃদ্ধি
- performance.mark() পারফরম্যান্স > টাইমিং-এ হোভার করার সময় দেখায়
- প্রোফাইল() কমান্ড পারফরম্যান্স > প্রধানকে পপুলেট করে
- ধীর ব্যবহারকারী মিথস্ক্রিয়া জন্য সতর্কতা
- ওয়েব ভাইটাল আপডেট
- জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: পর্যায় তিন
- বিবিধ হাইলাইট
- নেটওয়ার্ক প্রতিক্রিয়া শিরোনাম ওভাররাইড করুন
- Nuxt, Vite, এবং রোলআপ ডিবাগিং উন্নতি
- উপাদান > শৈলীতে CSS উন্নতি
- অবৈধ CSS বৈশিষ্ট্য এবং মান
- অ্যানিমেশন শর্টহ্যান্ড সম্পত্তির মূল ফ্রেমের লিঙ্ক
- নতুন কনসোল সেটিং: এন্টারে স্বয়ংসম্পূর্ণ
- কমান্ড মেনু লিখিত ফাইলের উপর জোর দেয়
- জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: দ্বিতীয় পর্যায়
- বিবিধ হাইলাইট
- রেকর্ডার আপডেট
- রেকর্ডার রিপ্লে এক্সটেনশন
- পিয়ার্স নির্বাচকদের সঙ্গে রেকর্ড
- Lighthouse বিশ্লেষণ সহ Puppeteer স্ক্রিপ্ট হিসাবে রেকর্ডিং রপ্তানি করুন
- রেকর্ডারের জন্য এক্সটেনশন পান
- উপাদান > শৈলী আপডেট
- শৈলী ফলকে CSS ডকুমেন্টেশন
- CSS নেস্টিং সমর্থন
- কনসোলে লগপয়েন্ট এবং শর্তসাপেক্ষ ব্রেকপয়েন্ট চিহ্নিত করা
- ডিবাগ করার সময় অপ্রাসঙ্গিক স্ক্রিপ্ট উপেক্ষা করুন
- JavaScript প্রোফাইলার অবচয় শুরু হয়েছে৷
- কম কনট্রাস্ট অনুকরণ করুন
- বাতিঘর 10
- বিবিধ হাইলাইট
- শৈলী ফলক দিয়ে HD রঙ ডিবাগ করা
- উন্নত ব্রেকপয়েন্ট UX
- কাস্টমাইজযোগ্য রেকর্ডার শর্টকাট
- কৌণিক জন্য আরও ভাল সিনট্যাক্স হাইলাইট
- অ্যাপ্লিকেশন প্যানেলে ক্যাশে পুনর্গঠন করুন
- বিবিধ হাইলাইট
- পুনরায় লোড করার সময় পারফরম্যান্স প্যানেল সাফ করা হচ্ছে
- রেকর্ডার আপডেট
- রেকর্ডারে আপনার ব্যবহারকারী প্রবাহের কোড দেখুন এবং হাইলাইট করুন
- একটি রেকর্ডিংয়ের নির্বাচক প্রকারগুলি কাস্টমাইজ করুন
- রেকর্ডিং করার সময় ব্যবহারকারীর প্রবাহ সম্পাদনা করুন
- স্বয়ংক্রিয় জায়গায় সুন্দর মুদ্রণ
- Vue, SCSS এবং আরও অনেক কিছুর জন্য আরও ভাল সিনট্যাক্স হাইলাইট এবং ইনলাইন প্রিভিউ
- কনসোলে এরগোনমিক এবং সামঞ্জস্যপূর্ণ স্বয়ংসম্পূর্ণ
- বিবিধ হাইলাইট
- রেকর্ডার: ধাপের বিকল্প হিসেবে কপি করুন, ইন-পেজ রিপ্লে, ধাপের প্রসঙ্গ মেনু
- কার্যক্ষমতার রেকর্ডিংয়ে প্রকৃত ফাংশনের নাম দেখান
- কনসোল এবং উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট৷
- উন্নত জাভাস্ক্রিপ্ট ডিবাগিং
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] ব্রেকপয়েন্ট পরিচালনায় উন্নত UX
- [পরীক্ষামূলক] স্বয়ংক্রিয় জায়গায় সুন্দর প্রিন্ট
- নিষ্ক্রিয় CSS বৈশিষ্ট্যের জন্য ইঙ্গিত
- রেকর্ডার প্যানেলে XPath এবং পাঠ্য নির্বাচকদের স্বয়ংক্রিয়ভাবে সনাক্ত করুন৷
- কমা দ্বারা বিভক্ত অভিব্যক্তি মাধ্যমে ধাপ
- উন্নত উপেক্ষা তালিকা সেটিং
- বিবিধ হাইলাইট
- DevTools-এ কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- কীবোর্ড শর্টকাট দিয়ে হালকা এবং অন্ধকার থিম টগল করুন
- মেমরি ইন্সপেক্টরে C/C++ অবজেক্ট হাইলাইট করুন
- HAR আমদানির জন্য সম্পূর্ণ ইনিশিয়েটর তথ্য সমর্থন করে
-
Enterটিপে DOM অনুসন্ধান শুরু করুন -
align-contentCSS flexbox বৈশিষ্ট্যের জন্যstartএবংendআইকন প্রদর্শন করুন - বিবিধ হাইলাইট
- উত্স প্যানেলে লেখক/নিয়োজিত দ্বারা ফাইলগুলিকে গোষ্ঠীভুক্ত করুন৷
- অ্যাসিঙ্ক্রোনাস ক্রিয়াকলাপের জন্য লিঙ্কযুক্ত স্ট্যাক ট্রেস
- পরিচিত তৃতীয় পক্ষের স্ক্রিপ্টগুলি স্বয়ংক্রিয়ভাবে উপেক্ষা করুন
- ডিবাগিংয়ের সময় উন্নত কল স্ট্যাক
- উত্স প্যানেলে উপেক্ষা-তালিকাবদ্ধ উত্সগুলি লুকানো৷
- কমান্ড মেনুতে উপেক্ষা-তালিকাভুক্ত ফাইলগুলি লুকানো
- পারফরম্যান্স প্যানেলে নতুন ইন্টারঅ্যাকশন ট্র্যাক
- পারফরম্যান্স ইনসাইট প্যানেলে LCP টাইমিং ব্রেকডাউন
- রেকর্ডার প্যানেলে রেকর্ডিংয়ের জন্য ডিফল্ট নাম স্বয়ংক্রিয়ভাবে তৈরি করুন
- বিবিধ হাইলাইট
- রেকর্ডারে ধাপে ধাপে রিপ্লে
- রেকর্ডার প্যানেলে ইভেন্টের উপর মাউস সমর্থন করুন
- পারফরম্যান্স ইনসাইট প্যানেলে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
- লেআউট পরিবর্তনের সম্ভাব্য মূল কারণ হিসাবে পাঠ্যের ফ্ল্যাশগুলি (FOIT, FOUT) সনাক্ত করুন
- ম্যানিফেস্ট ফলকে প্রোটোকল হ্যান্ডলার
- উপাদান প্যানেলে শীর্ষ স্তর ব্যাজ
- রানটাইমে Wasm ডিবাগিং তথ্য সংযুক্ত করুন
- ডিবাগিংয়ের সময় লাইভ সম্পাদনা সমর্থন করে
- স্টাইল প্যানে নিয়মে @scope দেখুন এবং সম্পাদনা করুন
- উৎস মানচিত্রের উন্নতি
- বিবিধ হাইলাইট
- ডিবাগিংয়ের সময় ফ্রেম পুনরায় চালু করুন
- রেকর্ডার প্যানেলে ধীর রিপ্লে বিকল্প
- রেকর্ডার প্যানেলের জন্য একটি এক্সটেনশন তৈরি করুন
- উত্স প্যানেলে লেখক/নিয়োজিত দ্বারা ফাইলগুলিকে গোষ্ঠীভুক্ত করুন৷
- পারফরম্যান্স ইনসাইট প্যানেলে নতুন ব্যবহারকারীর সময় ট্র্যাক
- একটি উপাদানের নির্ধারিত স্লট প্রকাশ করুন
- পারফরম্যান্স রেকর্ডিংয়ের জন্য হার্ডওয়্যার কনকারেন্সি অনুকরণ করুন
- সিএসএস ভেরিয়েবল স্বয়ংসম্পূর্ণ করার সময় অ-রঙ মান পূর্বরূপ দেখুন
- ব্যাক/ফরওয়ার্ড ক্যাশে প্যানে ব্লকিং ফ্রেমগুলি সনাক্ত করুন
- জাভাস্ক্রিপ্ট অবজেক্টের জন্য উন্নত স্বয়ংসম্পূর্ণ পরামর্শ
- উৎস মানচিত্র উন্নতি
- বিবিধ হাইলাইট
- রেকর্ডার প্যানেলে ডবল-ক্লিক এবং ডান-ক্লিক ইভেন্ট ক্যাপচার করুন
- লাইটহাউস প্যানেলে নতুন টাইমস্প্যান এবং স্ন্যাপশট মোড
- পারফরম্যান্স ইনসাইট প্যানেলে উন্নত জুম নিয়ন্ত্রণ
- একটি কর্মক্ষমতা রেকর্ডিং মুছে ফেলার জন্য নিশ্চিত করুন
- এলিমেন্টস প্যানেলে প্যানগুলি পুনরায় সাজান
- ব্রাউজারের বাইরে একটি রঙ বাছাই করা
- ডিবাগিংয়ের সময় উন্নত ইনলাইন মান পূর্বরূপ
- ভার্চুয়াল প্রমাণীকরণকারীদের জন্য বড় ব্লব সমর্থন করে
- উৎস প্যানেলে নতুন কীবোর্ড শর্টকাট
- উৎস মানচিত্র উন্নতি
- পূর্বরূপ বৈশিষ্ট্য: নতুন কর্মক্ষমতা অন্তর্দৃষ্টি প্যানেল
- হালকা এবং অন্ধকার থিম অনুকরণ করার জন্য নতুন শর্টকাট
- নেটওয়ার্ক প্রিভিউ ট্যাবে উন্নত নিরাপত্তা
- ব্রেকপয়েন্টে উন্নত রিলোডিং
- কনসোল আপডেট
- শুরুতে ব্যবহারকারীর প্রবাহ রেকর্ডিং বাতিল করুন
- স্টাইল ফলকে উত্তরাধিকার সূত্রে প্রাপ্ত হাইলাইট ছদ্ম-উপাদানগুলি প্রদর্শন করুন
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] CSS পরিবর্তনগুলি অনুলিপি করুন
- [পরীক্ষামূলক] ব্রাউজারের বাইরে রঙ বাছাই করা
- একটি JSON ফাইল হিসাবে রেকর্ড করা ব্যবহারকারীর প্রবাহ আমদানি এবং রপ্তানি করে
- শৈলী ফলকে ক্যাসকেড স্তরগুলি দেখুন
-
hwb()রঙ ফাংশনের জন্য সমর্থন - ব্যক্তিগত সম্পত্তি প্রদর্শন উন্নত
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] লাইটহাউস প্যানেলে নতুন টাইমস্প্যান এবং স্ন্যাপশট মোড
- স্টাইল প্যানে নিয়মে @supports দেখুন এবং সম্পাদনা করুন
- ডিফল্টরূপে সাধারণ নির্বাচকদের সমর্থন করুন
- রেকর্ডিং এর নির্বাচক কাস্টমাইজ করুন
- একটি রেকর্ডিং পুনঃনামকরণ করুন
- হোভারে ক্লাস/ফাংশনের বৈশিষ্ট্যগুলির পূর্বরূপ দেখুন
- পারফরম্যান্স প্যানেলে আংশিকভাবে উপস্থাপিত ফ্রেম
- বিবিধ হাইলাইট
- থ্রটলিং ওয়েবসকেট অনুরোধ
- অ্যাপ্লিকেশন প্যানেলে নতুন রিপোর্টিং API ফলক৷
- রেকর্ডার প্যানেলে উপাদান দৃশ্যমান/ক্লিকযোগ্য না হওয়া পর্যন্ত অপেক্ষা করুন
- আরও ভাল কনসোল স্টাইলিং, ফর্ম্যাটিং এবং ফিল্টারিং
- সোর্স ম্যাপ ফাইল সহ Chrome এক্সটেনশন ডিবাগ করুন
- সোর্স প্যানেলে উন্নত সোর্স ফোল্ডার ট্রি
- সোর্স প্যানেলে কর্মী সোর্স ফাইলগুলি প্রদর্শন করুন৷
- Chrome-এর অটো ডার্ক থিম আপডেট
- স্পর্শ-বান্ধব রঙ-পিকার এবং বিভক্ত ফলক
- বিবিধ হাইলাইট
- পূর্বরূপ বৈশিষ্ট্য: সম্পূর্ণ-পৃষ্ঠা অ্যাক্সেসিবিলিটি ট্রি
- পরিবর্তন ট্যাবে আরও সুনির্দিষ্ট পরিবর্তন
- ব্যবহারকারী প্রবাহ রেকর্ডিংয়ের জন্য দীর্ঘ সময়সীমা সেট করুন
- ব্যাক/ফরওয়ার্ড ক্যাশে ট্যাব দিয়ে আপনার পৃষ্ঠাগুলি ক্যাশেযোগ্য কিনা তা নিশ্চিত করুন
- নতুন বৈশিষ্ট্য ফলক ফিল্টার
- CSS ফোর্সড-কালার মিডিয়া ফিচার অনুকরণ করুন
- হোভার কমান্ডে শাসক দেখান
- ফ্লেক্সবক্স সম্পাদকে
row-reverseএবংcolumn-reverseসমর্থন করুন - নতুন কীবোর্ড শর্টকাট XHR রিপ্লে করতে এবং সমস্ত সার্চ ফলাফল প্রসারিত করতে
- বাতিঘর প্যানেলে বাতিঘর 9
- উন্নত সোর্স প্যানেল
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] রিপোর্টিং এপিআই প্যানে এন্ডপয়েন্ট
- পূর্বরূপ বৈশিষ্ট্য: নতুন রেকর্ডার প্যানেল
- ডিভাইস মোডে ডিভাইস তালিকা রিফ্রেশ করুন
- HTML হিসাবে সম্পাদনা সহ স্বয়ংসম্পূর্ণ
- উন্নত কোড ডিবাগিং অভিজ্ঞতা
- ডিভাইস জুড়ে DevTools সেটিংস সিঙ্ক করা হচ্ছে
- পূর্বরূপ বৈশিষ্ট্য: নতুন CSS ওভারভিউ প্যানেল
- পুনরুদ্ধার এবং উন্নত CSS দৈর্ঘ্য সম্পাদনা এবং অনুলিপি অভিজ্ঞতা
- CSS prefers-contrast media বৈশিষ্ট্য অনুকরণ করুন
- ক্রোমের অটো ডার্ক থিম বৈশিষ্ট্যটি অনুকরণ করুন৷
- স্টাইল প্যানে জাভাস্ক্রিপ্ট হিসাবে ঘোষণা অনুলিপি করুন
- নেটওয়ার্ক প্যানেলে নতুন পেলোড ট্যাব
- বৈশিষ্ট্য ফলকে বৈশিষ্ট্যের প্রদর্শন উন্নত করা হয়েছে
- কনসোলে CORS ত্রুটিগুলি লুকানোর বিকল্প
- কনসোলে সঠিক
Intlঅবজেক্টের পূর্বরূপ এবং মূল্যায়ন - সামঞ্জস্যপূর্ণ অ্যাসিঙ্ক স্ট্যাক ট্রেস
- কনসোল সাইডবার ধরে রাখুন
- অ্যাপ্লিকেশন প্যানেলে অপ্রচলিত অ্যাপ্লিকেশন ক্যাশে ফলক৷
- [পরীক্ষামূলক] অ্যাপ্লিকেশন প্যানেলে নতুন রিপোর্টিং এপিআই ফলক
- নতুন CSS দৈর্ঘ্য অথরিং টুল
- সমস্যা ট্যাবে সমস্যা লুকান
- বৈশিষ্ট্য প্রদর্শন উন্নত
- লাইটহাউস প্যানেলে বাতিঘর 8.4
- উৎস প্যানেলে স্নিপেট বাছাই করুন
- অনুবাদিত রিলিজ নোটের নতুন লিঙ্ক এবং একটি অনুবাদ বাগ রিপোর্ট করুন
- DevTools কমান্ড মেনুর জন্য উন্নত UI
- আপনার পছন্দের ভাষায় DevTools ব্যবহার করুন
- ডিভাইস তালিকায় নতুন Nest Hub ডিভাইস
- ফ্রেমের বিশদ বিবরণে অরিজিন ট্রায়াল
- নতুন CSS কন্টেইনার কোয়েরি ব্যাজ
- নেটওয়ার্ক ফিল্টার উল্টাতে নতুন চেকবক্স
- কনসোল সাইডবারের আসন্ন অবচয়
- ইস্যু ট্যাব এবং নেটওয়ার্ক প্যানেলে কাঁচা
Set-Cookiesশিরোনামগুলি প্রদর্শন করুন - কনসোলে নিজস্ব বৈশিষ্ট্য হিসাবে সামঞ্জস্যপূর্ণ প্রদর্শন নেটিভ অ্যাক্সেসর
- #sourceURL সহ ইনলাইন স্ক্রিপ্টগুলির জন্য সঠিক ত্রুটি স্ট্যাক ট্রেস
- কম্পিউটেড প্যানে রঙের বিন্যাস পরিবর্তন করুন
- নেটিভ HTML টুলটিপ দিয়ে কাস্টম টুলটিপ প্রতিস্থাপন করুন
- [পরীক্ষামূলক] সমস্যা ট্যাবে সমস্যাগুলি লুকান
- স্টাইল ফলকে সম্পাদনাযোগ্য সিএসএস কন্টেইনার প্রশ্ন
- নেটওয়ার্ক প্যানেলে ওয়েব বান্ডেল প্রিভিউ
- অ্যাট্রিবিউশন রিপোর্টিং API ডিবাগিং
- কনসোলে আরও ভালো স্ট্রিং হ্যান্ডলিং
- উন্নত CORS ডিবাগিং
- বাতিঘর 8.1
- ম্যানিফেস্ট ফলকে নতুন নোট URL
- ফিক্সড সিএসএস ম্যাচিং নির্বাচক
- নেটওয়ার্ক প্যানেলে JSON প্রতিক্রিয়াগুলি বেশ প্রিন্ট করা
- CSS গ্রিড সম্পাদক
- কনসোলে
constপুনরায় ঘোষণার জন্য সমর্থন - উৎস অর্ডার দর্শক
- ফ্রেমের বিবরণ দেখতে নতুন শর্টকাট
- উন্নত CORS ডিবাগিং সমর্থন
- এক্সএইচআর লেবেলের নাম পরিবর্তন করে ফেচ/এক্সএইচআর করুন
- নেটওয়ার্ক প্যানেলে Wasm রিসোর্স টাইপ ফিল্টার করুন
- নেটওয়ার্ক শর্ত ট্যাবে ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত
- ইস্যু ট্যাবে Quirks মোড সংক্রান্ত সমস্যার রিপোর্ট করুন
- পারফরম্যান্স প্যানেলে কম্পিউট ইন্টারসেকশনগুলি অন্তর্ভুক্ত করুন
- বাতিঘর প্যানেলে বাতিঘর 7.5
- কল স্ট্যাকের মধ্যে "রিস্টার্ট ফ্রেম" কনটেক্সট মেনু বাতিল করা হয়েছে
- [পরীক্ষামূলক] প্রোটোকল মনিটর
- [পরীক্ষামূলক] পুতুল রেকর্ডার
- ওয়েব ভাইটাল তথ্য পপ আপ
- নতুন মেমরি পরিদর্শক
- CSS স্ক্রোল-স্ন্যাপ কল্পনা করুন
- নতুন ব্যাজ সেটিংস ফলক
- আকৃতির অনুপাতের তথ্য সহ উন্নত চিত্রের পূর্বরূপ
-
Content-Encodingকনফিগার করার বিকল্পগুলির সাথে নতুন নেটওয়ার্ক শর্ত বোতাম - গণনা করা মান দেখতে শর্টকাট
-
accent-colorকীওয়ার্ড - রঙ এবং আইকন সহ সমস্যার ধরন শ্রেণীবদ্ধ করুন
- ট্রাস্ট টোকেন মুছুন
- ফ্রেম বিশদ দৃশ্যে অবরুদ্ধ বৈশিষ্ট্যগুলি৷
- পরীক্ষা সেটিংয়ে পরীক্ষাগুলি ফিল্টার করুন৷
- ক্যাশে স্টোরেজ প্যানে নতুন
Vary Headerকলাম - সমর্থন জাভাস্ক্রিপ্ট ব্যক্তিগত ব্র্যান্ড চেক
- ব্রেকপয়েন্ট ডিবাগিংয়ের জন্য উন্নত সমর্থন
-
[]স্বরলিপি সহ হোভার পূর্বরূপ সমর্থন করুন - HTML ফাইলের উন্নত রূপরেখা
- Wasm ডিবাগিংয়ের জন্য সঠিক ত্রুটি স্ট্যাক ট্রেস
- নতুন CSS flexbox ডিবাগিং টুল
- নতুন কোর ওয়েব ভাইটাল ওভারলে
- কনসোল স্ট্যাটাস বারে সমস্যা সংখ্যা সরানো হয়েছে
- বিশ্বস্ত ওয়েব কার্যকলাপ সমস্যা রিপোর্ট করুন
- কনসোলে জাভাস্ক্রিপ্ট স্ট্রিং লিটারেল হিসাবে (বৈধ) স্ট্রিংগুলি ফর্ম্যাট করুন
- অ্যাপ্লিকেশন প্যানেলে নতুন ট্রাস্ট টোকেন প্যানেল
- CSS কালার-গামুট মিডিয়া বৈশিষ্ট্য অনুকরণ করুন
- উন্নত প্রগতিশীল ওয়েব অ্যাপস টুলিং
- নেটওয়ার্ক প্যানেলে নতুন
Remote Address Spaceকলাম - কর্মক্ষমতা উন্নতি
- ফ্রেম বিশদ দৃশ্যে অনুমোদিত/অনুমোদিত বৈশিষ্ট্যগুলি প্রদর্শন করুন৷
- কুকিজ ফলকে নতুন
SamePartyকলাম - অবহেলিত অ-মানক
fn.displayNameসমর্থন - সেটিংস মেনুতে
Don't show Chrome Data Saver warningএর অবচয় - [পরীক্ষামূলক] সমস্যা ট্যাবে স্বয়ংক্রিয় কম-কনট্রাস্ট সমস্যা রিপোর্টিং
- [পরীক্ষামূলক] এলিমেন্টস প্যানেলে সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি ভিউ
- বিশ্বস্ত প্রকার লঙ্ঘনের জন্য ডিবাগিং সমর্থন
- ভিউপোর্টের বাইরে নোড স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক অনুরোধের জন্য নতুন ট্রাস্ট টোকেন ট্যাব
- বাতিঘর প্যানেলে বাতিঘর 7
- CSS
:targetস্টেট জোর করে সমর্থন করে - সদৃশ উপাদানের জন্য নতুন শর্টকাট
- কাস্টম সিএসএস বৈশিষ্ট্যের জন্য রঙ চয়নকারী
- CSS বৈশিষ্ট্য কপি করার জন্য নতুন শর্টকাট
- URL-ডিকোডেড কুকিজ দেখানোর জন্য নতুন বিকল্প
- শুধুমাত্র দৃশ্যমান কুকিজ সাফ করুন
- স্টোরেজ প্যানে তৃতীয় পক্ষের কুকিজ সাফ করার নতুন বিকল্প
- কাস্টম ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত সম্পাদনা করুন
- "রেকর্ড নেটওয়ার্ক লগ" সেটিং চালিয়ে যান
- নেটওয়ার্ক প্যানেলে ওয়েব ট্রান্সপোর্ট সংযোগগুলি দেখুন৷
- "অনলাইন" এর নাম পরিবর্তন করে "নো থ্রটলিং" করা হয়েছে
- কনসোল, উত্স প্যানেল এবং শৈলী প্যানেলে নতুন অনুলিপি বিকল্প
- ফ্রেমের বিশদ বিবরণে নতুন পরিষেবা কর্মীদের তথ্য
- ফ্রেম বিশদ দৃশ্যে মেমরির তথ্য পরিমাপ করুন
- সমস্যা ট্যাব থেকে মতামত প্রদান করুন
- পারফরম্যান্স প্যানেলে ফ্রেম বাদ দেওয়া হয়েছে
- ডিভাইস মোডে ভাঁজযোগ্য এবং ডুয়াল-স্ক্রিন অনুকরণ করুন
- [পরীক্ষামূলক] Puppeteer রেকর্ডারের সাথে ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করুন
- [পরীক্ষামূলক] শৈলী ফলকে ফন্ট সম্পাদক
- [পরীক্ষামূলক] CSS flexbox ডিবাগিং টুল
- [পরীক্ষামূলক] নতুন CSP লঙ্ঘন ট্যাব
- [পরীক্ষামূলক] নতুন রঙের বৈসাদৃশ্য গণনা - অ্যাডভান্সড পারসেপচুয়াল কনট্রাস্ট অ্যালগরিদম (APCA)
- দ্রুততর DevTools স্টার্টআপ
- নতুন CSS অ্যাঙ্গেল ভিজ্যুয়ালাইজেশন টুল
- অসমর্থিত ছবির ধরন অনুকরণ করুন
- স্টোরেজ প্যানে স্টোরেজ কোটার আকার অনুকরণ করুন
- পারফরম্যান্স প্যানেলে নতুন ওয়েব ভাইটাল লেন
- নেটওয়ার্ক প্যানেলে CORS ত্রুটিগুলি রিপোর্ট করুন৷
- ফ্রেমের বিবরণ ভিউতে ক্রস-অরিজিন আইসোলেশন তথ্য
- ফ্রেম বিশদ দৃশ্যে নতুন ওয়েব কর্মীদের তথ্য
- খোলা উইন্ডোগুলির জন্য ওপেনার ফ্রেমের বিবরণ প্রদর্শন করুন
- সার্ভিস ওয়ার্কার্স প্যানেল থেকে নেটওয়ার্ক প্যানেল খুলুন
- সম্পত্তির মান কপি করুন
- নেটওয়ার্ক ইনিশিয়েটরের জন্য স্ট্যাকট্রেস কপি করুন
- মাউসওভারে Wasm ভেরিয়েবল মান প্রিভিউ করুন
- কনসোলে Wasm ভেরিয়েবলের মূল্যায়ন করুন
- ফাইল/মেমরি আকারের জন্য পরিমাপের সামঞ্জস্যপূর্ণ একক
- এলিমেন্টস প্যানেলে ছদ্ম উপাদানগুলি হাইলাইট করুন
- [পরীক্ষামূলক] CSS ফ্লেক্সবক্স ডিবাগিং টুল
- [পরীক্ষামূলক] কর্ডস কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- নতুন CSS গ্রিড ডিবাগিং টুল
- নতুন WebAuthn ট্যাব
- উপরের এবং নীচের প্যানেলের মধ্যে সরঞ্জামগুলি সরান৷
- শৈলী ফলকে নতুন কম্পিউটেড সাইডবার ফলক৷
- কম্পিউটেড প্যানে CSS বৈশিষ্ট্যগুলিকে গোষ্ঠীভুক্ত করা
- লাইটহাউস প্যানেলে বাতিঘর 6.3
- টাইমিং বিভাগে
performance.mark()ইভেন্ট - নেটওয়ার্ক প্যানেলে নতুন
resource-typeএবংurlফিল্টার - ফ্রেমের বিবরণ আপডেট দেখুন
- আরও টুল মেনুতে
Settingsঅবচয় - [পরীক্ষামূলক] CSS ওভারভিউ প্যানেলে রঙের বৈসাদৃশ্যের সমস্যাগুলি দেখুন এবং ঠিক করুন
- [পরীক্ষামূলক] DevTools-এ কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- নতুন মিডিয়া প্যানেল
- এলিমেন্টস প্যানেল প্রসঙ্গ মেনু ব্যবহার করে নোড স্ক্রিনশট ক্যাপচার করুন
- সমস্যা ট্যাব আপডেট
- অনুপস্থিত স্থানীয় ফন্ট অনুকরণ
- নিষ্ক্রিয় ব্যবহারকারীদের অনুকরণ করুন
-
prefers-reduced-dataঅনুকরণ করুন - নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্য জন্য সমর্থন
- লাইটহাউস প্যানেলে বাতিঘর 6.2
- পরিষেবা কর্মী ফলকে "অন্যান্য উত্স" তালিকার অবমূল্যায়ন৷
- ফিল্টার করা আইটেমগুলির জন্য কভারেজ সারাংশ দেখান
- অ্যাপ্লিকেশন প্যানেলে নতুন ফ্রেমের বিবরণ দেখুন
- শৈলী ফলকে অ্যাক্সেসযোগ্য রঙের পরামর্শ
- উপাদান প্যানেলে বৈশিষ্ট্য ফলক পুনঃস্থাপন করুন
- নেটওয়ার্ক প্যানেলে মানব-পাঠযোগ্য
X-Client-Dataহেডার মান - শৈলী ফলকে স্বয়ংক্রিয়ভাবে কাস্টম ফন্টগুলি সম্পূর্ণ করুন৷
- নেটওয়ার্ক প্যানেলে ধারাবাহিকভাবে সম্পদের ধরন প্রদর্শন করুন
- উপাদান এবং নেটওয়ার্ক প্যানেলে সাফ বোতাম
- CSS-in-JS ফ্রেমওয়ার্কের জন্য স্টাইল সম্পাদনা
- বাতিঘর প্যানেলে বাতিঘর 6
- প্রথম অর্থপূর্ণ পেইন্ট (FMP) অবচয়
- নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্য জন্য সমর্থন
- ম্যানিফেস্ট ফলকে নতুন অ্যাপ শর্টকাট সতর্কতা
- টাইমিং ট্যাবে ইভেন্টগুলির সাথে পরিষেবা কর্মী
respondWith - গণনা করা ফলকের ধারাবাহিক প্রদর্শন
- WebAssembly ফাইলের জন্য বাইটকোড অফসেট
- লাইন অনুযায়ী অনুলিপি এবং উত্স প্যানেলে কাটা
- কনসোল সেটিংস আপডেট
- কর্মক্ষমতা প্যানেল আপডেট
- ব্রেকপয়েন্ট, কন্ডিশনাল ব্রেকপয়েন্ট এবং লগপয়েন্টের জন্য নতুন আইকন
- নতুন সমস্যা ট্যাব দিয়ে সাইটের সমস্যা সমাধান করুন
- পরিদর্শন মোড টুলটিপে অ্যাক্সেসযোগ্যতার তথ্য দেখুন
- কর্মক্ষমতা প্যানেল আপডেট
- কনসোলে আরও সঠিক প্রতিশ্রুতি পরিভাষা
- শৈলী ফলক আপডেট
- উপাদান প্যানেলে বৈশিষ্ট্য ফলক অবচয়
- ম্যানিফেস্ট ফলকে অ্যাপ শর্টকাট সমর্থন করে
- দৃষ্টি ঘাটতি অনুকরণ
- লোকেল অনুকরণ করুন
- ক্রস-অরিজিন এমবেডার পলিসি (COEP) ডিবাগিং
- ব্রেকপয়েন্ট, কন্ডিশনাল ব্রেকপয়েন্ট এবং লগপয়েন্টের জন্য নতুন আইকন
- একটি নির্দিষ্ট কুকি সেট করে এমন নেটওয়ার্ক অনুরোধগুলি দেখুন৷
- কমান্ড মেনু থেকে বামে ডক করুন
- প্রধান মেনুতে সেটিংস বিকল্পটি সরানো হয়েছে
- অডিট প্যানেল এখন লাইটহাউস প্যানেল
- একটি ফোল্ডারে সমস্ত স্থানীয় ওভাররাইড মুছুন
- লং টাস্ক UI আপডেট করা হয়েছে
- ম্যানিফেস্ট ফলকে মাস্কেবল আইকন সমর্থন
- ডিভাইস মোডে Moto G4 সমর্থন
- কুকি-সম্পর্কিত আপডেট
- আরও সঠিক ওয়েব অ্যাপ ম্যানিফেস্ট আইকন
- সিএসএস
contentবৈশিষ্ট্যের উপর ঘোরাঘুরি না করা মানগুলি দেখতে - কনসোলে উৎস মানচিত্র ত্রুটি
- একটি ফাইলের শেষে স্ক্রোলিং অক্ষম করার জন্য সেটিং
- কনসোলে
letএবংclassপুনরায় ঘোষণার জন্য সমর্থন - উন্নত WebAssembly ডিবাগিং
- ইনিশিয়েটর ট্যাবে ইনিশিয়েটর চেইনের অনুরোধ করুন
- ওভারভিউতে নির্বাচিত নেটওয়ার্ক অনুরোধ হাইলাইট করুন
- নেটওয়ার্ক প্যানেলে URL এবং পাথ কলাম
- আপডেট করা ব্যবহারকারী-এজেন্ট স্ট্রিং
- নতুন অডিট প্যানেল কনফিগারেশন UI
- প্রতি-ফাংশন বা প্রতি-ব্লক কোড কভারেজ মোড
- কোড কভারেজ এখন একটি পৃষ্ঠা পুনরায় লোড দ্বারা শুরু করা আবশ্যক
- কেন একটি কুকি ব্লক করা হয়েছে ডিবাগ করুন
- কুকি মান দেখুন
- বিভিন্ন পছন্দ-রঙ-স্কিম এবং পছন্দ-কমানো-মোশন পছন্দগুলি অনুকরণ করুন
- কোড কভারেজ আপডেট
- কেন একটি নেটওয়ার্ক সংস্থান অনুরোধ করা হয়েছিল ডিবাগ করুন৷
- কনসোল এবং উত্স প্যানেলগুলি আবার ইন্ডেন্টেশন পছন্দগুলিকে সম্মান করে৷
- কার্সার নেভিগেশন জন্য নতুন শর্টকাট
- অডিট প্যানেলে মাল্টি-ক্লায়েন্ট সমর্থন
- পেমেন্ট হ্যান্ডলার ডিবাগিং
- অডিট প্যানেলে বাতিঘর 5.2
- পারফরম্যান্স প্যানেলে সবচেয়ে বড় কনটেন্টফুল পেইন্ট
- প্রধান মেনু থেকে DevTools সমস্যা ফাইল করুন
- উপাদান শৈলী অনুলিপি
- লেআউট স্থানান্তর কল্পনা করুন
- অডিট প্যানেলে বাতিঘর 5.1
- OS থিম সিঙ্ক করা হচ্ছে
- ব্রেকপয়েন্ট এডিটর খোলার জন্য কীবোর্ড শর্টকাট
- নেটওয়ার্ক প্যানেলে ক্যাশে প্রিফেচ করুন
- বস্তু দেখার সময় ব্যক্তিগত বৈশিষ্ট্য
- অ্যাপ্লিকেশন প্যানেলে বিজ্ঞপ্তি এবং পুশ বার্তা
- CSS মান সহ স্বয়ংসম্পূর্ণ
- নেটওয়ার্ক সেটিংসের জন্য একটি নতুন UI
- HAR রপ্তানিতে WebSocket বার্তা
- HAR আমদানি এবং রপ্তানি বোতাম
- রিয়েল-টাইম মেমরি ব্যবহার
- পরিষেবা কর্মী নিবন্ধন পোর্ট নম্বর
- ব্যাকগ্রাউন্ড ফেচ এবং ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্ট পরিদর্শন করুন
- ফায়ারফক্সের জন্য পুতুল
- CSS ফাংশন স্বয়ংসম্পূর্ণ করার সময় অর্থপূর্ণ প্রিসেট
- কমান্ড মেনু থেকে সাইট ডেটা সাফ করুন
- সমস্ত IndexedDB ডাটাবেস দেখুন
- হোভারে রিসোর্সের আনকম্প্রেসড সাইজ দেখুন
- ব্রেকপয়েন্ট ফলকে ইনলাইন ব্রেকপয়েন্ট
- IndexedDB এবং ক্যাশে রিসোর্স গণনা
- বিশদ পরিদর্শন টুলটিপ অক্ষম করার জন্য সেটিং
- এডিটরে ট্যাব ইন্ডেন্টেশন টগল করার জন্য সেটিং
- CSS সম্পত্তি দ্বারা প্রভাবিত সমস্ত নোড হাইলাইট করুন
- অডিট প্যানেলে লাইটহাউস v4
- WebSocket বাইনারি বার্তা দর্শক
- কমান্ড মেনুতে এলাকার স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক প্যানেলে পরিষেবা কর্মী ফিল্টার
- কর্মক্ষমতা প্যানেল আপডেট
- পারফরম্যান্স প্যানেল রেকর্ডিংয়ে দীর্ঘ কাজ
- টাইমিং বিভাগে প্রথম পেইন্ট
- বোনাস টিপ: আরজিবি এবং এইচএসএল কালার কোড (ভিডিও) দেখার জন্য শর্টকাট
- লগপয়েন্ট
- পরিদর্শন মোডে বিস্তারিত টুলটিপ
- কোড কভারেজ ডেটা রপ্তানি করুন
- একটি কীবোর্ড দিয়ে কনসোল নেভিগেট করুন
- কালার পিকারে AAA কনট্রাস্ট রেশিও লাইন
- কাস্টম ভূ-অবস্থান ওভাররাইড সংরক্ষণ করুন
- কোড ভাঁজ
- ফ্রেম ট্যাবের নাম পরিবর্তন করে মেসেজ ট্যাব করা হয়েছে
- বোনাস টিপ: সম্পত্তি দ্বারা নেটওয়ার্ক প্যানেল ফিল্টারিং (ভিডিও)
- পারফরম্যান্স প্যানেলে কর্মক্ষমতা মেট্রিক্স কল্পনা করুন
- DOM ট্রিতে টেক্সট নোড হাইলাইট করুন
- একটি DOM নোডে JS পাথ কপি করুন
- অডিট প্যানেল আপডেট , একটি নতুন অডিট সহ যা জেএস লাইব্রেরি এবং কমান্ড মেনু থেকে অডিট প্যানেল অ্যাক্সেস করার জন্য নতুন কীওয়ার্ড সনাক্ত করে
- বোনাস টিপ: মিডিয়া প্রশ্নগুলি পরিদর্শন করতে ডিভাইস মোড ব্যবহার করুন (ভিডিও)
- একটি DOM নোড হাইলাইট করতে একটি লাইভ এক্সপ্রেশন ফলাফলের উপর হোভার করুন
- গ্লোবাল ভেরিয়েবল হিসাবে DOM নোড সংরক্ষণ করুন
- এইচএআর আমদানি ও রপ্তানিতে এখন সূচনাকারী এবং অগ্রাধিকার তথ্য
- প্রধান মেনু থেকে কমান্ড মেনু অ্যাক্সেস করুন
- পিকচার-ইন-পিকচার ব্রেকপয়েন্ট
- বোনাস টিপ: কনসোলে নোডের ফায়ার করা ইভেন্টগুলি লগ করার জন্য
monitorEvents()ব্যবহার করুন (ভিডিও) - কনসোলে লাইভ এক্সপ্রেশন
- Eager Evaluation এর সময় DOM নোড হাইলাইট করুন
- কর্মক্ষমতা প্যানেল অপ্টিমাইজেশান
- আরো নির্ভরযোগ্য ডিবাগিং
- কমান্ড মেনু থেকে নেটওয়ার্ক থ্রটলিং সক্ষম করুন
- স্বয়ংসম্পূর্ণ শর্তসাপেক্ষ ব্রেকপয়েন্ট
- অডিও কনটেক্সট ইভেন্টে বিরতি
- ndb দিয়ে Node.js অ্যাপস ডিবাগ করুন
- বোনাস টিপ: ব্যবহারকারী টাইমিং API এর সাথে বাস্তব বিশ্ব ব্যবহারকারীর ইন্টারঅ্যাকশন পরিমাপ করুন
- আগ্রহী মূল্যায়ন
- যুক্তি ইঙ্গিত
- ফাংশন স্বয়ংসম্পূর্ণতা
- ES2017 কীওয়ার্ড
- অডিট প্যানেলে বাতিঘর 3.0
- BigInt সমর্থন
- ওয়াচ প্যানে সম্পত্তি পাথ যোগ করা হচ্ছে
- "টাইমস্ট্যাম্প দেখান" সেটিংসে সরানো হয়েছে৷
- বোনাস টিপ: কম পরিচিত কনসোল পদ্ধতি (ভিডিও)
- সমস্ত নেটওয়ার্ক হেডার জুড়ে অনুসন্ধান করুন
- CSS পরিবর্তনশীল মানের পূর্বরূপ
- আনয়ন হিসাবে অনুলিপি
- নতুন অডিট, ডেস্কটপ কনফিগারেশন বিকল্প এবং দেখার ট্রেস
- অসীম লুপ বন্ধ করুন
- পারফরম্যান্স ট্যাবে ব্যবহারকারীর সময়
- JavaScript VM দৃষ্টান্ত পরিষ্কারভাবে মেমরি প্যানেলে তালিকাভুক্ত
- নেটওয়ার্ক ট্যাবের নাম পরিবর্তন করে পৃষ্ঠা ট্যাব করা হয়েছে
- গাঢ় থিম আপডেট
- নিরাপত্তা প্যানেলে শংসাপত্রের স্বচ্ছতার তথ্য
- পারফরম্যান্স প্যানেলে সাইট আইসোলেশন বৈশিষ্ট্য
- বোনাস টিপ: লেয়ার প্যানেল + অ্যানিমেশন ইন্সপেক্টর (ভিডিও)
- নেটওয়ার্ক প্যানেলে ব্ল্যাকবক্সিং
- ডিভাইস মোডে জুমিং স্বয়ংক্রিয়ভাবে সামঞ্জস্য করুন
- প্রিভিউ এবং রেসপন্স ট্যাবে প্রিটি-প্রিন্টিং
- প্রিভিউ ট্যাবে HTML বিষয়বস্তুর পূর্বরূপ দেখা হচ্ছে
- এইচটিএমএল এর ভিতরের শৈলীর জন্য স্থানীয় ওভাররাইড সমর্থন
- বোনাস টিপ: ব্ল্যাকবক্স ফ্রেমওয়ার্ক স্ক্রিপ্ট ইভেন্ট লিসেনার ব্রেকপয়েন্টগুলিকে আরও উপযোগী করে তুলতে
- স্থানীয় ওভাররাইড
- নতুন অ্যাক্সেসিবিলিটি টুল
- পরিবর্তন ট্যাব
- নতুন এসইও এবং কর্মক্ষমতা অডিট
- পারফরম্যান্স প্যানেলে একাধিক রেকর্ডিং
- অ্যাসিঙ্ক কোডে কর্মীদের সাথে নির্ভরযোগ্য কোড স্টেপিং
- বোনাস টিপ: Puppeteer এর সাথে DevTools অ্যাকশন স্বয়ংক্রিয় করুন (ভিডিও)
- কর্মক্ষমতা মনিটর
- কনসোল সাইডবার
- গোষ্ঠীর অনুরূপ কনসোল বার্তা
- বোনাস টিপ: টগল হোভার সিউডো-ক্লাস (ভিডিও)
- মাল্টি-ক্লায়েন্ট রিমোট ডিবাগিং সমর্থন
- ওয়ার্কস্পেস 2.0
- 4টি নতুন অডিট
- কাস্টম ডেটা সহ পুশ বিজ্ঞপ্তিগুলি অনুকরণ করুন
- কাস্টম ট্যাগ দিয়ে ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্ট ট্রিগার করুন
- বোনাস টিপ: ইভেন্ট লিসেনার ব্রেকপয়েন্ট (ভিডিও)
- কনসোলে শীর্ষ-স্তরের অপেক্ষা
- নতুন স্ক্রিনশট ওয়ার্কফ্লো
- CSS গ্রিড হাইলাইটিং
- বস্তুর অনুসন্ধানের জন্য একটি নতুন কনসোল API
- নতুন কনসোল ফিল্টার
- নেটওয়ার্ক প্যানেলে HAR আমদানি করে
- প্রাকদর্শনযোগ্য ক্যাশে সম্পদ
- আরও অনুমানযোগ্য ক্যাশে ডিবাগিং
- ব্লক-স্তরের কোড কভারেজ
- মোবাইল ডিভাইস থ্রটলিং সিমুলেশন
- স্টোরেজ ব্যবহার দেখুন
- কখন একজন পরিষেবা কর্মী ক্যাশে প্রতিক্রিয়াগুলি দেখেন৷
- কমান্ড মেনু থেকে FPS মিটার সক্রিয় করুন
- জুম বা স্ক্রোল করার জন্য মাউসহুইল আচরণ সেট করুন
- ES6 মডিউলগুলির জন্য ডিবাগিং সমর্থন
- নতুন অডিট প্যানেল
- থার্ড-পার্টি ব্যাজ
- এখানে চালিয়ে যাওয়ার জন্য একটি নতুন অঙ্গভঙ্গি
- অ্যাসিঙ্কে যান
- কনসোলে আরও তথ্যপূর্ণ বস্তুর পূর্বরূপ
- কনসোলে আরও তথ্যপূর্ণ প্রসঙ্গ নির্বাচন
- কভারেজ ট্যাবে রিয়েল-টাইম আপডেট
- সহজ নেটওয়ার্ক থ্রটলিং বিকল্প
- ডিফল্টরূপে অ্যাসিঙ্ক স্ট্যাক চালু থাকে
- CSS এবং JS কোড কভারেজ
- পুরো পৃষ্ঠার স্ক্রিনশট
- ব্লক অনুরোধ
- অ্যাসিঙ্কের উপরে ধাপ অপেক্ষা করছে
- ইউনিফাইড কমান্ড মেনু



