Os novos recursos que chegar�o ao DevTools no Chrome 65 incluem:
- Substitui��es locais
- Novas ferramentas de acessibilidade
- Guia Altera��es
- Novas auditorias de SEO e performance
- V�rias grava��es no painel Performance
- C�digo confi�vel com workers e c�digo ass�ncrono
Continue lendo ou assista � vers�o em v�deo dessas notas da vers�o abaixo.
Substitui��es locais
As substitui��es locais permitem fazer mudan�as no DevTools e mant�-las nos carregamentos de p�gina. Antes, todas as altera��es feitas no DevTools eram perdidas quando voc� recarregasse a p�gina. Locais As substitui��es funcionam para a maioria dos tipos de arquivo, com algumas exce��es. Consulte Limita��es.

Figura 1. Manter uma mudan�a de CSS nos carregamentos de p�gina com substitui��es locais
Como funciona:
- Voc� especifica um diret�rio em que o DevTools deve salvar as altera��es.
- Quando voc� faz mudan�as no DevTools, ele salva uma c�pia do arquivo modificado no seu diret�rio.
- Quando voc� atualiza a p�gina, o DevTools exibe o arquivo local modificado, em vez da rede recurso.
Para configurar substitui��es locais:
- Abra o painel Origens.
Abra a guia Substitui��es.

Figura 2. A guia Substitui��es
Clique em Substitui��o de configura��es.
Selecione em qual diret�rio voc� quer salvar as altera��es.
Na parte superior da janela de visualiza��o, clique em Permitir para que o DevTools tenha acesso de leitura e grava��o ao diret�rio.
Fa�a suas altera��es.
Limita��es
- O DevTools n�o salva as mudan�as feitas na �rvore DOM do painel Elementos. Edite o HTML na Origens.
- Se voc� editar o CSS no painel Estilos e a origem desse CSS for um arquivo HTML, o DevTools n�o e salvar a altera��o. Edite o arquivo HTML no painel Origens.
Recursos relacionados
- Espa�os de trabalho. O DevTools mapeia automaticamente recursos de rede para um reposit�rio local. Sempre que voc� fizer uma altera��o no DevTools, ela tamb�m ser� salva no reposit�rio local.
A guia "Mudan�as"
Acompanhe as mudan�as feitas localmente no DevTools com a nova guia Mudan�as.

Figura 3. Na guia Altera��es
Novas ferramentas de acessibilidade
Use o novo painel Acessibilidade para inspecionar as propriedades de acessibilidade de um elemento. inspecione a taxa de contraste dos elementos de texto no Seletor de cores para garantir que eles estejam acess�veis a usu�rios com defici�ncias visuais ou de vis�o de cores.
Painel de acessibilidade
Use o painel Acessibilidade no painel Elementos para investigar as propriedades de acessibilidade. do elemento selecionado no momento.

Figura 4. O painel Acessibilidade mostra os atributos ARIA e as propriedades computadas para o elemento atualmente selecionado na �rvore DOM no painel Elementos, assim como o na �rvore de acessibilidade
Confira o A11ycast de Rob Dodson sobre rotulagem abaixo para ver o painel Acessibilidade em a��o.
Taxa de contraste no seletor de cores
O seletor de cores agora mostra a taxa de contraste dos elementos de texto. Aumentar o contraste propor��o de elementos de texto torna seu site mais acess�vel para usu�rios com defici�ncias visuais ou defici�ncias visuais de percep��o de cor. Consulte Cor e contraste para saber mais sobre como a taxa de contraste afeta a acessibilidade.
Melhorar o contraste de cores dos elementos de texto torna seu site mais utiliz�vel para todos os usu�rios. Em Em outras palavras, se o texto estiver cinza com fundo branco, ser� dif�cil de ler.

Figura 5. Inspecionando a taxa de contraste do elemento h1 destacado
Na Figura 5, as duas marcas de sele��o ao lado de 4.61 significam que esse elemento atende aos requisitos taxa de contraste recomendada (AAA). Se tivesse apenas uma marca de sele��o, isso significa que ela atendeu ao propor��o de contraste m�nima recomendada (AA).
Clique em Show More ![]() para expandir a op��o Contrast
Propor��o. A linha branca na caixa Espectro de cores representa o limite entre as cores
que atendem � taxa de contraste recomendada e as que n�o atendem. Por exemplo, como a cor cinza
A Figura 6 atende �s recomenda��es, isso significa que todas as cores abaixo da linha branca tamb�m atendem
recomenda��es.
para expandir a op��o Contrast
Propor��o. A linha branca na caixa Espectro de cores representa o limite entre as cores
que atendem � taxa de contraste recomendada e as que n�o atendem. Por exemplo, como a cor cinza
A Figura 6 atende �s recomenda��es, isso significa que todas as cores abaixo da linha branca tamb�m atendem
recomenda��es.

Figura 6. Se��o expandida Taxa de contraste
Recursos relacionados
O painel Auditorias tem uma auditoria de acessibilidade automatizada para garantir que todos os elementos de texto nos uma p�gina tem uma taxa de contraste suficiente.
Consulte Executar o Lighthouse no Chrome DevTools ou assista ao A11ycast abaixo para aprender a usar a Auditorias para testar a acessibilidade.
Novas auditorias
O Chrome 65 vem com uma nova categoria de auditorias de SEO e muitas auditorias de desempenho novas.
Novas auditorias de SEO
Garantir que suas p�ginas sejam aprovadas em todas as auditorias da nova categoria SEO pode ajudar a melhorar seu classifica��o em mecanismos de pesquisa.

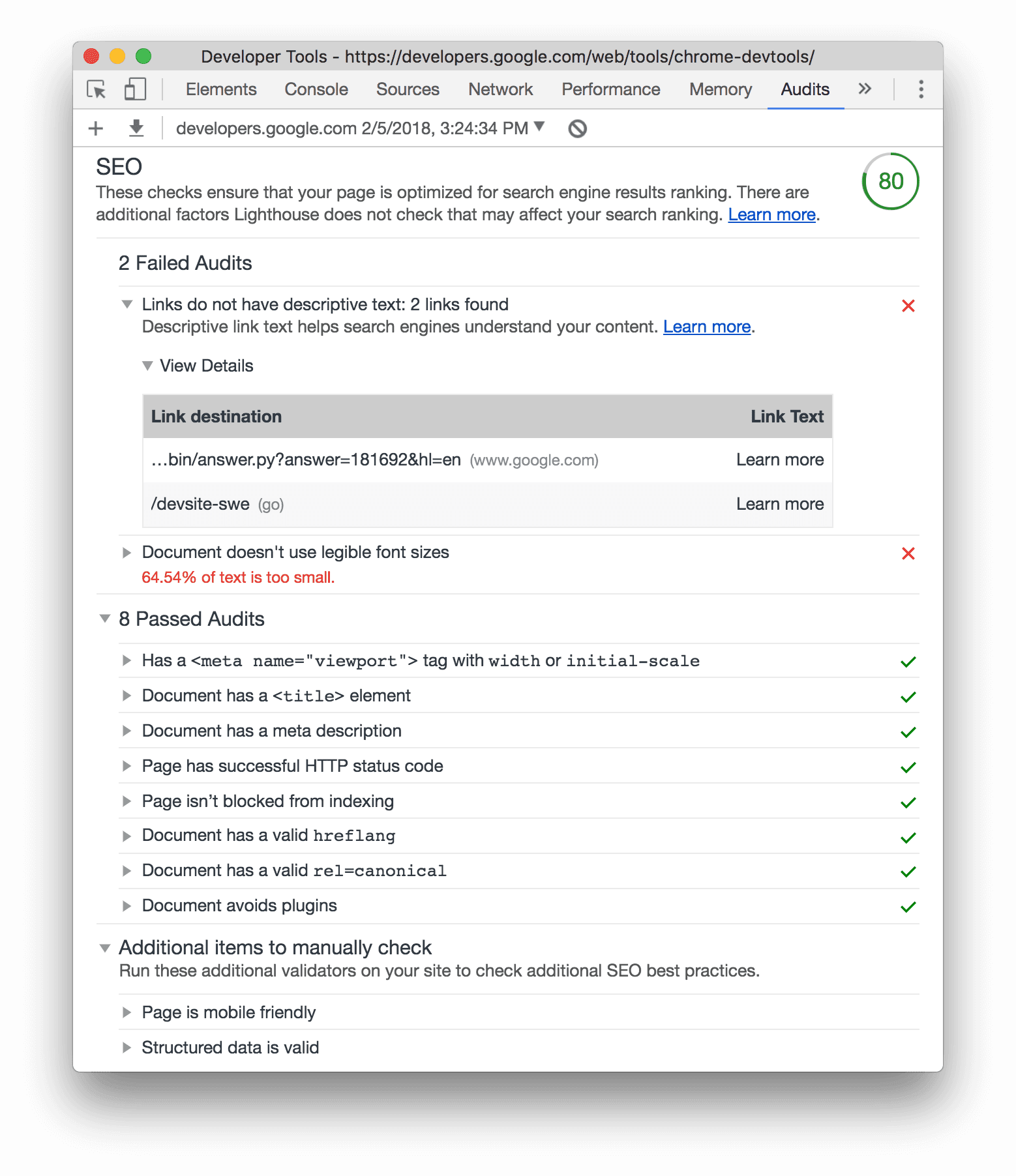
Figura 7. A nova categoria de auditorias SEO
Novas auditorias de desempenho
O Chrome 65 tamb�m vem com muitas novas auditorias de desempenho:
- O tempo de inicializa��o do JavaScript � alto
- Usa uma pol�tica de cache ineficiente em recursos est�ticos
- Evita redirecionamentos de p�gina
- O documento usa plug-ins
- Compactar CSS
- Compactar JavaScript
O desempenho importa! Ap�s a Mynet melhorar sua velocidade de carregamento de p�gina em quatro vezes, os usu�rios passaram 43% mais tempo no site, visualizaram 34% mais p�ginas, as taxas de rejei��o ca�ram 24% e a receita aumentou 25% por artigo visualiza��o de p�gina. Saiba mais.
Dica: Se voc� quiser melhorar o desempenho de carregamento das suas p�ginas, mas n�o sabe por onde come�ar, teste o painel Auditorias. Voc� fornece um URL a ela e ela fornece um relat�rio detalhado sobre v�rios maneiras de melhorar essa p�gina. Come�ar.
Outras atualiza��es
- Novas auditorias de acessibilidade manuais
- Atualiza��es na auditoria do WebP para incluir outros formatos de imagem de �ltima gera��o
- Uma reformula��o da pontua��o de acessibilidade
- Se uma auditoria de acessibilidade n�o for aplic�vel a uma p�gina, ela n�o ser� mais contabilizada pontua��o de acessibilidade
- O desempenho agora � a se��o superior dos relat�rios
Acompanhamento de c�digo confi�vel com workers e c�digo ass�ncrono
O Chrome 65 traz atualiza��es para o processo Step Into
Bot�o ![]() ao entrar
que transmite mensagens entre linhas de execu��o e o c�digo ass�ncrono. Se quiser que a etapa anterior
comportamento, use a nova Etapa
ao entrar
que transmite mensagens entre linhas de execu��o e o c�digo ass�ncrono. Se quiser que a etapa anterior
comportamento, use a nova Etapa ![]() .
.
Entrar no c�digo que transmite mensagens entre linhas de execu��o
Ao entrar em um c�digo que passa mensagens entre linhas de execu��o, o DevTools agora mostra o que acontece cada linha de execu��o.
Por exemplo, o app na Figura 8 transmite uma mensagem entre a linha de execu��o principal e a linha de execu��o de worker.
Depois de entrar na chamada postMessage() na linha de execu��o principal, o DevTools faz uma pausa na onmessage
na linha de execu��o de worker. O pr�prio gerenciador onmessage posta uma mensagem de volta para o
fio Entrar nessa chamada pausa o DevTools de volta na linha de execu��o principal.

Figura 8. Como passar a usar o c�digo de transmiss�o de mensagens no Chrome 65
Quando voc� utilizava um c�digo como este em vers�es anteriores do Chrome, o navegador mostrava apenas no lado da linha de execu��o principal do c�digo, como pode ser visto na Figura 9.

Figura 9. Como passar a usar o c�digo de transmiss�o de mensagens no Chrome 63
Como entrar no c�digo ass�ncrono
Ao entrar no c�digo ass�ncrono, o DevTools agora pressup�e que voc� quer pausar na c�digo ass�ncrono que, por fim, � executado.
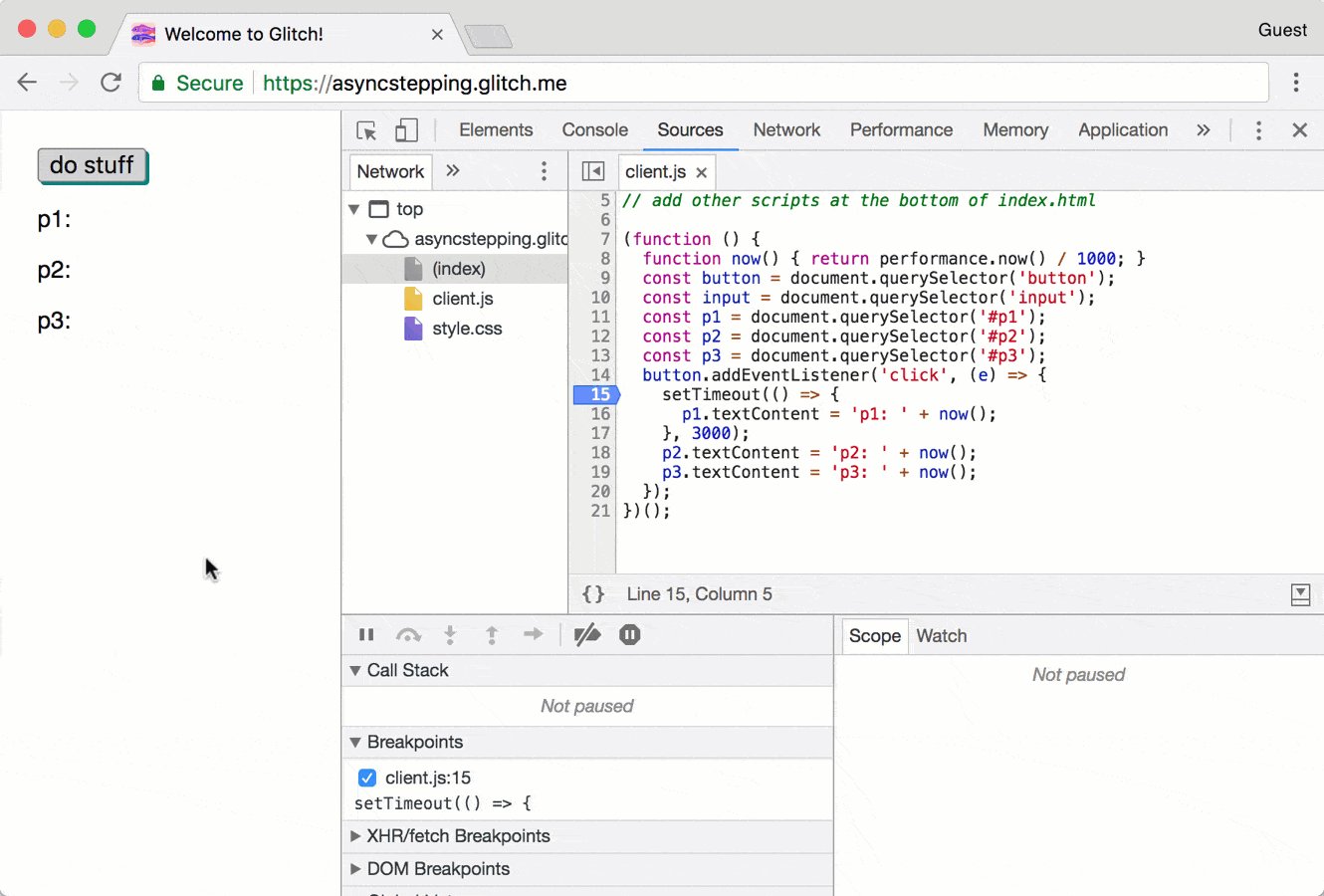
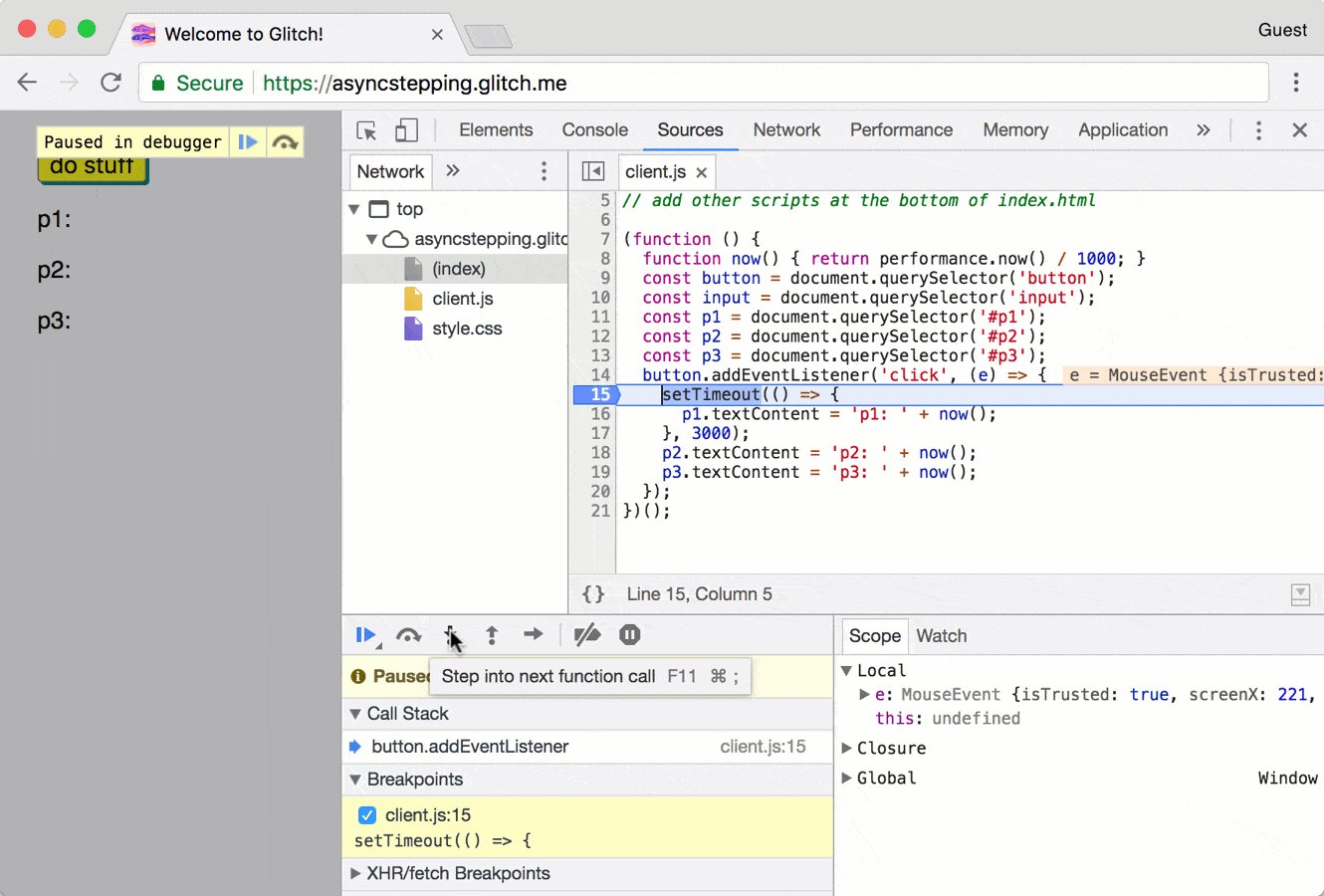
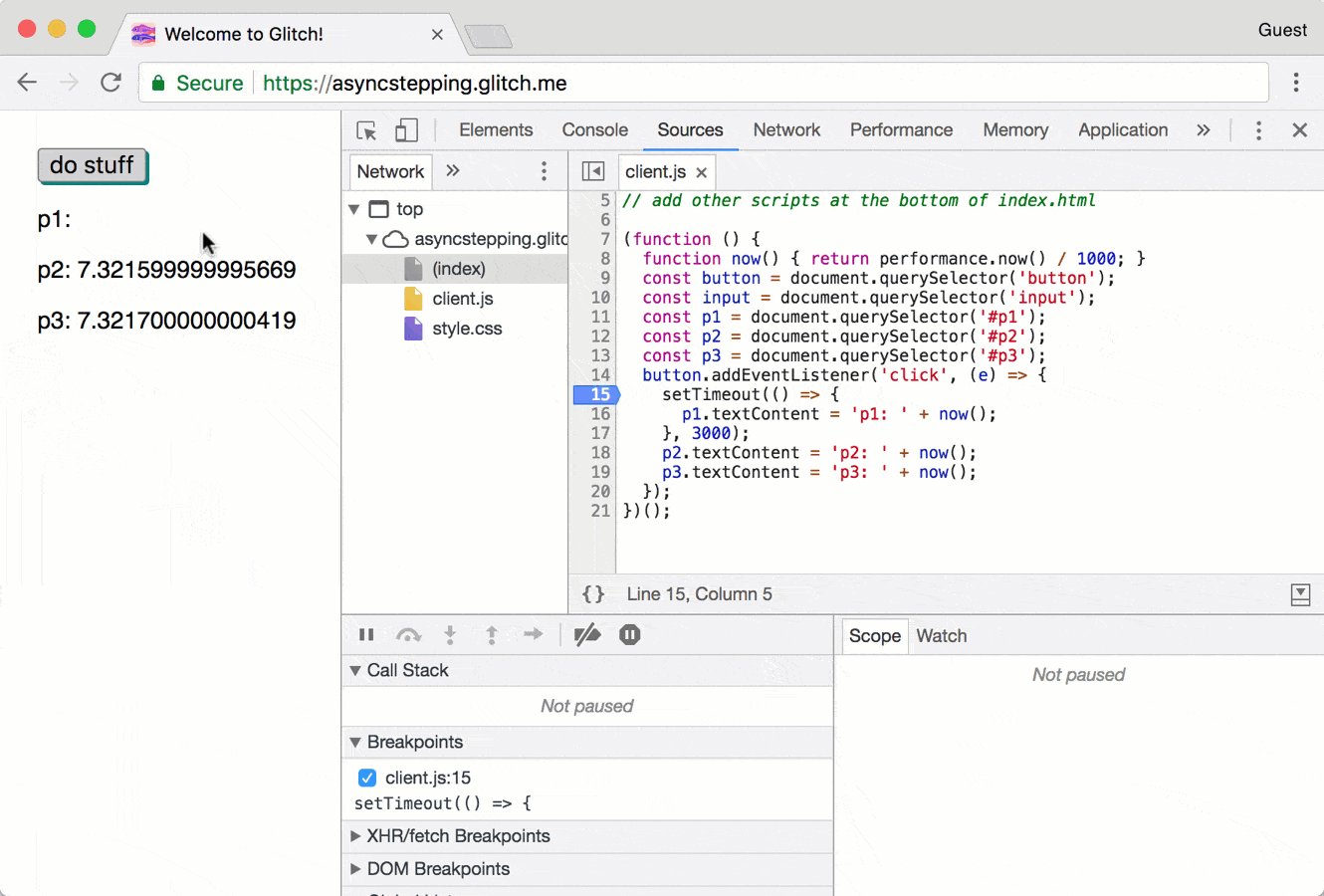
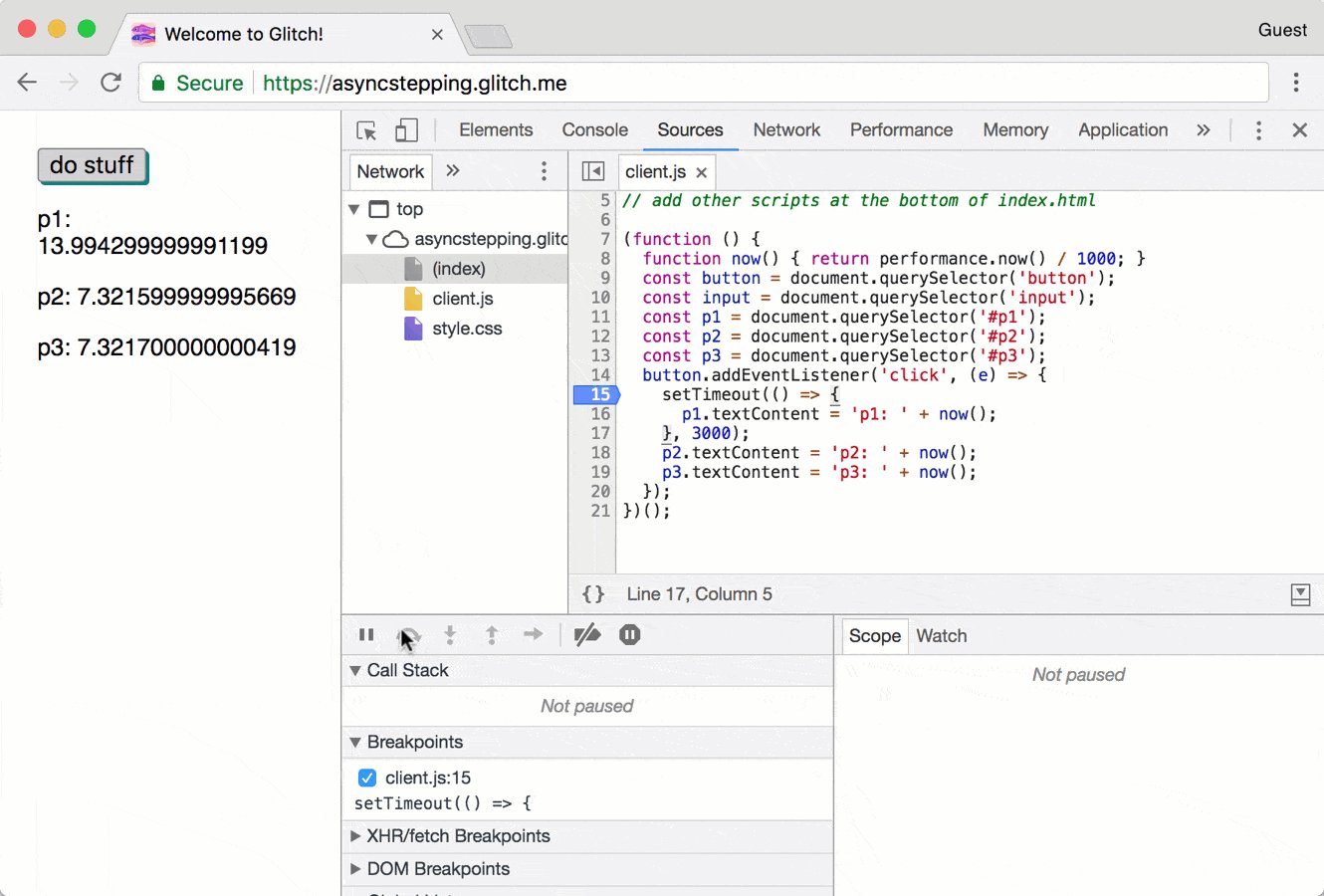
Por exemplo, na Figura 10, depois de entrar no setTimeout(), o DevTools executa todo o c�digo
que levam a esse ponto nos bastidores e, em seguida, pausa na fun��o que � passada ao
setTimeout()

Figura 10. Uso de c�digo ass�ncrono no Chrome 65
Quando voc� entrou em um c�digo como este no Chrome 63, o DevTools pausou no c�digo, cronologicamente em execu��o, como mostrado na Figura 11.

Figura 11. Uso de c�digo ass�ncrono no Chrome 63
V�rias grava��es no painel de desempenho
O painel Desempenho agora permite salvar temporariamente at� cinco grava��es. As grava��es s�o exclu�da quando voc� fecha a janela do DevTools. Consulte Introdu��o � an�lise do ambiente de execu��o Desempenho para se acostumar com o painel Desempenho.

Figura 12. Como selecionar entre v�rias grava��es no painel Performance
B�nus: automatize as a��es do DevTools com o Puppeteer 1.0
A vers�o 1.0 do Puppeteer, uma ferramenta de automa��o do navegador mantida pela equipe do Chrome DevTools, agora est� para fora. � poss�vel usar o Puppeteer para automatizar v�rias tarefas que antes s� estavam dispon�veis pelo DevTools, como capturas de tela:
const puppeteer = require('puppeteer');
(async () => {
� const browser = await puppeteer.launch();
� const page = await browser.newPage();
� await page.goto('https://example.com');
� await page.screenshot({path: 'example.png'});
� await browser.close();
})();
Ele tamb�m tem APIs para muitas tarefas de automa��o geralmente �teis, como a gera��o de PDFs:
const puppeteer = require('puppeteer');
(async () => {
� const browser = await puppeteer.launch();
� const page = await browser.newPage();
� await page.goto('https://news.ycombinator.com', {waitUntil: 'networkidle2'});
� await page.pdf({path: 'hn.pdf', format: 'A4'});
� await browser.close();
})();
Consulte o Guia de in�cio r�pido para saber mais.
Tamb�m � poss�vel usar o Puppeteer para expor recursos do DevTools enquanto navega sem nunca explicitamente ao abrir o DevTools. Consulte Como usar recursos do DevTools sem abrir o DevTools para ver um exemplo.
Fazer o download dos canais de visualiza��o
Use o Chrome Canary, Dev ou Beta como seu navegador de desenvolvimento padr�o. Esses canais de pr�-lan�amento d�o acesso aos recursos mais recentes do DevTools, testam APIs modernas da plataforma Web e encontram problemas no seu site antes que os usu�rios o fa�am!
Entrar em contato com a equipe do Chrome DevTools
Use as op��es a seguir para discutir os novos recursos e mudan�as na postagem ou qualquer outro assunto relacionado ao DevTools.
- Envie uma sugest�o ou feedback pelo site crbug.com.
- Informe um problema do DevTools usando Mais op��es �
 > Ajuda > Relate problemas no DevTools no DevTools.
> Ajuda > Relate problemas no DevTools no DevTools. - Tu�te em @ChromeDevTools.
- Deixe coment�rios nos v�deos do YouTube sobre as novidades do DevTools ou nos v�deos do YouTube com dicas sobre o DevTools.
Novidades no DevTools
Uma lista de tudo que foi abordado na s�rie Novidades no DevTools.
- O Gravador oferece suporte � exporta��o para o Puppeteer para Firefox
- Melhorias no painel de desempenho
- Observa��es de m�tricas em tempo real
- Solicita��es de pesquisa na faixa de rede
- Confira os stack traces das chamadas performance.mark e performance.measure.
- Usar dados de endere�o de teste no painel de preenchimento autom�tico
- Melhorias no painel "Elements"
- For�ar mais estados para elementos espec�ficos
- Elementos > Os estilos agora preenchem automaticamente mais propriedades de grade
- Lighthouse vers�o 12.2.0
- Destaques diversos
- Os insights do console do Gemini ser�o disponibilizados na maioria dos pa�ses europeus
- Atualiza��es do painel de desempenho
- Rastreamento de rede aprimorada
- Personalizar dados de desempenho com a API de extensibilidade
- Detalhes em "Tempos"
- Copiar todas as solicita��es listadas no painel "Rede"
- Snapshots de heap mais r�pidos com tags HTML nomeadas e menos confus�o
- Abrir o painel "Anima��es" para capturar anima��es e editar @frames-chave em tempo real
- Lighthouse vers�o 12.1.0
- Melhorias na acessibilidade
- Destaques diversos
- Inspecionar o posicionamento da �ncora de CSS no painel Elementos
- Melhorias no painel "Fontes"
- "Nunca pause aqui" aprimorado
- Novos listeners de eventos de ajuste de rolagem
- Melhorias no painel Network
- Predefini��es de limita��o de rede atualizadas
- Informa��es do service worker em campos personalizados do formato HAR
- Enviar e receber eventos WebSocket no painel "Desempenho"
- Destaques diversos
- Melhorias no painel de desempenho
- Mover e ocultar faixas com o modo de configura��o de faixa atualizado
- Ignorar scripts no Flame Chart
- Limitar a CPU em 20 vezes
- O painel de insights de desempenho ser� descontinuado
- Encontre o uso excessivo da mem�ria com novos filtros em snapshots de heap
- Inspecione buckets de armazenamento em Aplicativo > Armazenamento
- Desativar avisos de self-XSS com uma flag de linha de comando
- Lighthouse vers�o 12.0.0
- Destaques diversos
- Entenda melhor os erros e avisos no console com o Gemini
- Suporte para regras@position-try em Elementos > Estilos
- Melhorias no painel "Fontes"
- Configurar estilos de formata��o autom�ticos e fechamento de colchetes
- Promessas rejeitadas processadas s�o reconhecidas como capturadas
- Causas de erro no console
- Melhorias no painel Network
- Inspecionar cabe�alhos das dicas iniciais
- Ocultar a coluna "Cascata"
- Melhorias no painel de desempenho
- Capturar estat�sticas do seletor de CSS
- Mudar a ordem e ocultar faixas
- Ignorar reten��es no painel Mem�ria
- Lighthouse 11.7.1 (link em ingl�s)
- Destaques diversos
- Novo painel de preenchimento autom�tico
- Limita��o aprimorada de rede para WebRTC
- Suporte para anima��es de rolagem no painel "Anima��es"
- Suporte para aninhamento de CSS aprimorado em Elementos > Estilos
- Painel de desempenho aprimorado
- Ocultar fun��es e os filhos delas no Flame Chart
- Setas de iniciadores selecionados para os eventos que eles iniciaram
- Lighthouse vers�o 11.6.0
- Dicas para categorias especiais em Mem�ria > Instant�neos de heap
- Aplicativo > Atualiza��es de armazenamento
- Bytes usados para armazenamento compartilhado
- O Web SQL foi totalmente descontinuado
- Melhorias no painel de cobertura
- O painel "Camadas" pode ter sido descontinuado
- Descontinua��o do JavaScript Profiler: fase 4, final
- Destaques diversos
- Encontre um easter egg
- Atualiza��es do painel Elements
- Emule uma p�gina em foco em Elementos > Estilos
- Seletor de cores, Rel�gio �ngulo e Editor de Easing nos substitutos do
var() - A ferramenta de comprimento de CSS foi descontinuada
- Pop-over para o resultado de pesquisa selecionado na p�gina Desempenho > M�sica principal
- Atualiza��es do painel Network
- Bot�o "Limpar" e "Filtro de pesquisa" em Rede > Guia EventStream
- Dicas com motivos de isen��o para cookies de terceiros em Rede > Cookies
- Ativar e desativar todos os pontos de interrup��o em origens
- Ver os scripts carregados no DevTools para Node.js
- Lighthouse vers�o 11.5.0
- Melhorias na acessibilidade
- Destaques diversos
- A cole��o oficial de extens�es do Gravador est� dispon�vel
- Melhorias na rede
- Motivo da falha na coluna "Status"
- Submenu "Copiar" aprimorado
- Melhorias no desempenho
- Navega��o estrutural na linha do tempo
- Iniciadores de eventos na faixa principal
- Menu seletor de inst�ncias de VM JavaScript para DevTools do Node.js
- Novo atalho e comando em Origens
- Melhorias nos elementos
- O pseudoelemento de transi��o de visualiza��o agora pode ser editado em Estilos
- Compatibilidade com a propriedade align-content para cont�ineres de bloco
- Suporte de postura para dispositivos dobr�veis emulados
- Temas din�micos
- Avisos de descontinua��o gradual de cookies de terceiros nos pain�is "Rede" e "Aplicativo"
- Lighthouse vers�o 11.4.0
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias nos elementos
- Barra de filtro simplificada no painel "Network"
- Suporte do
@font-palette-values - Caso compat�vel: propriedade personalizada como substituta de outra
- Suporte aprimorado a mapas de origem
- Melhorias no painel de desempenho
- Faixa de intera��es aprimoradas
- Filtragem avan�ada nas guias "De baixo para cima", "�rvore de chamadas" e "Log de eventos"
- Marcadores de recuo no painel "Sources"
- Dicas �teis para cabe�alhos e conte�do modificados no painel "Rede"
- Novas op��es do menu de comando para adicionar e remover padr�es de bloqueio de solicita��es
- O experimento de viola��es da CSP foi removido
- Lighthouse vers�o 11.3.0
- Melhorias na acessibilidade
- Destaques diversos
- Desativa��o de cookies de terceiros
- Analisar os cookies do seu site com a Ferramenta de an�lise de dados do Sandbox de privacidade
- ignorar lista aprimorada
- Padr�o de exclus�o padr�o para node_modules
- As exce��es capturadas agora interrompem a execu��o se capturadas ou transmitidas por c�digo n�o ignorado
x_google_ignoreListrenomeado comoignoreListnos mapas de origem- Novo bot�o para ativar/desativar o modo de entrada durante a depura��o remota
- O painel Elementos agora mostra URLs para n�s de #documentos
- Pol�tica efetiva de seguran�a de conte�do no painel de aplicativos
- Depura��o de anima��o aprimorada
- "Voc� confia neste c�digo?" Caixa de di�logo em "Sources and self-XSS" no console
- Pontos de interrup��o de listener de eventos em workers da Web e worklets
- O novo selo de m�dia para
<audio>e<video> - Pr�-carregamento renomeado para carregamento especulativo
- Lighthouse vers�o 11.2.0
- Melhorias na acessibilidade
- Destaques diversos
- Se��o @property aprimorada em Elementos > Estilos
- Regra @propriedade edit�vel
- Foram relatados problemas com regras @property inv�lidas
- Lista atualizada de dispositivos a serem emulados
- JSON in-line de estilo atraente em tags de script no Source
- Preencher campos particulares automaticamente no console
- Lighthouse vers�o 11.1.0
- Melhorias na acessibilidade
- Descontinua��o do Web SQL
- Valida��o da propor��o da captura de tela em Aplicativo > Manifesto
- Destaques diversos
- Nova se��o para propriedades personalizadas em Elementos > Estilos
- Mais melhorias nas substitui��es locais
- Pesquisa aprimorada
- Painel "Origens" aprimorado
- Espa�o de trabalho simplificado no painel "Origens"
- Reordenar pain�is em Origens
- Destaque de sintaxe e estilos de formata��o para mais tipos de script
- Emular o recurso de m�dia "prefers-reduced-transparency"
- Farol 11
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias no painel Network
- Substituir o conte�do da Web localmente com ainda mais rapidez
- Substituir o conte�do de XHR e solicita��es de busca
- Ocultar solicita��es de extens�es do Chrome
- C�digos de status HTTP leg�veis por humanos
Desempenho: confira as mudan�as na prioridade de busca para eventos de rede
- Configura��es de origens ativadas por padr�o: dobramento de c�digo e revela��o autom�tica de arquivos
- Depura��o aprimorada de problemas de cookies de terceiros
- Novas cores
- Lighthouse vers�o 10.4.0
- Depurar o pr�-carregamento no painel "Aplicativo"
- A extens�o de depura��o C/C++ WebAssembly para DevTools agora � de c�digo aberto
- Destaques diversos
- (Experimental) Nova emula��o de renderiza��o: prefers-reduced-transparency
- (Experimental) Monitoramento do protocolo aprimorado
- Depura��o aprimorada de folhas de estilo ausentes
- Compatibilidade com tempo linear em Elementos > Estilos > Editor de easing
- Suporte para buckets de armazenamento e visualiza��o de metadados
- Lighthouse vers�o 10.3.0
- Acessibilidade: comandos do teclado e leitura de tela aprimorada
- Destaques diversos
- Melhorias nos elementos
- Novo selo de subgrade de CSS
- Especificidade do seletor nas dicas
- Valores de propriedades CSS personalizadas em dicas
- Melhorias nas fontes
- Destaque da sintaxe CSS
- Atalho para definir pontos de interrup��o condicionais
- Aplicativo > Mitiga��es de rastreio por redirecionamento
- Lighthouse vers�o 10.2.0
- Ignorar scripts de conte�do por padr�o
- Rede > Melhorias nas respostas
- Destaques diversos
- Suporte para depura��o do WebAssembly
- Melhorias no comportamento de caminhar em apps Wasm
- Depurar o preenchimento autom�tico usando o painel "Elementos" e a guia "Problemas"
- Declara��es no Gravador
- Lighthouse 10.1.1 (link em ingl�s)
- Melhorias no desempenho
- performance.mark() mostra o tempo ao passar o cursor em "Performance" > Prazos
- o comando profile() preenche Desempenho > Principal
- Aviso sobre intera��es lentas do usu�rio
- Atualiza��es das M�tricas da Web
- Descontinua��o do JavaScript Profiler: fase 3
- Destaques diversos
- Substituir cabe�alhos de resposta da rede
- Melhorias na depura��o de Nuxt, Vite e Rollup
- Melhorias de CSS em Elementos > Estilos
- Propriedades e valores CSS inv�lidos
- Links para os frames-chave na propriedade abreviada da anima��o
- Configura��o do novo console: preenchimento autom�tico ao pressionar Enter
- O menu de comando enfatiza arquivos criados
- Descontinua��o do JavaScript Profiler: est�gio dois
- Destaques diversos
- Atualiza��es do Gravador
- Extens�es de repeti��o do Gravador
- Gravar com seletores de pierce
- Exportar grava��es como scripts do Puppeteer com a an�lise do Lighthouse
- Instalar extens�es do Gravador
- Elementos > Atualiza��es de estilo
- Documenta��o de CSS no painel "Estilos"
- Suporte para aninhamento de CSS
- Marca��o de logpoints e pontos de interrup��o condicionais no Console
- Ignorar scripts irrelevantes durante a depura��o
- Descontinua��o do JavaScript Profiler iniciada
- Emular contraste reduzido
- Farol 10
- Destaques diversos
- Depurar a cor em alta defini��o com o painel "Estilos"
- UX aprimorada do ponto de interrup��o
- Atalhos do Gravador personaliz�veis
- Melhor destaque de sintaxe para o Angular
- Reorganizar caches no painel "Aplicativo"
- Destaques diversos
- Como limpar o Painel de desempenho ao recarregar
- Atualiza��es do Gravador
- Conferir e destacar o c�digo do fluxo do usu�rio no Gravador
- Personalizar os tipos de seletor de uma grava��o
- Editar o fluxo do usu�rio durante a grava��o
- Impress�o autom�tica no local
- Destaque de sintaxe aprimorado e visualiza��o inline para Vue, SCSS e muito mais
- Preenchimento autom�tico ergon�mico e consistente no console
- Destaques diversos
- Gravador: copiar como op��es para etapas, repeti��o na p�gina, menu de contexto da etapa
- Mostrar os nomes reais das fun��es nas grava��es da apresenta��o
- Novos atalhos do teclado no console e Painel de fontes
- Depura��o de JavaScript aprimorada
- Destaques diversos
- [Experimental] UX aprimorada no gerenciamento de pontos de interrup��o
- [Experimental] Impress�o autom�tica no local
- Dicas para propriedades CSS inativas
- Detectar automaticamente seletores XPath e de texto no painel Gravador
- Usar express�es separadas por v�rgulas
- Melhoria na configura��o "Lista de ignorados"
- Destaques diversos
- Personalizar atalhos de teclado no DevTools
- Alternar temas claros e escuros com o atalho do teclado
- Destacar objetos C/C++ no Memory Inspector
- Suporte a informa��es completas do iniciador para importa��o HAR
- Iniciar a pesquisa do DOM depois de pressionar
Enter - Mostrar �cones
starteendpara as propriedades flexbox do CSSalign-content - Destaques diversos
- Agrupar arquivos por Criado / Implantado no painel Origens
- Stack traces vinculados para opera��es ass�ncronas
- Ignorar automaticamente scripts de terceiros conhecidos
- Pilha de chamadas aprimorada durante a depura��o
- Como ocultar fontes da lista de ignorados no painel Fontes
- Como ocultar arquivos da lista de ignorados no menu de comando
- Nova faixa de intera��es no painel "Desempenho"
- Detalhamento de tempos de LCP no painel de insights de desempenho
- Gerar automaticamente o nome padr�o das grava��es no painel do Gravador
- Destaques diversos
- Repetir passo a passo no Gravador
- Suporte para evento de passagem de mouse no painel do Gravador
- Maior exibi��o de conte�do (LCP) no painel de insights de desempenho
- Identificar trechos de texto (FOIT, FOUT) como poss�veis causas de mudan�as de layout
- Manipuladores de protocolo no painel "Manifesto"
- Selo de camada superior no painel Elementos
- Anexar informa��es de depura��o do Wasm durante a execu��o
- Suporte � edi��o em tempo real durante a depura��o
- Conferir e editar as regras do @scope no painel "Styles"
- Melhorias no mapa de origem
- Destaques diversos
- Reiniciar o frame durante a depura��o
- Op��es de repeti��o lenta no painel do Gravador
- Criar uma extens�o para o painel do Gravador
- Agrupar arquivos por Criado / Implantado no painel Origens
- Novo acompanhamento de velocidade do usu�rio no painel de insights de desempenho
- Revelar o espa�o atribu�do de um elemento
- Simular a simultaneidade de hardware para as grava��es de performance
- Visualizar um valor sem cor ao preencher automaticamente as vari�veis CSS
- Identificar frames de bloqueio no painel de cache de avan�o e retorno
- Sugest�es aprimoradas de preenchimento autom�tico para objetos JavaScript
- Melhorias nos mapas de origem
- Destaques diversos
- Capturar eventos de clique duplo e de clique com o bot�o direito do mouse no painel Gravador
- Novo modo de per�odo e de resumo no painel do Lighthouse
- Controle de zoom melhorado no painel "Insights de desempenho"
- Confirmar a exclus�o de uma grava��o de performance
- Reordenar pain�is no painel Elementos
- Escolher uma cor fora do navegador
- Melhor visualiza��o do valor inline durante a depura��o
- Suporte a blobs grandes para autenticadores virtuais
- Novos atalhos do teclado no painel Origens
- Melhorias nos mapas de origem
- Recurso de pr�-lan�amento: novo painel de insights de desempenho
- Novos atalhos para emular temas claros e escuros
- Seguran�a aprimorada na guia "Visualiza��o da rede"
- Melhoria no recarregamento no ponto de interrup��o
- Atualiza��es do console
- Cancelar o registro do fluxo do usu�rio no in�cio
- Exibir pseudoelementos de destaque herdados no painel "Estilos"
- Destaques diversos
- [Experimental] Copiar mudan�as de CSS
- [Experimental] Escolher cores fora do navegador
- Importar e exportar fluxos de usu�rios registrados como um arquivo JSON
- Conferir camadas em cascata no painel "Styles"
- Suporte para a fun��o de cor
hwb() - Melhoria na exibi��o de propriedades particulares
- Destaques diversos
- [Experimental] Novo modo de resumo e per�odo no painel do Lighthouse
- Conferir e editar @supports em regras no painel "Estilos"
- Suporte para seletores comuns por padr�o
- Personalizar o seletor da grava��o
- Renomear uma grava��o
- Visualizar propriedades da classe/fun��o ao passar o cursor
- Frames parcialmente apresentados no painel "Desempenho"
- Destaques diversos
- Como limitar solicita��es do WebSocket
- Novo painel da API Reporting no painel "Aplicativo"
- Suporte � espera at� que o elemento esteja vis�vel/clic�vel no painel Gravador
- Console com estilo, formata��o e filtragem aprimorados
- Depurar a extens�o do Chrome com arquivos de mapa de origem
- �rvore de pastas de origem aprimorada no painel Origens
- Exibir arquivos de origem do worker no painel "Sources"
- Atualiza��es autom�ticas do tema escuro do Chrome
- Seletor de cores sens�vel ao toque e painel de divis�o
- Destaques diversos
- Recurso de pr�-lan�amento: �rvore de acessibilidade de p�gina inteira
- Mudan�as mais precisas na guia "Mudan�as"
- Definir um tempo limite maior para o registro de fluxo do usu�rio
- Verificar se as p�ginas podem ser armazenadas em cache com a guia "Cache de avan�o e retorno"
- Novo filtro do painel "Propriedades"
- Emular o recurso de m�dia de cores for�adas do CSS
- Mostrar r�guas ao passar o cursor
- Suporte a
row-reverseecolumn-reverseno editor Flexbox - Novos atalhos do teclado para reproduzir o XHR e abrir todos os resultados da pesquisa
- Lighthouse 9 no painel do Lighthouse
- Painel "Origens" aprimorado
- Destaques diversos
- [Experimental] Endpoints no painel da API Reporting
- Recurso de pr�-lan�amento: novo painel do Gravador
- Atualizar lista de dispositivos no Device Mode
- Preencher automaticamente com "Editar como HTML"
- Experi�ncia aprimorada de depura��o de c�digo
- Sincronizar as configura��es do DevTools em v�rios dispositivos
- Recurso de pr�-lan�amento: novo painel de vis�o geral de CSS
- Experi�ncia de c�pia e edi��o do tamanho de CSS restaurada e aprimorada
- Emular o recurso de m�dia de prefer�ncia de contraste do CSS
- Emular o recurso de tema escuro autom�tico do Chrome
- Copiar declara��es como JavaScript no painel "Estilos"
- Nova guia "Payload" no painel "Network"
- Melhoria na exibi��o de propriedades no painel "Propriedades"
- Op��o para ocultar erros do CORS no console
- Visualiza��o e avalia��o adequadas dos objetos
Intlno console - Stack traces ass�ncronos consistentes
- Manter a barra lateral do console
- Painel de cache do aplicativo descontinuado no painel "Aplicativo"
- [Experimental] Painel da nova API Reporting no painel "Application"
- Novas ferramentas de cria��o de tamanho de CSS
- Ocultar problemas na guia "Problemas"
- Melhoria na exibi��o de propriedades
- Lighthouse 8.4 no painel do Lighthouse
- Classificar snippets no painel Origens
- Novos links para notas da vers�o traduzidas e informar um bug de tradu��o
- Melhorias na interface do menu de comando do DevTools
- Use o DevTools no seu idioma preferido
- Novos dispositivos Nest Hub na lista de dispositivos
- Testes de origem na visualiza��o de detalhes do frame
- Novo selo de consultas de cont�ineres do CSS
- Nova caixa de sele��o para inverter os filtros de rede
- Em breve: descontinua��o da barra lateral do console
- Mostrar cabe�alhos
Set-Cookiesbrutos na guia "Problemas" e no painel "Rede" - Acessadores nativos de exibi��o consistentes como propriedades pr�prias no console
- Stack traces de erros adequados para scripts inline com #sourceURL.
- Mudar o formato de cor no painel "Calculado"
- Substituir dicas personalizadas por dicas em HTML nativo
- [Experimental] Ocultar problemas na guia "Problemas"
- Consultas edit�veis de cont�iner CSS no painel "Estilos"
- Visualiza��o do pacote da Web no painel "Rede"
- Depura��o da API Attribution Reporting
- Processamento de strings aprimorado no console
- Depura��o de CORS aprimorada
- Lighthouse 8.1 (link em ingl�s)
- Novo URL de nota no painel "Manifest"
- Seletores de correspond�ncia de CSS fixos
- Respostas JSON de apar�ncia impressionante no painel Network
- Editor de grade do CSS
- Suporte para declara��es de
constno Console - Visualizador de pedidos da origem
- Novo atalho para ver os detalhes do frame
- Suporte aprimorado para depura��o de CORS
- Renomear o r�tulo XHR como Fetch/XHR
- Filtrar o tipo de recurso Wasm no painel Network
- Dicas de cliente HTTP do user agent para dispositivos na guia "Condi��es de rede"
- Informar problemas do modo quirks na guia "Problemas".
- Incluir intersec��es de computa��o no painel de desempenho
- Lighthouse 7.5 no painel do Lighthouse
- A op��o "Reiniciar frame" foi descontinuada menu de contexto na pilha de chamadas
- [Experimental] Monitor de protocolo
- [Experimental] Gravador do Puppeteer
- Pop-up de informa��es sobre as M�tricas da Web
- Novo inspetor de mem�ria
- Visualizar o efeito de rolagem do CSS
- Novo painel de configura��es de selos
- Pr�via aprimorada de imagens com informa��es de propor��o
- Novo bot�o de condi��es de rede com op��es para configurar
Content-Encodings - atalho para visualizar o valor calculado
- Palavra-chave
accent-color(link em ingl�s) - Categorizar tipos de problemas com cores e �cones
- Excluir tokens de confian�a
- Recursos bloqueados na visualiza��o de detalhes do frame
- Filtrar experimentos na configura��o "Experimentos"
- Nova coluna
Vary Headerno painel Armazenamento em cache - Suporte � verifica��o de marca particular do JavaScript
- Suporte aprimorado para depura��o de pontos de interrup��o
- Suporte � visualiza��o ao passar o cursor com a nota��o
[] - Descri��o aprimorada de arquivos HTML
- Stack traces de erros adequados para depura��o do Wasm.
- Novas ferramentas de depura��o de CSS flexbox
- Nova sobreposi��o de Core Web Vitals
- Contagem de problemas movida para a barra de status do console
- Denunciar problemas na Atividade confi�vel na Web
- Formatar strings como literais de string JavaScript (v�lidos) no console
- Novo painel "Tokens de confian�a" no painel "Aplicativo"
- Emular o recurso de gama de cores do CSS
- Ferramentas aprimoradas dos Progressive Web Apps
- Nova coluna
Remote Address Spaceno painel Network - Melhorias no desempenho
- Exibir recursos permitidos/proibidos na visualiza��o de detalhes do frame
- Nova coluna
SamePartyno painel "Cookies" - O suporte a
fn.displayNamen�o padr�o foi descontinuado - Descontinua��o de
Don't show Chrome Data Saver warningno menu "Configura��es" - [Experimental] Relat�rio autom�tico de problemas de baixo contraste na guia "Problemas"
- [Experimental] Visualiza��o em �rvore de acessibilidade completa no painel "Elementos"
- Depura��o de suporte para viola��es de Tipos confi�veis
- Fazer uma captura de tela do n� al�m da janela de visualiza��o
- Nova guia de tokens de confian�a para solicita��es de rede
- Lighthouse 7 no painel do Lighthouse
- Suporte para for�ar o estado
:targetdo CSS - Novo atalho para duplicar o elemento
- Seletores de cores para propriedades CSS personalizadas
- Novos atalhos para copiar propriedades de CSS
- Nova op��o para mostrar cookies decodificados pelo URL
- Limpar apenas cookies vis�veis
- Nova op��o para limpar cookies de terceiros no painel "Armazenamento"
- Editar dicas de cliente HTTP do user agent para dispositivos personalizados
- Manter o "registro de registro da rede" configura��o
- Ver as conex�es WebTransport no painel "Network"
- "On-line" foi renomeada como "Sem limita��o"
- Novas op��es de c�pia no Console, no painel Fontes e no painel Estilos
- Novas informa��es sobre service workers na visualiza��o de detalhes do frame
- Medir as informa��es da mem�ria na visualiza��o de detalhes do frame
- Enviar feedback pela guia "Problemas"
- Frames descartados no painel "Desempenho"
- Emular telas dobr�veis e duplas no Device Mode
- [Experimental] Automatizar testes do navegador com o Puppeteer Recorder
- [Experimental] Editor de fontes no painel "Estilos"
- [Experimental] Ferramentas de depura��o de flexbox CSS
- [Experimental] Nova guia "Viola��es da CSP"
- [Experimental] Novo c�lculo de contraste de cores: algoritmo de contraste perceptivo avan�ado (APCA, na sigla em ingl�s)
- Inicializa��o mais r�pida do DevTools
- Novas ferramentas de visualiza��o de �ngulo de CSS
- Emular tipos de imagem n�o compat�veis
- Simular o tamanho da cota de armazenamento no painel "Armazenamento"
- Nova faixa das M�tricas da Web no Painel de desempenho
- Relatar erros de CORS no painel Network
- Informa��es de isolamento de origem cruzada na visualiza��o de detalhes do frame
- Novas informa��es sobre Web Workers na visualiza��o de detalhes do frame
- Mostrar detalhes do frame de abertura para janelas abertas
- Abrir o painel Network no painel Service Workers
- Copiar valor da propriedade
- Copiar stack trace para o iniciador da rede
- Visualizar o valor da vari�vel Wasm ao passar o mouse
- Avaliar a vari�vel Wasm no console
- Unidades consistentes de medida para tamanhos de arquivo/mem�ria
- Destacar pseudoelementos no painel Elementos
- [Experimental] Ferramentas de depura��o do CSS Flexbox
- [Experimental] Personalizar atalhos de teclado de acordes
- Novas ferramentas de depura��o de grade CSS
- Nova guia WebAuthn
- Mover ferramentas entre o painel superior e o inferior
- Novo painel de barra lateral computado no painel "Estilos"
- Como agrupar propriedades CSS no painel Compute
- Lighthouse 6.3 no painel do Lighthouse
- Eventos
performance.mark()na se��o "Tempos" - Novos filtros
resource-typeeurlno painel Rede - Atualiza��es da visualiza��o de detalhes do frame
- Descontinua��o de
Settingsno menu "Mais ferramentas" - [Experimental] Verificar e corrigir problemas de contraste de cores no painel "Vis�o geral do CSS"
- [Experimental] Personalizar atalhos de teclado no DevTools
- Painel "New Media"
- Fa�a capturas de tela dos n�s usando o menu de contexto do painel "Elementos"
- Atualiza��es da guia "Problemas"
- Emular fontes locais ausentes
- Emular usu�rios inativos
- Emular
prefers-reduced-data - Suporte para novos recursos do JavaScript
- Lighthouse 6.2 no painel do Lighthouse
- Descontinua��o de "outras origens" Listagem no painel "Service Workers"
- Mostrar o resumo da cobertura dos itens filtrados
- Nova visualiza��o de detalhes do frame no painel "Application"
- Sugest�o de cor acess�vel no painel "Estilos"
- Restabelecer o painel Propriedades no painel Elementos
- Valores do cabe�alho
X-Client-Dataleg�veis por humanos no painel Network - Preencher automaticamente fontes personalizadas no painel "Estilos"
- Mostrar o tipo de recurso de forma consistente no painel "Network"
- Limpar bot�es nos pain�is "Elementos" e "Rede"
- Edi��o de estilo para frameworks CSS-in-JS
- Lighthouse 6 no painel do Lighthouse
- Descontinua��o da First Meaningful Paint (FMP)
- Suporte para novos recursos do JavaScript
- Novos avisos de atalho de apps no painel de manifesto
- Eventos
respondWithdo service worker na guia "Timing" - Exibi��o consistente do painel Computed
- Deslocamentos de bytecode para arquivos WebAssembly
- Copiar e recortar por linha no painel Origens
- Atualiza��es nas configura��es do console
- Atualiza��es do painel de desempenho
- Novos �cones para pontos de interrup��o, pontos de interrup��o condicionais e logpoints
- Corrigir erros do site com a nova guia "Problemas"
- Conferir informa��es de acessibilidade na dica do modo de inspe��o
- Atualiza��es do painel de desempenho
- Terminologia de promessa mais precisa no Console
- Atualiza��es do painel Estilos
- Descontinua��o do painel Propriedades no painel Elementos
- Suporte a atalhos de apps no painel "Manifest"
- Emular defici�ncias visuais
- Emular localidades
- Depura��o da pol�tica de incorporador entre origens (COEP, na sigla em ingl�s)
- Novos �cones para pontos de interrup��o, pontos de interrup��o condicionais e logpoints
- Visualizar solicita��es de rede que definem um cookie espec�fico
- Deslize para a esquerda a partir do menu de comando
- A op��o "Configura��es" no menu principal mudou de lugar
- O painel "Auditorias" agora � o painel do Lighthouse
- Excluir todas as substitui��es locais em uma pasta
- Atualiza��o da interface de tarefas longas
- Suporte para �cones mascar�veis no painel "Manifest"
- Suporte para o Moto G4 no Device Mode
- Atualiza��es relacionadas a cookies
- �cones de manifesto de app da Web mais precisos
- Passe o cursor sobre as propriedades
contentdo CSS para ver os valores sem escape - Erros do mapa de origem no console
- Configura��o para desativar a rolagem ap�s o fim de um arquivo
- Suporte para as declara��es
leteclassno Console - Depura��o WebAssembly aprimorada
- Solicitar cadeias de iniciadores na guia "Iniciador"
- Destaque a solicita��o de rede selecionada na Vis�o geral
- Colunas de URL e caminho no painel "Rede"
- Strings do user agent atualizadas
- Nova interface de configura��o do painel de auditorias
- Modos de cobertura de c�digo por fun��o ou por bloco
- A cobertura de c�digo agora precisa ser iniciada pelo recarregamento da p�gina
- Depurar por que um cookie foi bloqueado
- Ver os valores dos cookies
- Simular diferentes prefer�ncias-color-scheme e prefers-reduced-motion.
- Atualiza��es da cobertura de c�digo
- Depurar por que um recurso de rede foi solicitado
- Os pain�is "Console" e "Sources" respeitam as prefer�ncias de recuo novamente
- Novos atalhos para a navega��o com o cursor
- Suporte para m�ltiplos clientes no painel de auditorias
- Depura��o do gerenciador de pagamentos
- Lighthouse 5.2 no painel "Auditorias"
- Maior exibi��o de conte�do no painel de desempenho
- Registre problemas do DevTools no menu principal
- Copiar estilos de elementos
- Visualizar mudan�as de layout
- Lighthouse 5.1 no painel "Auditorias"
- Sincroniza��o de temas do SO
- Atalho de teclado para abrir o editor de pontos de interrup��o
- Fazer uma pr�-busca do cache no painel Network
- Propriedades particulares ao visualizar objetos
- Notifica��es e mensagens push no painel "Aplicativo"
- Preencher automaticamente com valores CSS
- Uma nova interface para as configura��es de rede
- Mensagens do WebSocket em exporta��es HAR
- Bot�es de importa��o e exporta��o do HAR
- Uso de mem�ria em tempo real
- N�meros de porta de registro do service worker
- Inspecionar eventos de busca em segundo plano e sincroniza��o em segundo plano
- Puppeteer para Firefox (em ingl�s)
- Predefini��es significativas ao preencher automaticamente fun��es CSS
- Limpar dados do site no menu de comando
- Ver todos os bancos de dados do IndexedDB
- Conferir o tamanho descompactado de um recurso ao passar o cursor
- Pontos de interrup��o inline no painel "Pontos de interrup��o"
- Contagens de recursos do IndexedDB e do Cache
- Configura��o para desativar a dica detalhada de inspe��o
- Configura��o para alternar o recuo da guia no Editor
- Destaque todos os n�s afetados pela propriedade CSS
- Lighthouse v4 no painel "Auditorias"
- Visualizador de mensagens bin�rias do WebSocket
- Fazer uma captura de tela da �rea no menu de comando
- Filtros de service worker no painel Network
- Atualiza��es do painel de desempenho
- Tarefas longas nas grava��es do painel de performance
- First paint na se��o "Timing"
- Dica b�nus: Atalho para visualizar c�digos de cores RGB e HSL (v�deo)
- Logpoints (em ingl�s)
- Dicas detalhadas no modo de inspe��o
- Dados de cobertura do c�digo de exporta��o
- Navegar no console com um teclado
- Linha da taxa de contraste AAA no seletor de cores
- Salvar substitui��es de geolocaliza��o personalizadas
- Dobramento de c�digo
- Guia "Frames" renomeada para a guia "Mensagens"
- Dica b�nus: filtragem do painel de rede por propriedade (v�deo)
- Visualizar m�tricas de desempenho no painel "Desempenho"
- Destacar n�s de texto na �rvore do DOM
- Copiar o caminho do JS para um n� do DOM
- Atualiza��es do painel de auditorias, incluindo uma nova auditoria que detecta bibliotecas JS e novas palavras-chave para acessar o painel "Auditorias" no menu de comando
- Dica b�nus: use o Modo dispositivo para inspecionar consultas de m�dia (v�deo)
- Passe o cursor sobre o resultado de uma express�o em tempo real para destacar um n� DOM
- Armazenar n�s do DOM como vari�veis globais
- Informa��es sobre iniciadores e prioridades agora nas importa��es e exporta��es HAR
- Acessar o menu de comando no menu principal
- Pontos de interrup��o do modo picture-in-picture
- Dica b�nus: use
monitorEvents()para registrar eventos acionados de um n� na Console (v�deo) - Express�es ao vivo no console
- Destacar n�s do DOM durante a avalia��o antecipada
- Otimiza��es do painel de desempenho
- Depura��o mais confi�vel
- Ativar a limita��o de rede no menu de comando
- Preencher automaticamente pontos de interrup��o condicionais
- Interromper nos eventos do AudioContext
- Depurar apps Node.js com ndb
- Dica b�nus: avalie as intera��es reais dos usu�rios com a API User Timing
- Avalia��o antecipada
- Dicas de argumentos
- Preenchimento autom�tico de fun��o
- Palavras-chave do ES2017
- Lighthouse 3.0 no painel "Auditorias"
- Suporte do BigInt
- Como adicionar caminhos de propriedade ao painel "Watch"
- "Mostrar marca��es de tempo" movidos para "Configura��es"
- Dica b�nus: m�todos de console menos conhecidos (v�deo)
- Pesquisar em todos os cabe�alhos da rede
- Visualiza��es do valor das vari�veis CSS
- Copiar como busca
- Novas auditorias, op��es de configura��o para computadores e visualiza��o de traces
- Interromper loops infinitos
- Velocidade do usu�rio nas guias "Desempenho"
- Inst�ncias de VM JavaScript listadas claramente no painel "Mem�ria"
- Guia "Rede" renomeada como "P�gina"
- Atualiza��es do tema escuro
- Informa��es de Transpar�ncia dos certificados no painel "Seguran�a"
- Recursos de isolamento de sites no painel "Desempenho"
- Dica b�nus: painel Layers + Animations Inspector (v�deo)
- Blackboxing no painel Network
- Ajuste de zoom autom�tico no Modo dispositivo
- Boa apar�ncia nas guias "Preview" e "Response"
- Visualizar conte�do HTML na guia "Visualiza��o"
- Suporte a substitui��es locais para estilos dentro de HTML
- Dica b�nus: oculte scripts de framework para tornar os pontos de interrup��o do listener de eventos mais �teis
- Substitui��es locais
- Novas ferramentas de acessibilidade
- Guia "Mudan�as"
- Novas auditorias de SEO e performance
- V�rias grava��es no painel de desempenho
- C�digo confi�vel com workers em c�digo ass�ncrono
- Dica b�nus: Automatize as a��es do DevTools com o Puppeteer (v�deo)
- Monitor de desempenho
- Barra lateral do console
- Agrupar mensagens semelhantes do Console
- Dica b�nus: alternar a pseudoclasse ao passar o cursor (v�deo)
- Suporte � depura��o remota de v�rios clientes
- Workspaces 2.0
- 4 novas auditorias
- Simular notifica��es push com dados personalizados
- Acionar eventos de sincroniza��o em segundo plano com tags personalizadas
- Dica b�nus: pontos de interrup��o de listener de eventos (v�deo)
- Uma espera de alto n�vel no console
- Novos fluxos de trabalho de capturas de tela
- Destaque em grade CSS
- Uma nova API Console para consultar objetos
- Novos filtros do console
- Importa��es HAR no painel Network
- Recursos de cache visualiz�veis
- Depura��o de cache mais previs�vel
- Cobertura de c�digo no n�vel de bloqueio
- Simula��o de limita��o de dispositivos m�veis
- Consultar o uso do armazenamento
- Ver quando um service worker armazena respostas em cache
- Ativar o medidor de QPS no menu de comando
- Definir o comportamento da roda do mouse para aplicar zoom ou rolar
- Suporte para depura��o de m�dulos ES6
- Novo painel de auditorias
- Selos de terceiros
- Um novo gesto para "Continuar at� aqui"
- Entrar no modo ass�ncrono
- Visualiza��es de objetos mais informativas no console
- Sele��o de contexto mais informativa no console
- Atualiza��es em tempo real na guia "Cobertura"
- Op��es de limita��o de rede mais simples
- Pilhas ass�ncronas ativadas por padr�o
- Cobertura de c�digo CSS e JS
- Capturas de tela de p�gina inteira
- Bloquear solicita��es
- Substituir a espera ass�ncrona
- Menu de comando unificado


