Nuevo panel multimedia
Las Herramientas para desarrolladores ahora muestran la informaci�n de los reproductores multimedia en el panel Multimedia.

Antes del nuevo panel multimedia en Herramientas para desarrolladores, se pod�a acceder a la informaci�n de registro y depuraci�n sobre los reproductores de video.
que se encuentran en chrome://media-internals.
El nuevo panel Contenido multimedia ofrece una manera m�s f�cil de ver eventos, registros, propiedades y una l�nea de tiempo de fotogramas se decodifica en la misma pesta�a del navegador que el reproductor de video. Puedes inspeccionar y ver en vivo en posibles problemas m�s r�pido (p.ej., por qu� se producen disminuciones de fotogramas, por qu� JavaScript interact�a con con el jugador de forma inesperada).
Problema de Chromium: 1018414
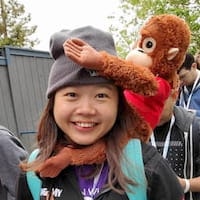
C�mo tomar capturas de pantalla de nodos a trav�s del men� contextual del panel de Elements
Ahora puedes realizar capturas de pantalla de nodos a trav�s del men� contextual en el panel Elements.
Por ejemplo, puedes tomar una captura de pantalla del �ndice haciendo clic con el bot�n derecho en el elemento y Selecciona Tomar captura de pantalla del nodo.

Problema de Chromium: 1100253
Actualizaciones de la pesta�a Problemas
La barra de advertencia Problemas del panel de la consola ahora se reemplaz� por un mensaje normal.

Los problemas relacionados con las cookies de terceros ahora est�n ocultos de forma predeterminada en la pesta�a Problemas. Habilita el nuevo Include de terceros para verlos.

Problemas de Chromium: 1096481, 1068116, 1080589
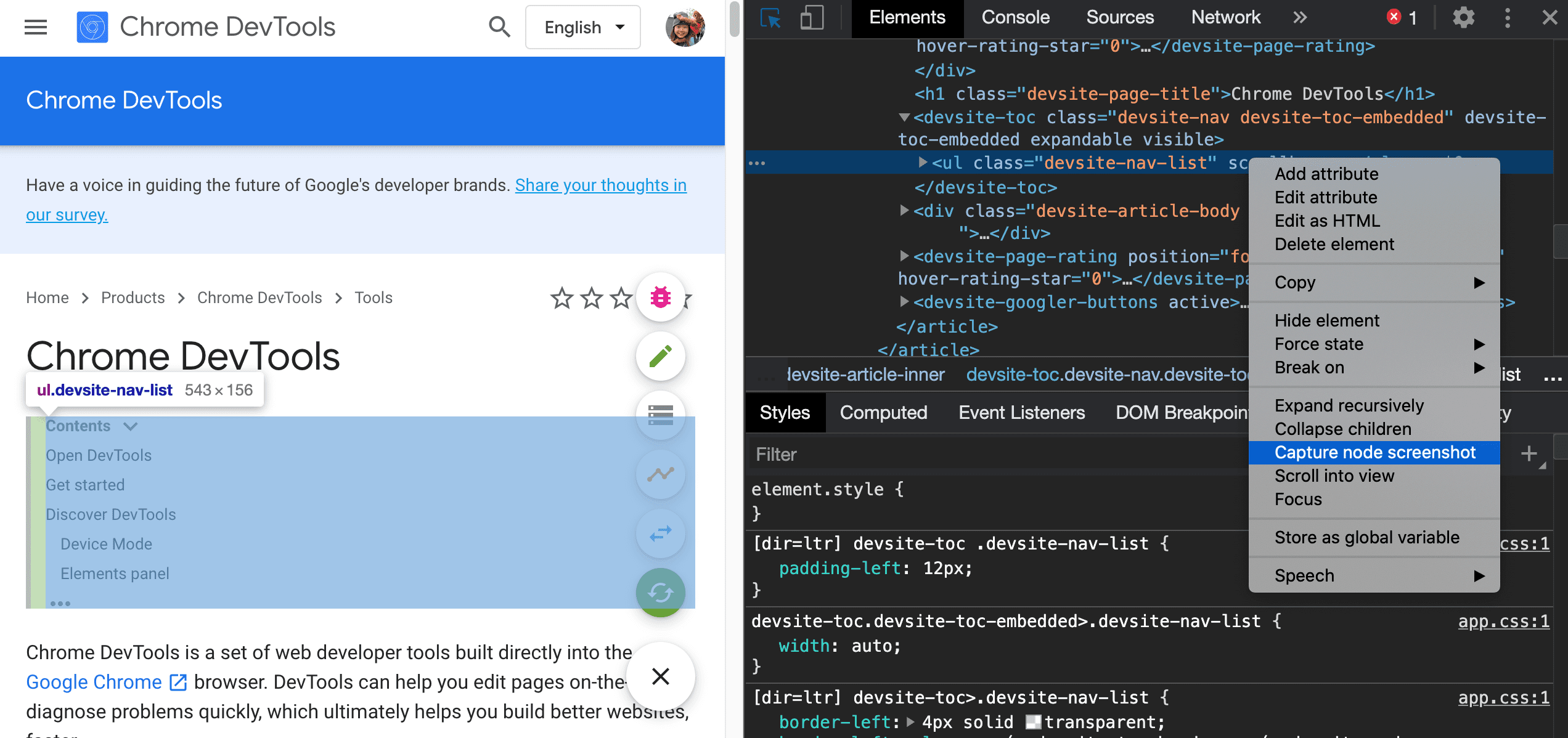
Emular las fuentes locales faltantes
Abre la pesta�a Renderizaci�n y usa la nueva funci�n Inhabilitar fuentes locales para emular lo que falta.
Fuentes de local() en @font-face reglas.
Por ejemplo, cuando la fuente "Rubik" est� instalada en tu dispositivo y la regla @font-face src lo usa
como fuente local(), Chrome usa el archivo de fuente local de tu dispositivo.
Cuando la opci�n Inhabilitar fuentes locales est� habilitada, Herramientas para desarrolladores ignora las fuentes local() y las recupera de
la red.

A menudo, los desarrolladores y dise�adores utilizan dos copias diferentes de la misma fuente durante el desarrollo:
- una fuente local para tus herramientas de dise�o y
- Una fuente web para tu c�digo
Si inhabilitas las fuentes locales, podr�s hacer lo siguiente m�s f�cilmente:
- Depurar y medir el rendimiento y la optimizaci�n de la carga de fuentes web
- Verifica la precisi�n de tus reglas de CSS
@font-face - Descubre las diferencias entre las fuentes web y sus versiones locales
Problema de Chromium: 384968
Emula usuarios inactivos
La API de Idle Detection permite que los desarrolladores detecten usuarios inactivos y reaccionen ante el estado inactivo. cambios. Ahora puedes usar las Herramientas para desarrolladores para emular los cambios de estado de inactividad en la pesta�a Sensores de ambos del usuario y de la pantalla, en lugar de esperar a que cambie el estado de inactividad real. Puedes abrir la pesta�a Sensores del panel lateral.

Problema de Chromium: 1090802
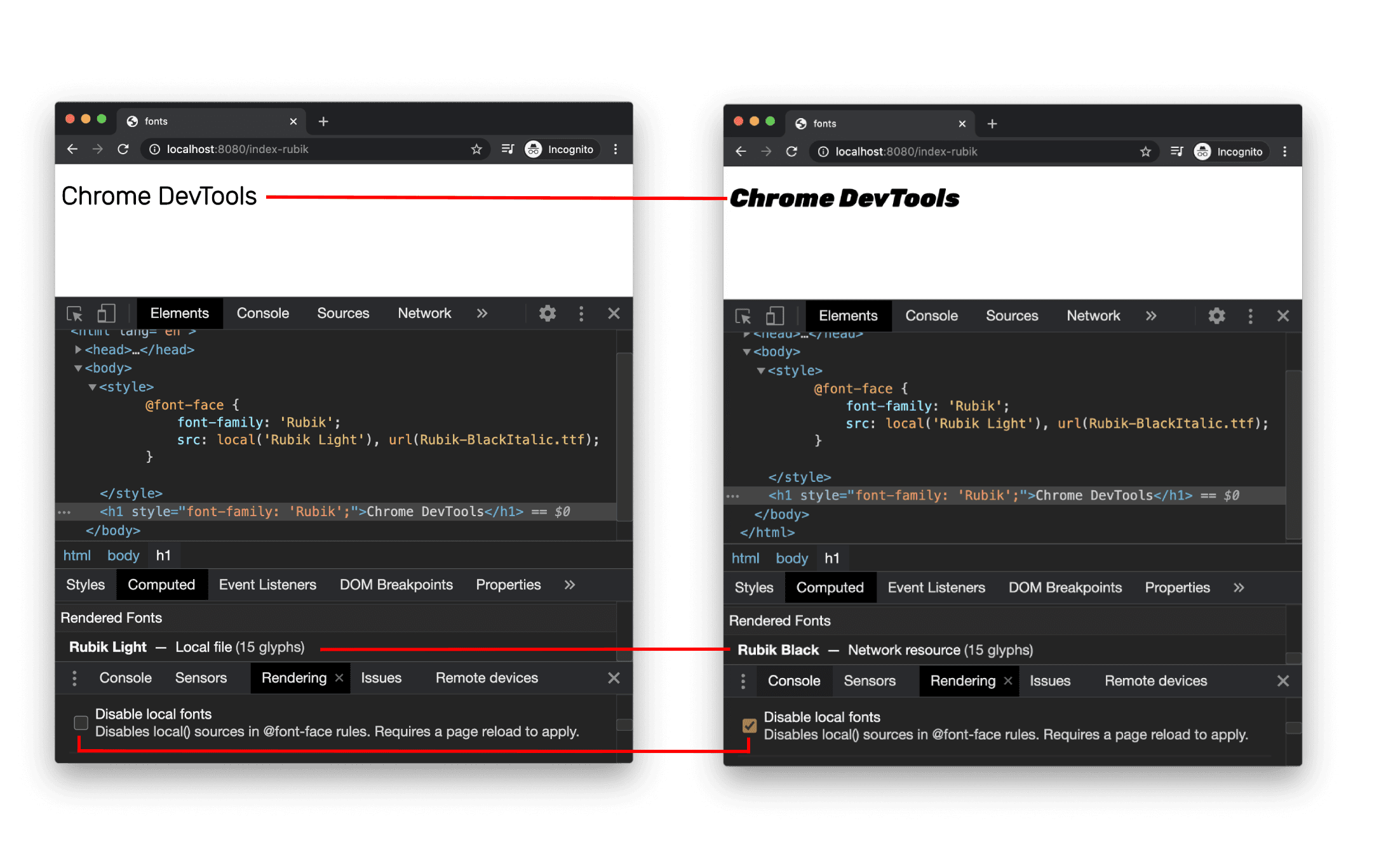
Emular prefers-reduced-data
La consulta de medios prefers-reduced-data detecta si el usuario prefiere que se le entregue contenido de manera alternativa.
que usa menos datos para que se renderice la p�gina.
Ahora puedes usar Herramientas para desarrolladores para emular la consulta de medios prefers-reduced-data.

Problema de Chromium: 1096068
Compatibilidad con funciones nuevas de JavaScript
Las Herramientas para desarrolladores ahora ofrecen mejor compatibilidad con algunas de las funciones m�s recientes del lenguaje JavaScript:
- Operadores de asignaci�n l�gicos: Herramientas para desarrolladores ahora admite la asignaci�n l�gica con el nuevo
los operadores
&&=,||=y??=en los paneles Console y Sources. - Usa separadores num�ricos con formato estil�stico: Las Herramientas para desarrolladores ahora imprimen correctamente los separadores num�ricos en el panel Sources.
Problemas de Chromium: 1086817, 1080569
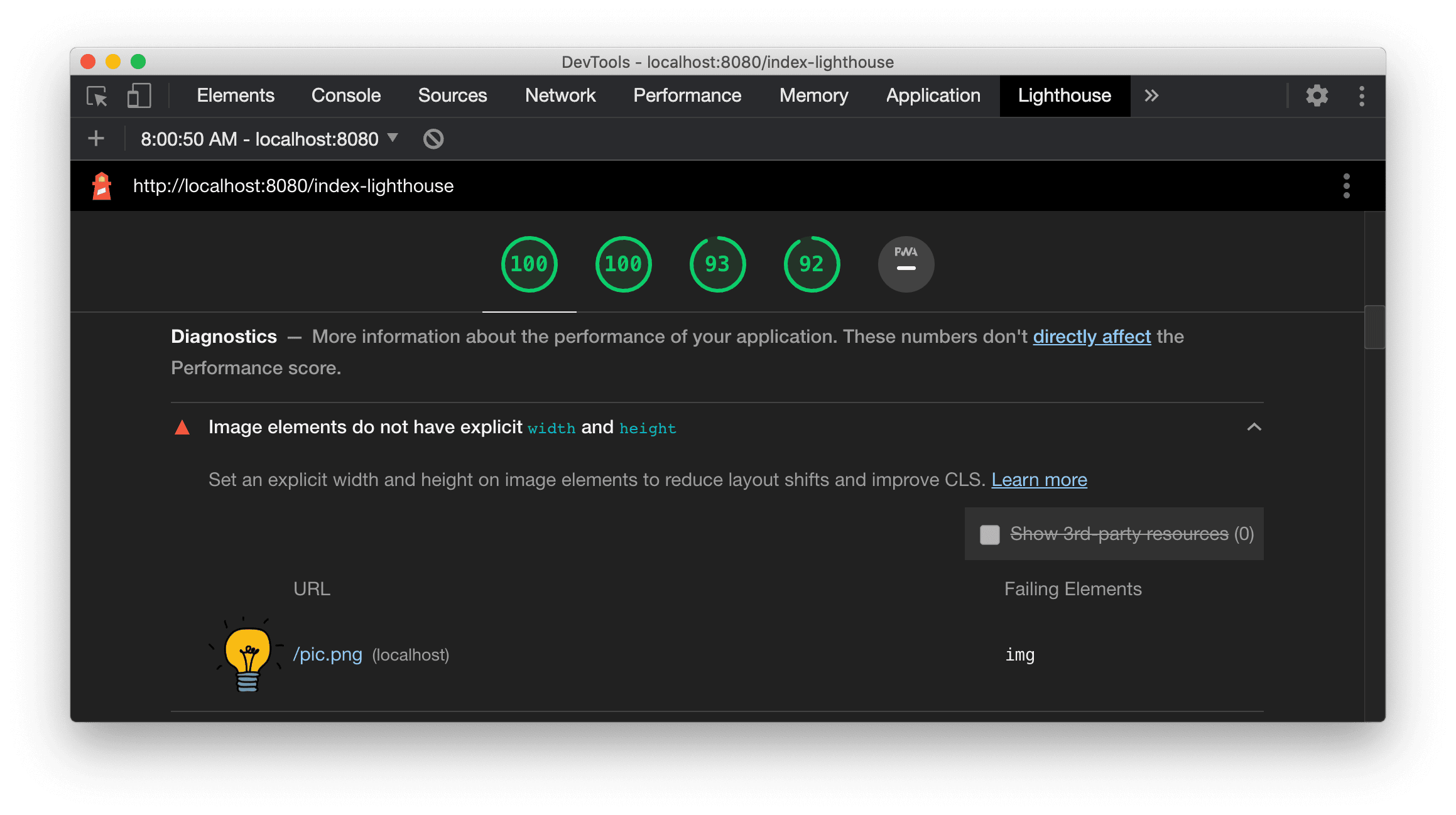
Lighthouse 6.2 en el panel de Lighthouse
El panel de Lighthouse ahora ejecuta Lighthouse 6.2. Consulta las notas de la versi�n para obtener una lista de cambios.

Nuevas auditor�as en Lighthouse 6.2:
- Evita tareas largas en el subproceso principal. Informa las tareas m�s largas en el subproceso principal, �til para e identificar los peores factores de la demora en las entradas.
- Los v�nculos se pueden rastrear. Verifica si el atributo
hrefde los elementos de anclaje se vincula a un elemento destino, para que los v�nculos se puedan descubrir. - Elementos de imagen sin tama�o: Verifica si se configuraron
widthyheightexpl�citos en los elementos de imagen. El tama�o de imagen expl�cito puede reducir los cambios de dise�o y mejorar la m�trica CLS. - Evita las animaciones no compuestas. Informa sobre animaciones no compuestas que aparecen con bloqueos y reducir el CLS.
- Escucha los eventos
unload. Informa el eventounload. Considera usarpagehideovisibilitychangeen su lugar, ya que el eventounloadno se activa de manera confiable.
Auditor�as actualizadas en Lighthouse 6.2:
- Quita el c�digo JavaScript que no se usa. Lighthouse ahora mejorar� la auditor�a si una p�gina tiene mapas de fuentes JavaScript de acceso p�blico.
Problema de Chromium: 772558
Baja de "otros or�genes" lista en el panel Service�Workers
Herramientas para desarrolladores ahora proporciona un v�nculo para ver la lista completa de service workers de otros or�genes, en una nueva
pesta�a del navegador: chrome://serviceworker-internals/?devtools.
Anteriormente, Herramientas para desarrolladores mostraba una lista anidada en el panel Application > Service workers del panel de control.

Problema de Chromium: 807440
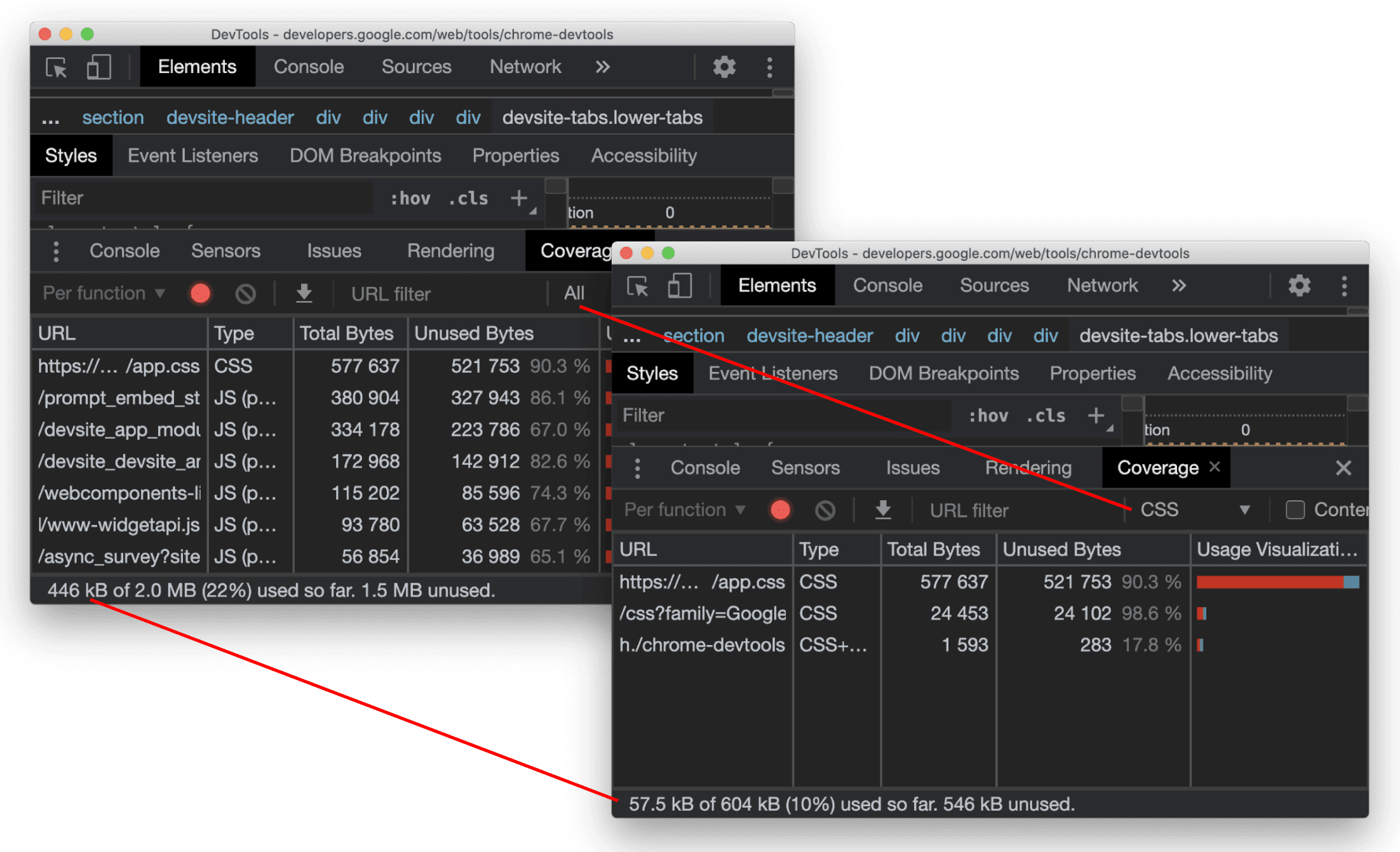
Mostrar el resumen de cobertura de los elementos filtrados
Herramientas para desarrolladores ahora vuelve a calcular y muestra un resumen de la informaci�n de cobertura de forma din�mica cuando se filtran los filtros se aplican en la pesta�a Cobertura. Anteriormente, la pesta�a Cobertura siempre mostraba un un resumen de toda la informaci�n de cobertura.
En el siguiente ejemplo, observa c�mo el resumen indica inicialmente
446 kB of 2.0 MB (22%) used so far. 1.5 MB unused. y luego dice
57 kB of 604 kB (10%) used so far. 546 kB unused. despu�s de que se haya aplicado el filtro CSS.

Problema de Chromium: 1061385
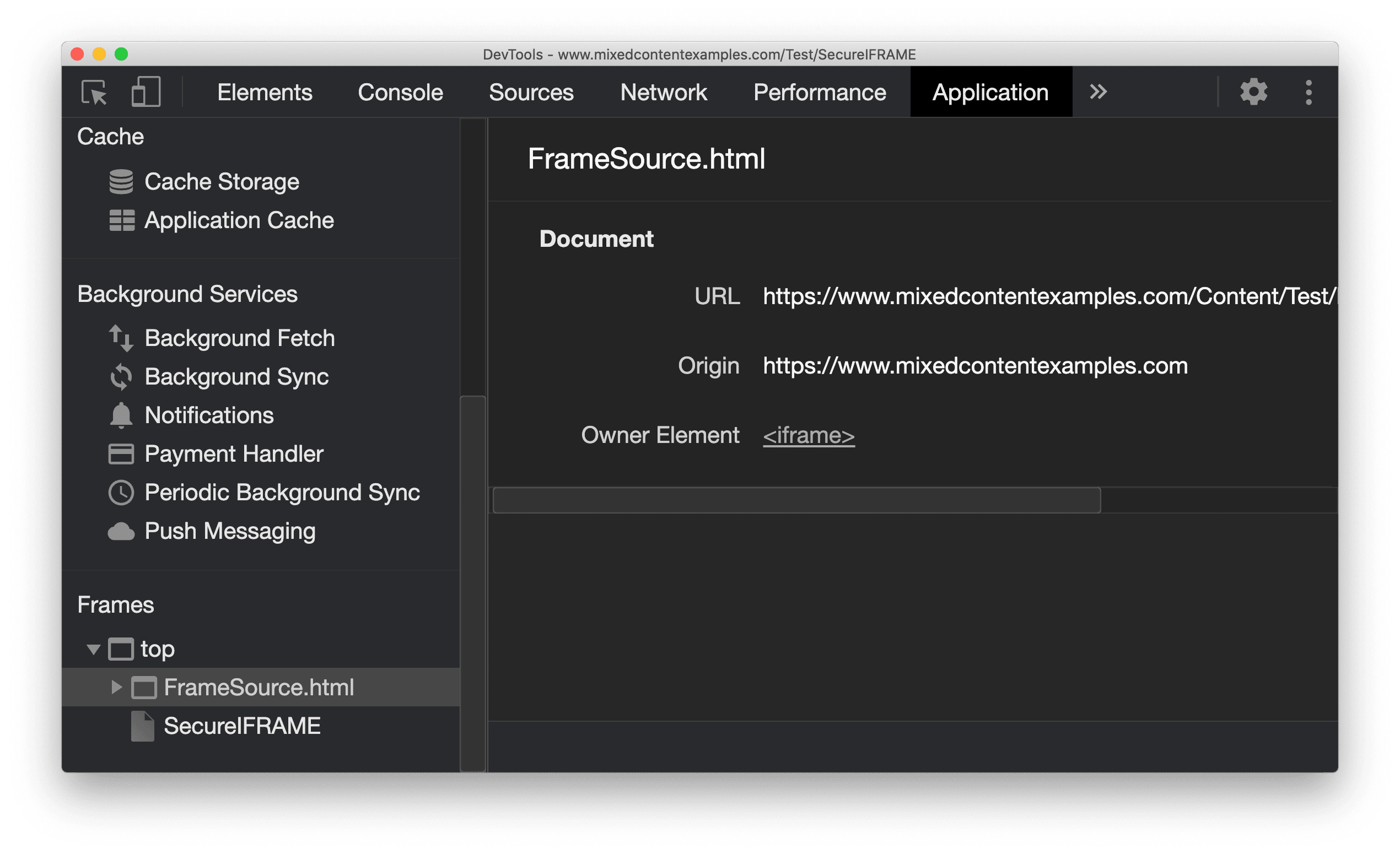
Nueva vista de detalles del marco en el panel Application
Las Herramientas para desarrolladores ahora muestran una vista detallada de cada marco. Para acceder a �l, haz clic en un marco debajo de Frames. en el panel Aplicaci�n.

Problema de Chromium: 1093247
Detalles del marco de las ventanas abiertas
Herramientas para desarrolladores ahora tambi�n muestra ventanas o ventanas emergentes abiertas debajo del �rbol de marcos. La vista de detalles del marco de las ventanas abiertas incluye informaci�n de seguridad adicional.

Problema de Chromium: 1107766
Informaci�n de seguridad y aislamiento (COEP / COOP)
Las Herramientas para desarrolladores ahora muestran un contexto seguro, la pol�tica de incorporaciones de origen cruzado (COEP) y Cross-Origin-Opener-Policy (COOP) en los detalles del fotograma

Pronto se agregar� m�s informaci�n de seguridad a la vista de detalles del marco.
Problema de Chromium: 1051466
Actualizaciones del panel Elements and Network
Sugerencia de color accesible en el panel Estilos
Las Herramientas para desarrolladores ahora ofrecen sugerencias de colores para texto con poco contraste.
En el siguiente ejemplo, h1 tiene un texto de bajo contraste. Para solucionarlo, abre el selector de color de color.
propiedad en el panel Estilos. Despu�s de expandir la secci�n Relaci�n de contraste, Herramientas para desarrolladores proporciona AA
y sugerencias de colores AAA. Haz clic en el color sugerido para aplicar el color.
Problema de Chromium: 1093227
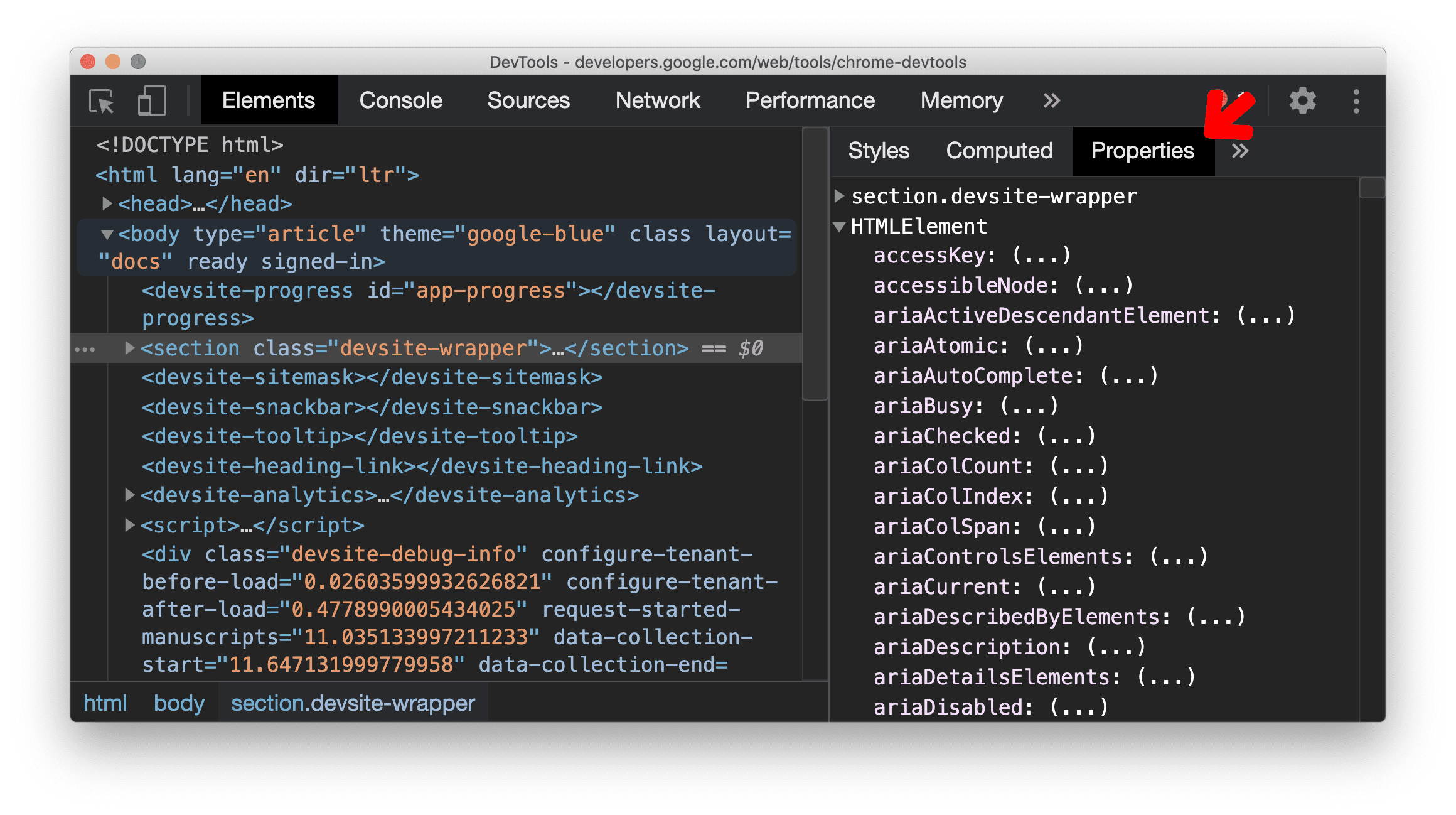
Restablecer el panel Propiedades en el panel Elementos
El panel Propiedades volvi� a estar obsoleto en Chrome 84. En una versi�n futura de Herramientas para desarrolladores, mejoraremos el flujo de trabajo para inspeccionar las propiedades de los elementos.

Problema de Chromium: 1105205, 1116085
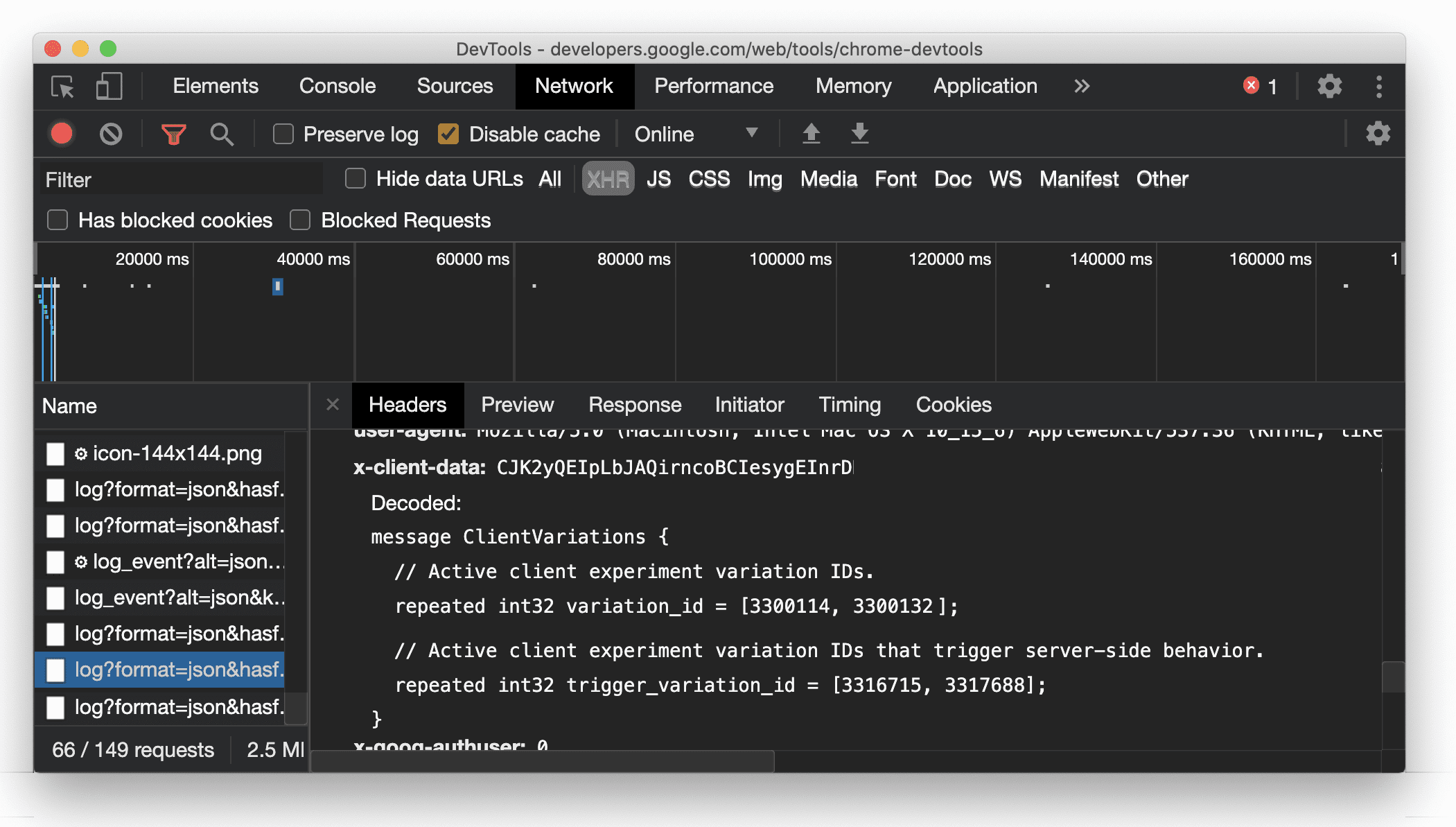
Valores de encabezado X-Client-Data legibles por humanos en el panel Red
Cuando se inspecciona un recurso de red en el panel Network, ahora Herramientas para desarrolladores formatea cualquier X-Client-Data.
valores de encabezado en el panel Encabezados como c�digo.
El encabezado HTTP X-Client-Data contiene una lista de los IDs de experimento y las marcas de Chrome que est�n habilitadas
en el navegador. Los valores de encabezado sin procesar parecen cadenas opacas, ya que est�n codificados en base 64.
b�feres de protocolo serializados. Para que el contenido sea m�s transparente para los desarrolladores, se usa Herramientas para desarrolladores
ahora se muestran los valores decodificados.

Problema de Chromium: 1103854
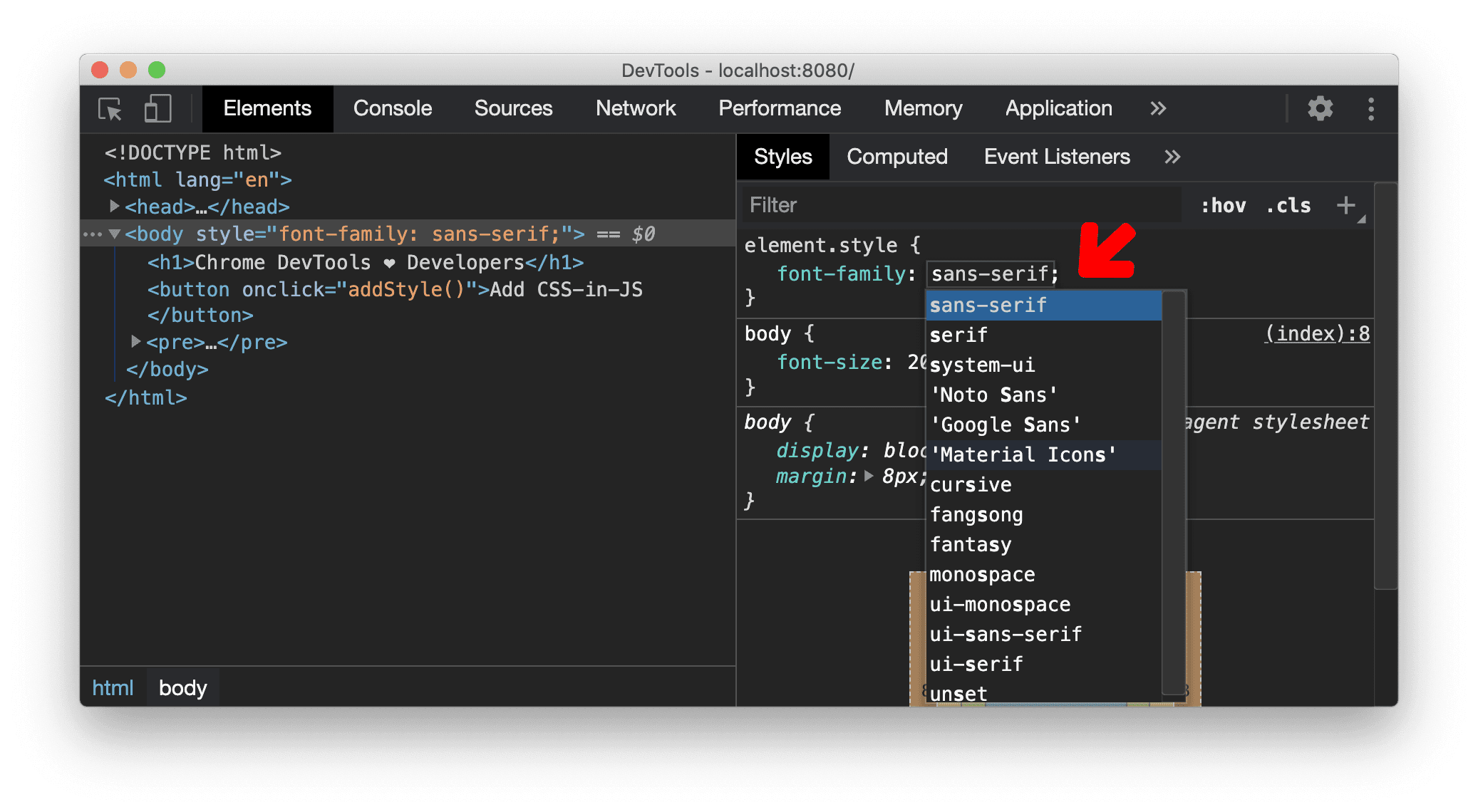
Autocompletar fuentes personalizadas en el panel Estilos
Las caras de fuentes importadas ahora se agregan a la lista de autocompletado de CSS cuando se edita la font-family.
propiedad del panel Estilos.
En este ejemplo, 'Noto Sans' es una fuente personalizada instalada en la m�quina local. Se muestra en
la lista de finalizaci�n de CSS. Antes, no lo era.

Problema de Chromium: 1106221
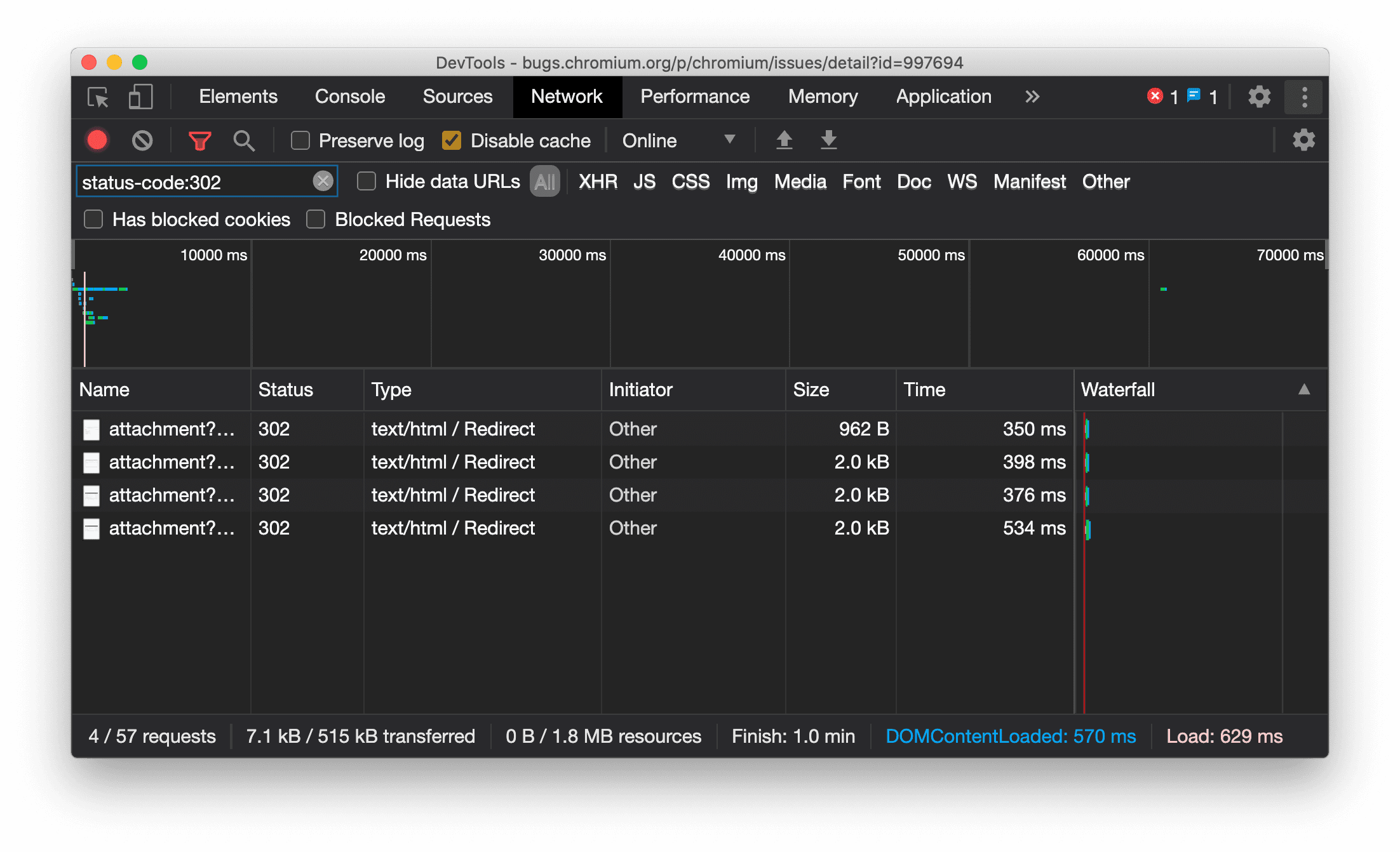
Muestra el tipo de recurso de manera coherente en el panel de red.
Herramientas para desarrolladores ahora muestra de manera coherente el mismo tipo de recurso que la solicitud de red original y
Agrega / Redirect al valor de la columna Tipo cuando se produce un redireccionamiento (estado 302).
Anteriormente, Herramientas para desarrolladores cambiaba el tipo a Other de vez en cuando.

Problema de Chromium: 997694
Borrar botones en los paneles Elements y Network
Los cuadros de texto de filtro en el panel Styles y el panel Network, as� como el texto de b�squeda del DOM del panel Elementos, ahora tiene los botones Borrar. Si haces clic en Clear, se quitar� el texto que que tienes entrada.

Problema de Chromium: 1067184
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como navegadores de desarrollo predeterminados. Estos canales de vista previa te brindan acceso a las funciones m�s recientes de Herramientas para desarrolladores, prueban API de plataformas web de vanguardia y detectan problemas en tu sitio antes que los usuarios.
Comunicarse con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las nuevas funciones y los cambios en la publicaci�n, o cualquier otra cosa relacionada con Herramientas para desarrolladores.
- Para enviarnos sugerencias o comentarios, accede a crbug.com.
- Informa un problema en Herramientas para desarrolladores con M�s opciones �
 > Ayuda > Informa problemas de Herramientas para desarrolladores en Herramientas para desarrolladores.
> Ayuda > Informa problemas de Herramientas para desarrolladores en Herramientas para desarrolladores. - Twittea a @ChromeDevTools.
- Deja comentarios en nuestros videos de YouTube de Herramientas para desarrolladores o en videos de YouTube de las Sugerencias de las Herramientas para desarrolladores.
Novedades de Herramientas para desarrolladores
Una lista de todo lo que se ha abordado en la serie Novedades de Herramientas para desarrolladores.
- La grabadora admite la exportaci�n a Puppeteer para Firefox
- Mejoras en el panel de rendimiento
- Observaciones de las m�tricas en tiempo real
- Solicitudes de b�squeda en el segmento de red
- Consulta seguimientos de pila de las llamadas performance.mark y performance.measure
- C�mo usar los datos de direcciones de prueba en el panel de Autocompletar
- Mejoras en el panel de elementos
- Fuerza m�s estados para elementos espec�ficos
- Elementos > Styles ahora completa autom�ticamente m�s propiedades de cuadr�cula.
- Lighthouse 12.2.0
- Varios aspectos destacados
- Las estad�sticas de Gemini de Console se lanzar�n en la mayor�a de los pa�ses europeos
- Actualizaciones del panel de rendimiento
- Seguimiento de Network mejorado
- Personaliza los datos de rendimiento con la API de Extensibility
- Detalles en el segmento de Tiempos
- Copia todas las solicitudes que aparecen en el panel Red
- Instant�neas de mont�n m�s r�pidas con etiquetas HTML con nombre y menos desorden
- Abre el panel Animaciones para capturar animaciones y editar @fotogramas clave en vivo
- Lighthouse 12.1.0
- Mejoras de accesibilidad
- Varios aspectos destacados
- Inspecciona el posicionamiento de los anclajes de CSS en el panel Elements
- Mejoras en el panel de fuentes
- Funci�n mejorada "Nunca pausar aqu�"
- Nuevos objetos de escucha de eventos de ajuste de desplazamiento
- Mejoras en el panel de red
- Ajustes predeterminados actualizados de la limitaci�n de la red
- Informaci�n del service worker en campos personalizados del formato HAR
- C�mo enviar y recibir eventos de WebSocket en el panel Rendimiento
- Varios aspectos destacados
- Mejoras en el panel de rendimiento
- C�mo mover y ocultar segmentos con el modo de configuraci�n de segmentos actualizado
- Ignora secuencias de comandos en el gr�fico tipo llama
- Reducir la CPU 20 veces
- El panel Estad�sticas de rendimiento dejar� de estar disponible
- Descubre un uso excesivo de memoria con filtros nuevos en las instant�neas del mont�n
- Inspecciona buckets de almacenamiento en la Aplicaci�n > Almacenamiento
- Inhabilita las advertencias de Self-XSS con una marca en la l�nea de comandos
- Lighthouse 12.0.0
- Varios aspectos destacados
- Comprende mejor los errores y las advertencias en la consola con Gemini
- Compatibilidad con reglas@position-try en Elementos > Estilos
- Mejoras en el panel de fuentes
- C�mo configurar la impresi�n con presentaci�n autom�tica y el cierre con corchete
- Las promesas rechazadas controladas se reconocen como atrapadas
- Causas de los errores en Console
- Mejoras en el panel de red
- Inspecciona los encabezados de sugerencias iniciales
- Oculta la columna Waterfall
- Mejoras en el panel de rendimiento
- C�mo capturar estad�sticas del selector CSS
- C�mo cambiar el orden y ocultar las pistas
- Ignora los retenedores en el panel Memoria
- Lighthouse 11.7.1
- Varios aspectos destacados
- Nuevo panel de Autocompletar
- Limitaci�n de red mejorada para WebRTC
- Compatibilidad con animaciones basadas en desplazamientos en el panel Animaciones
- Compatibilidad mejorada con el anidamiento de CSS en Elementos > Estilos
- Panel Rendimiento mejorado
- Oculta funciones y sus elementos secundarios en el gr�fico tipo llama
- Flechas de iniciadores seleccionados a eventos que iniciaron
- Lighthouse 11.6.0
- Sugerencias para las categor�as especiales en Memory > Instant�neas del mont�n
- Aplicaci�n > Actualizaciones de almacenamiento
- Bytes usados para el almacenamiento compartido
- Web SQL est� completamente obsoleto
- Mejoras en el panel de cobertura
- Es posible que el panel Capas deje de estar disponible
- Baja del Generador de perfiles de JavaScript: fase cuatro, final
- Varios aspectos destacados
- Encuentra el huevo de Pascua
- Actualizaciones del panel de elementos
- Emula una p�gina enfocada en Elementos > Estilos
- Selector de color, Reloj angular y Editor de aceleraci�n en resguardos de
var() - La herramienta de longitud de CSS dej� de estar disponible
- Ventana emergente para el resultado de la b�squeda seleccionado en la pesta�a Rendimiento > Pista principal
- Actualizaciones del panel de red
- Borrar bot�n y filtro de b�squeda en la red > Pesta�a EventStream
- Sugerencias con motivos de exenci�n para las cookies de terceros en la red > Galletas
- Habilita o inhabilita todos los puntos de interrupci�n en las fuentes
- Consulta las secuencias de comandos cargadas en Herramientas para desarrolladores para Node.js
- Lighthouse 11.5.0
- Mejoras de accesibilidad
- Varios aspectos destacados
- Ya est� disponible la colecci�n oficial de extensiones de Grabadora
- Mejoras de red
- Motivo de la falla en la columna Estado
- Mejora del submen� Copiar
- Mejoras en el rendimiento
- Rutas de navegaci�n en Rutas
- Iniciadores de eventos en el segmento principal
- Men� del selector de instancias de VM de JavaScript para las Herramientas para desarrolladores de Node.js
- Nuevo acceso directo y comando en Fuentes
- Mejoras de elementos
- El pseudoelemento ::view-Transition ahora se puede editar en Styles
- Compatibilidad con la propiedad de contenido de alineaci�n para contenedores de bloques
- Compatibilidad de postura para dispositivos plegables emulados
- Temas din�micos
- Advertencias de eliminaci�n gradual de las cookies de terceros en los paneles Red y Aplicaci�n
- Lighthouse 11.4.0
- Mejoras de accesibilidad
- Varios aspectos destacados
- Mejoras de elementos
- Barra de filtros optimizada en el panel Red
- Asistencia de
@font-palette-values - Caso admitido: Propiedad personalizada como resguardo de otra propiedad personalizada
- Compatibilidad mejorada con mapas de fuentes
- Mejoras en el panel de rendimiento
- Segmento de Interacciones mejoradas
- Filtrado avanzado en las pesta�as Bottom-Up, Call Tree y Event Log
- Marcadores de sangr�a en el panel Sources
- Informaci�n �til sobre la herramienta para anular encabezados y contenido en el panel Red
- Nuevas opciones del men� de comandos para agregar y quitar patrones de bloqueo de solicitudes
- Se quita el experimento de incumplimientos de la CSP
- Lighthouse 11.3.0
- Mejoras de accesibilidad
- Varios aspectos destacados
- Eliminaci�n gradual de las cookies de terceros
- C�mo analizar las cookies de tu sitio web con Privacy Sandbox Analysis Tool
- Lista de elementos ignorados mejorada
- Patr�n de exclusi�n predeterminado para node_modules
- Las excepciones capturadas ahora detienen la ejecuci�n si se detectan o pasan c�digo no ignorado
- Se cambi� el nombre de
x_google_ignoreListporignoreListen los mapas de fuentes - Nuevo bot�n de activaci�n del modo de entrada durante la depuraci�n remota
- En el panel Elementos, ahora se muestran las URLs de #nodos de documento
- Pol�tica de Seguridad del Contenido Efectiva en el panel Aplicaciones
- Depuraci�n de animaciones mejorada
- "�Este c�digo es de confianza?". Di�logo en Fuentes y advertencia de XSS en la consola
- Interrupciones de los objetos de escucha de eventos en trabajadores web y worklets
- La nueva insignia de medios para
<audio>y<video> - Se cambi� el nombre de la precarga por Carga especulativa
- Lighthouse 11.2.0
- Mejoras de accesibilidad
- Varios aspectos destacados
- Se mejor� la secci�n @property en Elementos > Estilos
- Regla @property modificable
- Se informan los problemas con reglas @property no v�lidas
- Lista actualizada de dispositivos para emular
- C�mo imprimir el JSON intercalado con formato en las etiquetas de secuencia de comandos de la secci�n Fuentes
- Autocompletar campos privados en la consola
- Lighthouse 11.1.0
- Mejoras de accesibilidad
- Baja de SQL web
- Validaci�n de la relaci�n de aspecto de la captura de pantalla en Aplicaci�n > Manifiesto
- Varios aspectos destacados
- Nueva secci�n para las propiedades personalizadas en Elementos > Estilos
- M�s mejoras de anulaciones locales
- B�squeda mejorada
- Panel de fuentes mejorado
- Espacio de trabajo optimizado en el panel Sources
- C�mo reordenar paneles en fuentes
- Impresi�n con formato y resaltado de sintaxis para m�s tipos de secuencias de comandos
- Emula la funci�n de contenido multimedia prefers-reduced-transparency
- Faro 11
- Mejoras de accesibilidad
- Varios aspectos destacados
- Mejoras en el panel de red
- Anula el contenido web de forma local a�n m�s r�pido
- Anular el contenido de XHR y las solicitudes de recuperaci�n
- C�mo ocultar las solicitudes de extensi�n de Chrome
- C�digos de estado HTTP legibles por humanos
Impresiones con formato estil�stico para los subtipos de JSON
Rendimiento: Consulta los cambios en la prioridad de recuperaci�n de los eventos de red
- Configuraci�n de fuentes habilitada de forma predeterminada: Plegado de c�digo y revelaci�n autom�tica de archivos
- Se mejor� la depuraci�n de los problemas relacionados con las cookies de terceros.
- Colores nuevos
- Lighthouse 10.4.0
- Depura la precarga en el panel Application
- La extensi�n de depuraci�n de C/C++ WebAssembly para Herramientas para desarrolladores ahora es de c�digo abierto
- Varios aspectos destacados
- (Experimental) Emulaci�n de renderizaci�n nueva: prefers-reduced-transparency
- Supervisi�n de protocolos mejorados(experimental)
- Se mejor� la depuraci�n de las hojas de estilo faltantes
- Compatibilidad con sincronizaci�n lineal en Elementos > Estilos > Editor de aceleraci�n
- Compatibilidad con buckets de almacenamiento y vista de metadatos
- Lighthouse 10.3.0
- Accesibilidad: Comandos del teclado y lectura de pantalla mejorada
- Varios aspectos destacados
- Mejoras de elementos
- Nueva insignia de subcuadr�cula de CSS
- Especificidad del selector en la informaci�n sobre la herramienta
- Valores de las propiedades de CSS personalizadas en la informaci�n sobre la herramienta
- Mejoras en las fuentes
- Destacar sintaxis de CSS
- Combinaci�n de teclas para establecer puntos de interrupci�n condicionales
- Aplicaci�n > Mitigaciones del seguimiento por rebote
- Lighthouse 10.2.0
- Ignora las secuencias de comandos de contenido de forma predeterminada
- Red > Mejoras en la respuesta
- Varios aspectos destacados
- Compatibilidad con la depuraci�n de WebAssembly
- Mejor comportamiento de pasos en las apps de Wasm
- C�mo depurar Autocompletar con el panel de elementos y la pesta�a Problemas
- Aserciones en la grabadora
- Lighthouse 10.1.1
- Mejoras en el rendimiento
- performance.mark() muestra el tiempo cuando se coloca el cursor sobre un elemento en Rendimiento > Plazos
- El comando profile() propaga Rendimiento > Principal
- Advertencia para interacciones lentas de los usuarios
- Actualizaciones de las M�tricas web
- Baja del generador de perfiles de JavaScript: fase tres
- Varios aspectos destacados
- Anular encabezados de respuesta de red
- Mejoras de depuraci�n de Nuuxt, Vite y Rollup
- Mejoras de CSS en Elementos > Estilos
- Propiedades y valores de CSS no v�lidos
- V�nculos a fotogramas clave en la propiedad de atajo de animaci�n
- Nuevo par�metro de configuraci�n de Console: Autocompletar con Intro
- El men� de comandos destaca los archivos creados
- Baja del generador de perfiles de JavaScript: etapa dos
- Varios aspectos destacados
- Actualizaciones de la grabadora
- Extensiones de reproducci�n de la grabadora
- Graba con selectores de perforaci�n
- Exporta grabaciones como secuencias de comandos de Puppeteer con el an�lisis de Lighthouse
- C�mo obtener extensiones para la grabadora
- Elementos > Actualizaciones de dise�o
- Documentaci�n de CSS en el panel Estilos
- Compatibilidad con la anidaci�n de CSS
- Marca puntos de registro y puntos de interrupci�n condicionales en la consola
- Ignora secuencias de comandos irrelevantes durante la depuraci�n
- Se inici� la baja del Generador de perfiles de JavaScript
- Emula un contraste reducido
- Faro 10
- Varios aspectos destacados
- C�mo depurar el color HD con el panel Styles
- UX de punto de interrupci�n mejorada
- Combinaciones de teclas personalizables de la Grabadora
- Mejor sintaxis destacada para Angular
- Reorganiza las cach�s en el panel Application
- Varios aspectos destacados
- Borra el panel de rendimiento cuando se vuelve a cargar la p�gina
- Actualizaciones de la grabadora
- C�mo ver y destacar el c�digo del flujo de usuarios en la grabadora
- C�mo personalizar los tipos de selector de una grabaci�n
- Edita el flujo de usuarios durante la grabaci�n
- Impresi�n con formato estil�stico y autom�tico
- Mejor sintaxis destacada y vista previa intercalada para Vue, SCSS y mucho m�s
- Autocompletado ergon�mico y coherente en la consola
- Varios aspectos destacados
- Grabadora: Copiar como opciones de pasos, repetici�n en la p�gina, men� contextual del paso
- C�mo mostrar los nombres reales de las funciones en las grabaciones de presentaciones
- Nuevas combinaciones de teclas en la consola y Panel de fuentes
- Depuraci�n de JavaScript mejorada
- Varios aspectos destacados
- [Experimental] UX mejorada en la administraci�n de interrupciones
- [Experimental] Impresi�n autom�tica in situ
- Sugerencias para las propiedades de CSS inactivas
- Detecta autom�ticamente XPath y selectores de texto en el panel de Grabadora
- Recorrer expresiones separadas por comas
- Mejor configuraci�n de la lista de elementos ignorados
- Varios aspectos destacados
- Personaliza las combinaciones de teclas en Herramientas para desarrolladores
- Activa o desactiva los temas claro y oscuro con la combinaci�n de teclas
- C�mo destacar objetos C/C++ en el Inspector de memoria
- Compatibilidad con la informaci�n completa del iniciador para la importaci�n de HAR
- Iniciar la b�squeda del DOM despu�s de presionar
Enter - Muestra los �conos
startyendpara las propiedades de flexbox de CSSalign-content - Varios aspectos destacados
- Agrupa archivos por escrito / implementado en el panel Sources.
- Seguimientos de pila vinculados para operaciones as�ncronas
- Ignora autom�ticamente secuencias de comandos conocidas de terceros
- Pila de llamadas mejorada durante la depuraci�n
- C�mo ocultar las fuentes incluidas en la lista de elementos ignorados en el panel Sources
- C�mo ocultar los archivos que est�n en la lista de elementos ignorados en el men� de comandos
- Nuevo segmento de Interacciones en el panel Rendimiento
- Desglose de tiempos de LCP en el panel Estad�sticas de rendimiento
- Generar autom�ticamente el nombre predeterminado de las grabaciones en el panel de Grabadora
- Varios aspectos destacados
- Reproducci�n paso a paso en la grabadora
- C�mo agregar compatibilidad con el mouse sobre el evento en el panel de Grabadora
- Largest Contentful Paint (LCP) en el panel Estad�sticas de rendimiento
- Identifica destellos de texto (FOIT, FOUT) como las posibles causas ra�z de los cambios de dise�o
- Controladores de protocolo en el panel del manifiesto
- Insignia de capa superior del panel Elements
- Adjuntar informaci�n de depuraci�n de Wasm en el tiempo de ejecuci�n
- C�mo admitir la edici�n en vivo durante la depuraci�n
- Visualiza y edita @scope en las reglas en el panel Estilos
- Mejoras en el mapa de fuentes
- Varios aspectos destacados
- Reinicia el fotograma durante la depuraci�n
- Opciones de repetici�n lenta en el panel de la grabadora
- Crea una extensi�n para el panel de Grabadora
- Agrupa archivos por escrito / implementado en el panel Sources.
- Nuevo seguimiento de Tiempos de usuario en el panel Estad�sticas de rendimiento
- C�mo mostrar el espacio asignado de un elemento
- Simula la simultaneidad de hardware para las grabaciones de rendimiento
- Obt�n una vista previa de un valor sin color cuando se completan autom�ticamente las variables de CSS
- Identifica marcos de bloqueo en el panel de la Memoria cach� atr�s/adelante
- Sugerencias de autocompletar mejoradas para objetos JavaScript
- Mejoras en los mapas de origen
- Varios aspectos destacados
- Captura eventos de doble clic y clic con el bot�n derecho en el panel Grabadora
- Nuevo modo de instant�nea y per�odo en el panel de Lighthouse
- Control de zoom mejorado en el panel Estad�sticas de rendimiento
- Confirmar que quieres borrar una grabaci�n de rendimiento
- C�mo reordenar paneles en el panel de Elementos
- C�mo elegir un color fuera del navegador
- Se mejor� la vista previa de valores intercalados durante la depuraci�n
- Compatibilidad con BLOB grandes para autenticadores virtuales
- Nuevas combinaciones de teclas en el panel Sources
- Mejoras en los mapas de origen
- Funci�n de vista previa: nuevo panel Estad�sticas de rendimiento
- Nuevas combinaciones de teclas para emular temas claros y oscuros
- Mayor seguridad en la pesta�a Vista previa de red
- Mejora de la recarga en la interrupci�n
- Actualizaciones de Console
- Cancela el registro del flujo de usuarios al comienzo
- Muestra los seudoelementos destacados heredados en el panel Estilos
- Varios aspectos destacados
- [Experimental] Copiar cambios en el CSS
- [Experimental] Selecci�n de color fuera del navegador
- Importa y exporta flujos de usuarios registrados como un archivo JSON.
- C�mo ver capas en cascada en el panel Estilos
- Compatibilidad con la funci�n de color
hwb() - Se mejor� la visualizaci�n de propiedades privadas.
- Varios aspectos destacados
- [Experimental] Nuevo per�odo y modo de instant�nea en el panel de Lighthouse
- C�mo ver y editar los atributos @support en las reglas del panel Estilos
- C�mo admitir selectores comunes de forma predeterminada
- Personaliza el selector de grabaci�n
- C�mo cambiar el nombre de una grabaci�n
- Obt�n una vista previa de las propiedades de clase o funci�n con solo colocar el cursor sobre un elemento
- Fotogramas presentados parcialmente en el panel Rendimiento
- Varios aspectos destacados
- Regulaci�n de solicitudes de WebSocket
- Nuevo panel de la API de Reporting en el panel Application
- Compatibilidad con el tiempo de espera hasta que el elemento sea visible o se pueda hacer clic en �l en el panel de Grabadora
- Mejor estilo, formato y filtrado de la consola
- Depura la extensi�n de Chrome con archivos de mapas de origen
- �rbol de carpetas de fuentes mejorado en el panel Sources
- Muestra los archivos de origen del trabajador en el panel Sources
- Actualizaciones del Tema oscuro autom�tico de Chrome
- Selector de colores t�ctil y panel dividido
- Varios aspectos destacados
- Funci�n de versi�n preliminar: �rbol de accesibilidad de p�gina completa
- Cambios m�s precisos en la pesta�a Cambios
- Establece un tiempo de espera m�s largo para el registro del flujo de usuarios
- Aseg�rate de que tus p�ginas se puedan almacenar en cach� con la pesta�a Memoria cach� atr�s/adelante
- Nuevo filtro del panel Propiedades
- Emula la funci�n multimedia de colores forzados de CSS
- Comando para mostrar reglas al colocar el cursor sobre un elemento
- Admite
row-reverseycolumn-reverseen el editor de Flexbox - Nuevas combinaciones de teclas para volver a reproducir XHR y expandir todos los resultados de la b�squeda
- Lighthouse 9 en el panel de Lighthouse
- Panel de fuentes mejorado
- Varios aspectos destacados
- [Experimental] Extremos en el panel de la API de Reporting
- Funci�n de vista previa: panel Nuevo Grabadora
- C�mo actualizar la lista de dispositivos en Device Mode
- Autocompletar con Editar como HTML
- Experiencia de depuraci�n de c�digo mejorada
- C�mo sincronizar la configuraci�n de Herramientas para desarrolladores en todos los dispositivos
- Funci�n de vista previa: Nuevo panel Resumen de CSS
- Experiencia de edici�n y copia de la longitud de CSS restablecida y mejorada
- Emula la funci�n de contenido multimedia de preferencia de contraste de CSS
- Emula la funci�n Tema oscuro autom�tico de Chrome
- C�mo copiar declaraciones como JavaScript en el panel Estilos
- Nueva pesta�a Carga �til en el panel Red
- Se mejor� la visualizaci�n de las propiedades en el panel Propiedades
- Opci�n para ocultar errores de CORS en la consola
- Vista previa y evaluaci�n correctas de objetos
Intlen la consola - Seguimientos de pila as�ncronos coherentes
- Mant�n la barra lateral de la consola
- Panel de la cach� de la aplicaci�n obsoleto en el panel Application
- [Experimental] Nuevo panel de la API de Reporting en el panel Application
- Nuevas herramientas para crear longitudes de CSS
- Oculta los problemas en la pesta�a Problemas
- Se mejor� la visualizaci�n de las propiedades
- Lighthouse 8.4 en el panel de Lighthouse
- C�mo ordenar fragmentos en el panel Sources
- Nuevos v�nculos para informar un error de traducci�n y agregar notas de la versi�n traducidas
- IU mejorada para el men� de comandos de Herramientas para desarrolladores
- Usa las Herramientas para desarrolladores en el lenguaje que prefieras
- Nuevos dispositivos Nest Hub en la lista de dispositivos
- Pruebas de origen en la vista Detalles del marco
- Nueva insignia de Consultas de contenedores de CSS
- Nueva casilla de verificaci�n para invertir los filtros de red
- La barra lateral de la consola dejar� de estar disponible pr�ximamente
- Muestra encabezados
Set-Cookiessin procesar en la pesta�a Problemas y el panel Red - Descriptores de acceso nativos de display coherentes como propiedades propias en Console
- Seguimientos de pila de errores adecuados para secuencias de comandos intercaladas con #sourceURL
- Cambia el formato de color en el panel Computed
- C�mo reemplazar informaci�n sobre herramientas personalizadas por herramientas de HTML nativo
- [Experimental] Ocultar problemas en la pesta�a Problemas
- Consultas editables de contenedores de CSS en el panel Estilos
- Vista previa del paquete web en el panel Network
- Depuraci�n de la API de Attribution Reporting
- Mejor manejo de cadenas en la consola
- Depuraci�n de CORS mejorada
- Lighthouse 8.1
- Nueva URL de nota en el panel del manifiesto
- Selectores de coincidencias de CSS corregidos
- C�mo imprimir las respuestas de JSON en el panel Red
- Editor de cuadr�cula de CSS
- Compatibilidad con redeclaraciones de
consten la consola - Visualizador del orden de las fuentes
- Nueva combinaci�n de teclas para ver los detalles del marco
- Compatibilidad mejorada con la depuraci�n de CORS
- Cambia el nombre de la etiqueta XHR a Fetch/XHR
- Filtra el tipo de recurso de Wasm en el panel Red
- User-Agent Client Hints para dispositivos en la pesta�a Network conditions
- Informa problemas del modo no est�ndar en la pesta�a Problemas
- C�mo incluir intersecciones de c�mputos en el panel Rendimiento
- Lighthouse 7.5 en el panel de Lighthouse
- La opci�n "Reiniciar fotograma" dej� de estar disponible men� contextual en la pila de llamadas
- [Experimental] Supervisor de protocolos
- [Experimental] Grabadora de t�teres
- Ventana emergente con informaci�n sobre las M�tricas web
- Nuevo inspector de memoria
- Visualiza el ajuste de desplazamiento de CSS
- Nuevo panel de configuraci�n de insignias
- Vista previa de imagen mejorada con informaci�n de relaci�n de aspecto
- Nuevo bot�n de condiciones de red con opciones para configurar
Content-Encoding - combinaci�n de teclas para ver el valor calculado
- Palabra clave
accent-color - Categoriza los tipos de problemas con �conos y colores
- Borra los tokens de confianza
- Funciones bloqueadas en la vista Detalles del marco
- C�mo filtrar experimentos en la configuraci�n Experimentos
- Nueva columna
Vary Headeren el panel de almacenamiento en cach� - Admite la verificaci�n de marca privada de JavaScript
- Compatibilidad mejorada para la depuraci�n de puntos de interrupci�n
- Se admite la vista previa cuando se coloca el cursor sobre un elemento con la notaci�n
[] - Contorno mejorado de los archivos HTML
- Seguimientos de pila de errores adecuados para la depuraci�n de Wasm
- Nuevas herramientas de depuraci�n de CSS Flexbox
- Nueva superposici�n de M�tricas web esenciales
- Se movi� el recuento de problemas a la barra de estado de Console
- C�mo informar problemas de Actividad web de confianza
- Formatea las cadenas como literales de cadena de JavaScript (v�lidos) en la consola
- Nuevo panel Tokens de confianza en el panel Application
- Emula la funci�n multimedia de la gama de colores de CSS
- Herramientas mejoradas de apps web progresivas
- Nueva columna
Remote Address Spaceen el panel Network - Mejoras en el rendimiento
- Mostrar las funciones permitidas o no permitidas en la vista Detalles del marco
- Nueva columna
SamePartyen el panel Cookies - Se dio de baja la compatibilidad no est�ndar con
fn.displayName - Baja de
Don't show Chrome Data Saver warningen el men� Configuraci�n - [Experimental] Informes autom�ticos de problemas de contraste bajo en la pesta�a Problemas
- [Experimental] Vista de �rbol de accesibilidad completa en el panel de elementos
- Asistencia para depurar las infracciones de Trusted Types
- Toma una captura de pantalla del nodo m�s all� del viewport
- Nueva pesta�a de tokens de confianza para las solicitudes de red
- Lighthouse 7 en el panel de Lighthouse
- Compatibilidad para forzar el estado
:targetde CSS - Nuevo acceso directo para duplicar el elemento
- Selectores de color para propiedades de CSS personalizadas
- Nuevas combinaciones de teclas para copiar propiedades de CSS
- Nueva opción para mostrar cookies decodificadas por URL
- Borra solo las cookies visibles
- Nueva opción para borrar cookies de terceros en el panel Almacenamiento
- Edita las Sugerencias de clientes de usuario-agente para dispositivos personalizados
- Conserva el “registro de red” parámetro de configuración
- Consulta las conexiones de WebTransport en el panel Red
- "En línea" Se cambió el nombre a "Sin limitación".
- Nuevas opciones de copia en la consola, el panel de fuentes y el panel Estilos
- Nueva información de Service Workers en la vista de detalles del marco
- Cómo medir la información de la memoria en la vista Detalles del marco
- Cómo enviar comentarios desde la pestaña Problemas
- Pérdida de fotogramas en el panel Rendimiento
- Emula dispositivos plegables y con pantalla doble en Device Mode
- [Experimental] Automatiza las pruebas del navegador con la grabadora de Puppeteer
- [Experimental] Editor de fuentes en el panel Estilos
- [Experimental] Herramientas de depuración de flexbox de CSS
- [Experimental] Nueva pestaña de incumplimientos de CSP
- [Experimental] Nuevo cálculo de contraste de color: Algoritmo de contraste perceptivo avanzado (APCA)
- Inicio más rápido de Herramientas para desarrolladores
- Nuevas herramientas de visualización de ángulos de CSS
- Emula tipos de imágenes no compatibles
- Simula el tamaño de la cuota de almacenamiento en el panel Storage
- Nuevo carril en Métricas web en el panel Rendimiento
- Informa errores de CORS en el panel Network
- Información de aislamiento de origen cruzado en la vista Detalles del marco
- Nueva informaci�n de los Web Workers en la vista de detalles del marco
- Muestra los detalles del marco del abridor de ventanas abiertas
- Abrir el panel Network desde el panel Service�Workers
- Copia el valor de la propiedad
- Copiar el seguimiento de pila para el iniciador de la red
- Obt�n una vista previa del valor de la variable de Wasm al desplazar el mouse sobre un anuncio
- Eval�a la variable de Wasm en la consola
- Unidades de medida coherentes para los tama�os de archivo y memoria
- C�mo destacar pseudoelementos en el panel Elements
- [Experimental] Herramientas de depuraci�n de CSS Flexbox
- [Experimental] C�mo personalizar combinaciones de teclas de acordes
- Nuevas herramientas de depuraci�n de la cuadr�cula de CSS
- Nueva pesta�a de WebAuthn
- C�mo mover las herramientas entre el panel inferior y superior
- Nuevo panel de la barra lateral calculada en el panel Estilos
- Agrupa propiedades de CSS en el panel Computed
- Lighthouse 6.3 en el panel de Lighthouse
- Eventos
performance.mark()en la secci�n Tiempos - Nuevos filtros
resource-typeyurlen el panel Network - Actualizaciones de la vista de detalles del marco
- Baja de
Settingsen el men� M�s herramientas - [Experimental] C�mo ver y corregir problemas de contraste de colores en el panel Resumen del CSS
- [Experimental] C�mo personalizar las combinaciones de teclas en las Herramientas para desarrolladores
- Nuevo panel multimedia
- C�mo tomar capturas de pantalla del nodo con el men� contextual del panel Elements
- Actualizaciones de la pesta�a Problemas
- Emula las fuentes locales que faltan
- Emula usuarios inactivos
- Emular
prefers-reduced-data - Compatibilidad con funciones nuevas de JavaScript
- Lighthouse 6.2 en el panel de Lighthouse
- Baja de "otros or�genes" en el panel Service�Workers
- Mostrar el resumen de la cobertura de los elementos filtrados
- Nueva vista de detalles del marco en el panel Application
- Sugerencia de colores accesible en el panel Estilos
- Restablecer el panel Propiedades en el panel Elementos
- Valores de encabezado legibles
X-Client-Dataen el panel Red - C�mo autocompletar fuentes personalizadas en el panel Estilos
- Muestra de manera coherente el tipo de recurso en el panel Red
- C�mo borrar botones en los paneles Elements y Network
- Edici�n de estilo para frameworks de CSS en JS
- Lighthouse 6 en el panel de Lighthouse
- Baja de la primera pintura significativa (FMP)
- Compatibilidad con funciones nuevas de JavaScript
- Nuevas advertencias de accesos directos a aplicaciones en el panel del manifiesto
- Eventos de
respondWithdel service worker en la pesta�a Timing - Visualizaci�n coherente del panel Computed
- Compensaciones de c�digos de bytes para archivos de WebAssembly
- Copia y corte de l�nea en el panel de fuentes
- Actualizaciones de la configuraci�n de la consola
- Actualizaciones del panel de rendimiento
- �conos nuevos para puntos de interrupci�n, puntos de interrupci�n condicionales y puntos de registro
- C�mo solucionar problemas del sitio con la nueva pesta�a Problemas
- Consulta la informaci�n de accesibilidad en la informaci�n sobre la herramienta del modo de inspecci�n
- Actualizaciones del panel de rendimiento
- Terminolog�a de promesa m�s precisa en Console
- Actualizaciones del panel de dise�os
- Baja del panel Properties del panel Elements
- Compatibilidad con combinaciones de teclas de apps en el panel del manifiesto
- Emular deficiencias en la visi�n
- Emula configuraciones regionales
- Depuraci�n de la pol�tica de incorporaciones de origen cruzado (COEP)
- �conos nuevos para puntos de interrupci�n, puntos de interrupci�n condicionales y puntos de registro
- C�mo ver las solicitudes de red que establecen una cookie espec�fica
- Acoplamiento a la izquierda desde el men� de comandos
- Se traslad� la opci�n Configuraci�n del Men� principal
- El panel Audits ahora es el panel de Lighthouse
- Borra todas las anulaciones locales de una carpeta
- IU actualizada de las tareas largas
- Compatibilidad con �conos enmascarables en el panel del manifiesto
- Compatibilidad con Moto G4 en Device Mode
- Actualizaciones relacionadas con las cookies
- �conos del manifiesto de apps web m�s precisos
- Coloca el cursor sobre las propiedades
contentde CSS para ver los valores sin escape - Errores del mapa de fuentes en Console
- Configuraci�n para inhabilitar el desplazamiento despu�s del final de un archivo
- Compatibilidad con las redeclaraciones
letyclassen la consola - Depuraci�n de WebAssembly mejorada
- Solicita cadenas de iniciador en la pesta�a Iniciador
- Destaca la solicitud de red seleccionada en la descripci�n general
- Columnas de URL y ruta de acceso en el panel Red
- Cadenas de usuario-agente actualizadas
- Nueva IU de configuraci�n del panel Audits
- Modos de cobertura de c�digo por funci�n o por bloque
- Ahora, la cobertura de c�digo debe iniciarse cuando se vuelve a cargar la p�gina
- Depura por qu� se bloque� una cookie
- Consulta los valores de las cookies
- Simula diferentes preferencias de prefers-color-scheme y prefers-reduced-motion
- Actualizaciones de cobertura de c�digo
- Depurar por qu� se solicit� un recurso de red
- Los paneles Console y Sources vuelven a respetar las preferencias de sangr�a.
- Nuevas combinaciones de teclas para la navegaci�n del cursor
- Compatibilidad con varios clientes en el panel Audits
- Depuraci�n del controlador de pagos
- Lighthouse 5.2 en el panel Audits
- Mayor procesamiento de imagen con contenido en el panel Rendimiento
- Problemas de File Herramientas para desarrolladores desde el men� principal
- C�mo copiar dise�os de elementos
- C�mo visualizar los cambios de dise�o
- Lighthouse 5.1 en el panel Audits
- Sincronizaci�n de temas del SO
- Combinaci�n de teclas para abrir el Editor de interrupciones
- Recuperaci�n previa de la cach� en el panel Red
- Propiedades privadas cuando visualizas objetos
- Notificaciones y mensajes push en el panel de la aplicaci�n
- Autocompletar con valores de CSS
- Una nueva IU para la configuraci�n de red
- Mensajes de WebSocket en exportaciones de HAR
- Botones de importaci�n y exportaci�n HAR
- Uso de memoria en tiempo real
- N�meros de puerto de registro de service worker
- C�mo inspeccionar eventos de recuperaci�n en segundo plano y sincronizaci�n en segundo plano
- Puppeteer para Firefox
- Ajustes predeterminados significativos cuando se autocompletan las funciones de CSS
- Borra los datos del sitio desde el men� Comando
- Ver todas las bases de datos de IndexedDB
- Ver el tama�o sin comprimir de un recurso con solo colocar el cursor sobre un elemento
- Puntos de interrupci�n intercalados en el panel Breakpoints
- Recuentos de recursos de IndexedDB y Cache
- Configuraci�n para inhabilitar la informaci�n sobre la herramienta de inspecci�n detallada
- Configuraci�n para activar o desactivar la sangr�a de pesta�a en el editor
- Destaca todos los nodos afectados por la propiedad de CSS
- Lighthouse v4 en el panel Audits
- Visualizador de mensajes binarios de WebSocket
- Toma una captura de pantalla del �rea en el men� Command
- Filtros de service worker en el panel Network
- Actualizaciones del panel de rendimiento
- Tareas largas en grabaciones del panel de rendimiento
- Primer procesamiento de imagen en la secci�n Tiempo
- Sugerencia adicional: Combinaci�n de teclas para ver c�digos de color RGB y HSL (video)
- Puntos de registro
- Informaci�n detallada sobre la herramienta en el modo de inspecci�n
- Exporta datos de cobertura de c�digo
- C�mo navegar por la consola con un teclado
- L�nea de proporci�n de contraste AAA en el selector de color
- Guarda anulaciones de ubicaci�n geogr�fica personalizadas
- Plegado de c�digo
- Se cambi� el nombre de la pesta�a Marcos a la pesta�a Mensajes
- Sugerencia adicional: Filtrado del panel de red por propiedad (video)
- Visualiza las m�tricas de rendimiento en el panel Rendimiento
- C�mo destacar nodos de texto en el �rbol del DOM
- Copia la ruta de JS en un nodo del DOM
- Actualizaciones del panel de auditor�as, incluida una nueva auditor�a que detecta las bibliotecas de JS y palabras clave nuevas para acceder al panel Audits desde el men� de comandos
- Sugerencia adicional: Usa el Modo de dispositivo para inspeccionar las consultas de medios (video)
- Coloca el cursor sobre el resultado de una expresi�n instant�nea para destacar un nodo del DOM
- Almacena nodos del DOM como variables globales
- Informaci�n sobre el iniciador y la prioridad ahora en las importaciones y exportaciones de HAR
- Accede al men� de comandos desde el men� principal
- Puntos de interrupci�n de pantalla en pantalla
- Sugerencia adicional: Usa
monitorEvents()para registrar los eventos activados de un nodo en Console (video) - Live Expressions en la consola
- Destaca los nodos del DOM durante la evaluaci�n inmediata
- Optimizaciones del panel de rendimiento
- Depuraci�n m�s confiable
- Habilita la limitaci�n de la red desde el men� de comandos
- Autocompletar puntos de interrupci�n condicionales
- Interrupci�n en eventos de AudioContext
- C�mo depurar apps de Node.js con ndb
- Sugerencia adicional: Mide las interacciones reales de los usuarios con la API de User Timing
- Evaluaci�n �gil
- Sugerencias de argumentos
- Funci�n de autocompletado
- Palabras clave de ES2017
- Lighthouse 3.0 en el panel Audits
- Compatibilidad con BigInt
- Agrega rutas de propiedades al panel Watch
- "Mostrar marcas de tiempo" se movi� a Configuraci�n
- Sugerencia adicional: M�todos de Console menos conocidos (video)
- Buscar en todos los encabezados de red
- Vistas previas de los valores de las variables de CSS
- Copiar como recuperaci�n
- Nuevas auditor�as, opciones de configuraci�n de escritorio y visualizaci�n de seguimientos
- Det�n bucles infinitos
- Tiempos de usuario en las pesta�as Rendimiento
- Instancias de VM de JavaScript que aparecen claramente en el panel de memoria
- Se cambi� el nombre de la pesta�a Red por la pesta�a P�gina
- Actualizaciones sobre el Tema oscuro
- Informaci�n del Certificado de transparencia en el panel de seguridad
- Funciones de aislamiento de sitios en el panel Rendimiento
- Sugerencia adicional: Panel de capas + Animations Inspector (video)
- Blackboxing en el panel Network
- Ajuste autom�tico del zoom en el Modo de dispositivo
- Impresi�n con formato estil�stico en las pesta�as Vista previa y Respuesta
- Obt�n una vista previa del contenido HTML en la pesta�a Vista previa
- Compatibilidad con anulaciones locales para estilos dentro de HTML
- Sugerencia adicional: Secuencias de comandos del framework de la caja negra para que las interrupciones del objeto de escucha de eventos sean m�s �tiles
- Anulaciones locales
- Nuevas herramientas de accesibilidad
- Pesta�a Cambios
- Nueva SEO y auditor�as de rendimiento
- Varias grabaciones en el panel de rendimiento
- Repaso de c�digo confiable con trabajadores en c�digo as�ncrono
- Sugerencia adicional: Automatiza las acciones de Herramientas para desarrolladores con Puppeteer (video)
- Monitor de rendimiento
- Barra lateral de la consola
- Agrupar mensajes similares a la consola
- Sugerencia adicional: Activa o desactiva la seudoclase de desplazamiento (video)
- Compatibilidad con depuraci�n remota de varios clientes
- Workspaces 2.0
- 4 auditor�as nuevas
- Simula notificaciones push con datos personalizados
- Activa eventos de sincronizaci�n en segundo plano con etiquetas personalizadas
- Sugerencia adicional: Interrupciones de los objetos de escucha de eventos (video)
- Los de nivel superior te esperan en la consola
- Nuevos flujos de trabajo de capturas de pantalla
- Destacar cuadr�cula de CSS
- Una nueva API de Console para consultar objetos
- Nuevos filtros de Console
- Importaciones HAR en el panel Network
- Recursos de cach� para obtener una vista previa
- Depuraci�n de cach� m�s predecible
- Cobertura de c�digo a nivel de bloque
- Simulaci�n de limitaci�n de dispositivos m�viles
- C�mo ver el uso del almacenamiento
- Visualiza cu�ndo un service worker almacena en cach� las respuestas
- Habilita el medidor de FPS desde el men� de comandos
- C�mo establecer el comportamiento de la rueda del mouse para hacer zoom o desplazarse
- Compatibilidad con la depuraci�n de m�dulos de ES6
- Nuevo panel Audits
- Insignias de terceros
- Un nuevo gesto para continuar hasta aqu�
- Entrar en modo as�ncrono
- Vistas previas de objetos m�s informativas en la consola
- Selecci�n de contexto m�s informativo en la consola
- Actualizaciones en tiempo real en la pesta�a Cobertura
- Opciones de limitaci�n de red m�s simples
- Pilas as�ncronas activadas de forma predeterminada
- Cobertura de c�digo CSS y JS
- Capturas de pantalla de p�gina completa
- Solicitudes de bloqueo
- Omitir la funci�n de espera as�ncrona
- Men� de comandos unificados